警告:本项目已无人维护,请使用官方播放器CBPlayer
Notice:This project is deprecated now, please consider use CBPlayer
Since had CDNBye hlsjs-p2p-engine, DPlayer is henceforth more lovely!
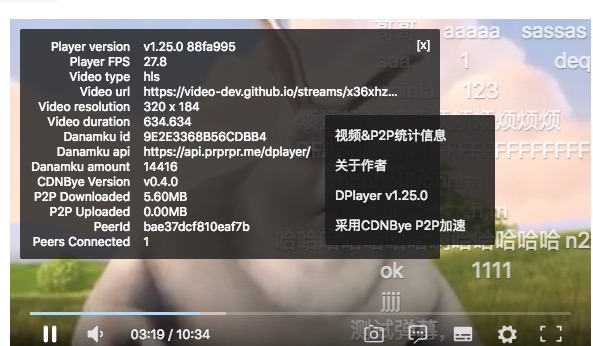
内置了hlsjs-p2p-engine的DPlayer播放器,播放hls流支持P2P加速,API与DPlayer保持一致,使用方法参考quick-start.html。
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/p2p-dplayer@latest/dist/DPlayer.min.css">
<style type="text/css">
body,html{width:100%;height:100%;background:#000;padding:0;margin:0;overflow-x:hidden;overflow-y:hidden}
*{margin:0;border:0;padding:0;text-decoration:none}
#stats{position:fixed;top:5px;left:10px;font-size:12px;color:#fdfdfd;z-index:2147483647;text-shadow:1px 1px 1px #000, 1px 1px 1px #000}
#dplayer{position:inherit}
</style>
<div id="dplayer"></div>
<div id="stats"></div>
<script src="https://cdn.jsdelivr.net/npm/cdnbye@latest"></script>
<script src="https://cdn.jsdelivr.net/npm/p2p-dplayer@latest"></script>
<script>
var dp = new DPlayer({
container: document.getElementById('dplayer'),
autoplay: true,
video: {
url: 'https://video-dev.github.io/streams/x36xhzz/url_2/193039199_mp4_h264_aac_ld_7.m3u8',
type: 'hls'
},
hlsjsConfig: {
// debug: false,
// Other hlsjsConfig options provided by hls.js
p2pConfig: {
logLevel: true,
live: false,
// Other p2pConfig options provided by CDNBye
// https://docs.cdnbye.com/#/API
}
}
});
var _peerId = '', _peerNum = 0, _totalP2PDownloaded = 0, _totalP2PUploaded = 0;
dp.on('stats', function (stats) {
_totalP2PDownloaded = stats.totalP2PDownloaded;
_totalP2PUploaded = stats.totalP2PUploaded;
updateStats();
});
dp.on('peerId', function (peerId) {
_peerId = peerId;
});
dp.on('peers', function (peers) {
_peerNum = peers.length;
updateStats();
});
function updateStats() {
var text = 'CDNBye P2P正在为您加速' + (_totalP2PDownloaded/1024).toFixed(2)
+ 'MB 已分享' + (_totalP2PUploaded/1024).toFixed(2) + 'MB' + ' 连接节点' + _peerNum + '个';
document.getElementById('stats').innerText = text
}
</script>DPlayer is a lovely HTML5 danmaku video player to help people build video and danmaku easily.
DPlayer supports:
- Streaming formats
- HLS
- FLV
- MPEG DASH
- WebTorrent
- Any other custom streaming formats
- Media formats
- MP4 H.264
- WebM
- Ogg Theora Vorbis
- Features
- Danmaku
- Screenshot
- Hotkeys
- Quality switching
- Thumbnails
- Subtitle
Using DPlayer on your project? Let me know!


Feel free to submit yours in Let me know!
- DPlayer-thumbnails: generate video thumbnails
- DPlayer-node: Node.js
- laravel-danmaku: PHP
- dplayer-live-backend: Node.js, WebSocket live backend
- RailsGun: Ruby
- DPlayer-for-typecho: Typecho
- Hexo-tag-dplayer: Hexo
- DPlayer_for_Z-BlogPHP: Z-BlogPHP
- DPlayer for Discuz!: Discuz!
- DPlayer for WordPress: WordPress
- DPlayerHandle: WordPress
- Vue-DPlayer: Vue
- react-dplayer: React
- DPlayer-Lite: lite version
- hlsjs-p2p-engine
- Feel free to submit yours in
Let me know!
- 小红书: **最大的生活社区分享平台,同时也是发现全球好物的电商平台
- 极客时间: 极客邦科技出品的一款 IT 内容知识服务 App
- 嘀哩嘀哩: 兴趣使然的无名小站(D站)
- 银色子弹: 银色子弹,简称银弹,由多数柯南热爱者聚集在一起的组织
- 浙江大学CC98论坛: 浙江大学校网内规模最大的论坛,**各大学中较活跃的BBS之一
- 纸飞机南航青年网络社区: 南京航空航天大学门户网站
- otomads: 专注于音MAD的视频弹幕网站
- Cloudreve: 基于ThinkPHP构建的网盘系统
- oneindex: Onedrive Directory Index
- Feel free to submit yours in
Let me know!
DPlayer is an MIT licensed open source project and completely free to use. However, the amount of effort needed to maintain and develop new features for the project is not sustainable without proper financial backing.
We accept donations through these channels:
- Paypal
- WeChat Pay
- Alipay
- Bitcoin: 13CwQLHzPYm2tewNMSJBeArbbRM5NSmCD1
Recurring pledges come with exclusive perks, e.g. enabling faster GitHub response, having your name or your company logo listed in the DPlayer GitHub repository and this website.
- Become a backer or sponsor via Patreon
- E-mail us: i#html.love
DPlayer © DIYgod, Released under the MIT License.
Authored and maintained by DIYgod with help from contributors (list).
Blog · GitHub @DIYgod · Twitter @DIYgod · Telegram Channel @awesomeDIYgod