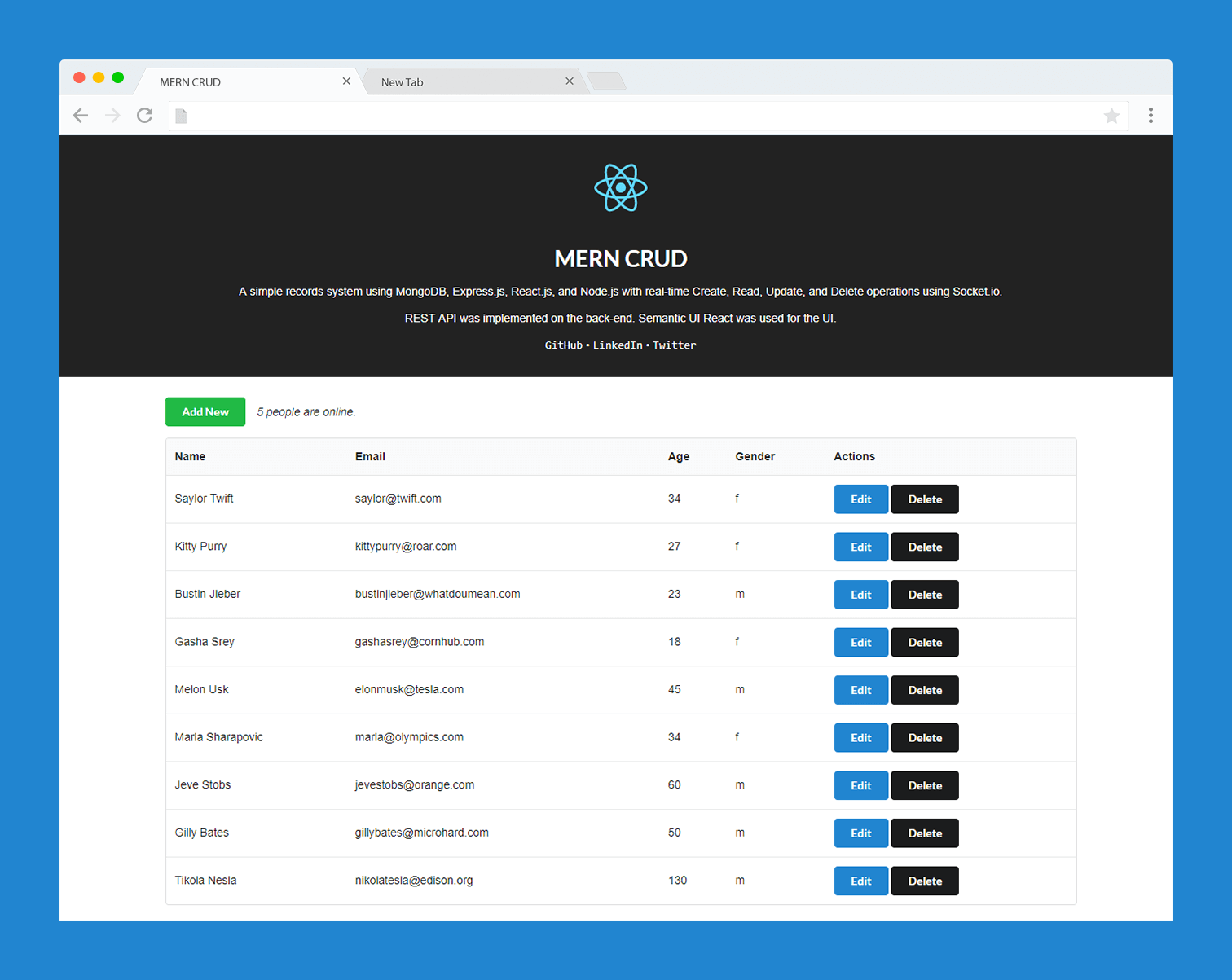
A simple records system using MongoDB, Express.js, React.js, and Node.js with real-time Create, Read, Update, and Delete operations using Socket.io.
REST API was implemented on the back-end. Semantic UI React was used for the UI in the front-end.
Demo: https://mern-crud-mpfr.onrender.com
Fork, then download or clone the repo.
git clone https://github.com/<your-user-name>/mern-crud.gitThe config folder contains a file named db.js. Before running locally, change the value of db as seen in the code below. Make sure MongoDB service is running.
module.exports = {
db: 'mongodb://localhost/mern-crud'
};Install the dependencies via the terminal.
npm installRun the main server.
CORS=1 node serverView http://localhost:3000 on the browser.
If you want to modify the front-end, go to react-src folder via the terminal.
cd react-srcInstall the dependencies required by React.
npm installRun the development server for React.
REACT_APP_API_URL=http://localhost:3000 npm startView http://localhost:4200 on the browser.
To make a production build, simply run on react-src folder via the terminal.
npm run buildIt re-creates a folder named public on the root directory. This is where the production-ready front-end of the web application resides.
docker-compose upFeel free to help out as I may have other work/life commitments. See CONTRIBUTING.md.
- Create
- Read
- Update
- Delete
- Real-time broadcast using Socket.io
- Deploy in Heroku
- Front-end validation (HTML)
MERN CRUD is available under the MIT license. See the LICENSE file for more info.