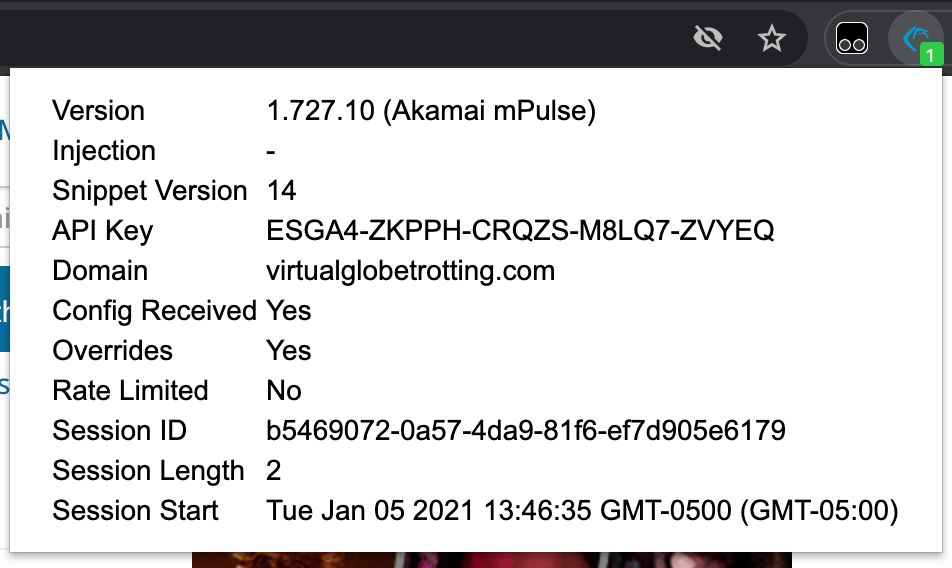
Provides a browser extension for quickly viewing information about the Boomerang library running on a page.
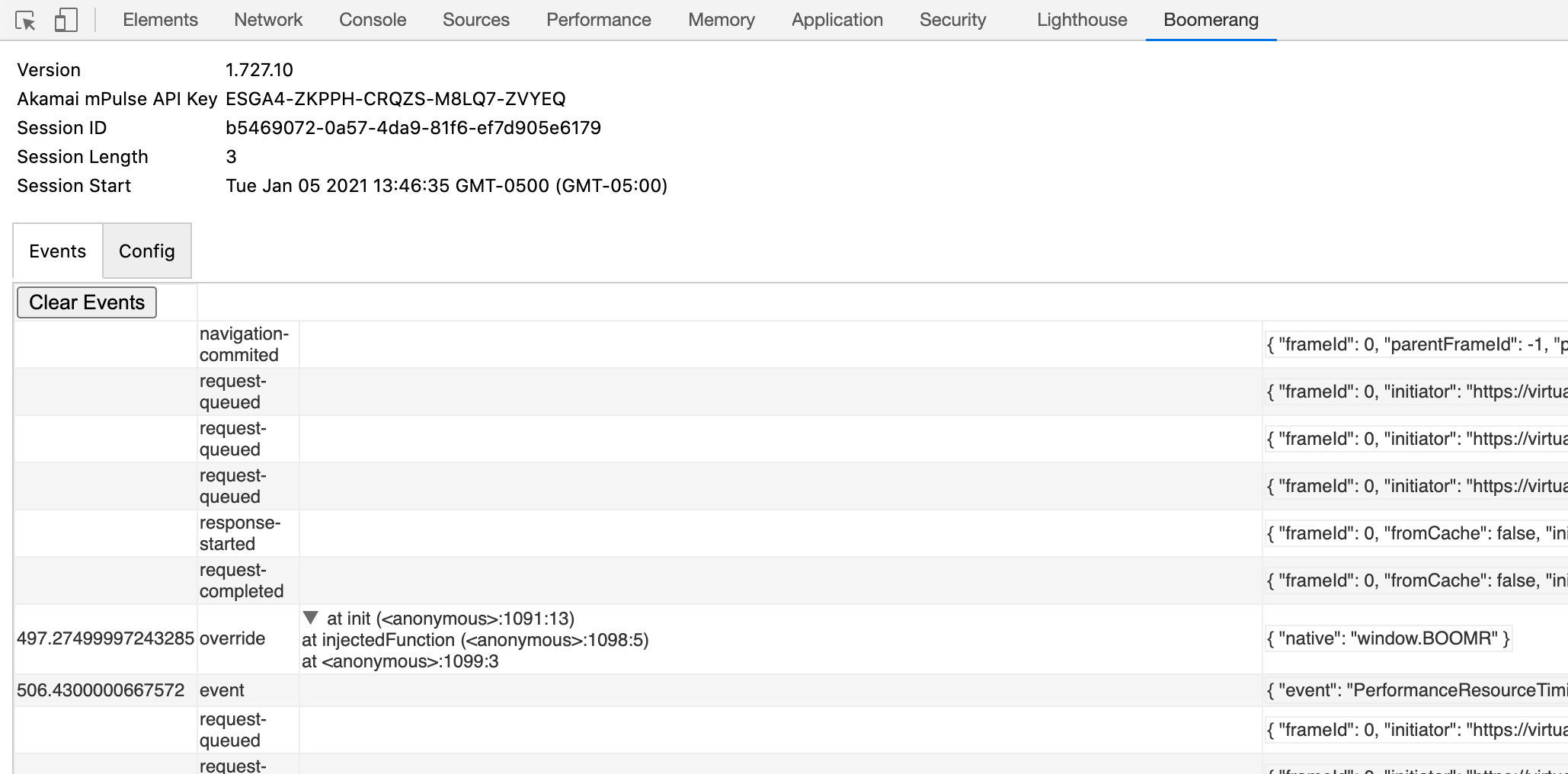
Also provides a devtools tab for viewing/debugging various Boomerang and page events (native overrides, network requests, History events, Boomerang beacons, etc.).
NOTE: Does not work in Safari or mobile browsers.
$ npm install
$ npm run-script build
Per browser instructions:
- Navigate to chrome://extensions/, edge://extensions/ or opera://extensions/ depending on the browser.
- Enable the "Developer mode" checkbox
- Click the "Load unpacked extension..." button and select the
distsub-directory
See also:
- https://developer.chrome.com/extensions/getstarted#unpacked
- https://docs.microsoft.com/en-us/microsoft-edge/extensions-chromium/getting-started/extension-sideloading
- https://dev.opera.com/extensions/testing/
- Navigate to about:debugging
- "Enable add-on debugging" checkbox (removed in newer versions)
- Click the "Load Temporary Add-on" button and select the
manifest.jsonfile in thedistsub-directory
See also https://developer.mozilla.org/en-US/Add-ons/WebExtensions/Temporary_Installation_in_Firefox
- Navigate to about:flags
- "Enable extension developer features"
- Goto Extensions in the menu
- Click the "Load extension" button and select the
distsub-directory - In the extension settings, turn it on and enable "Show button next to address bar"