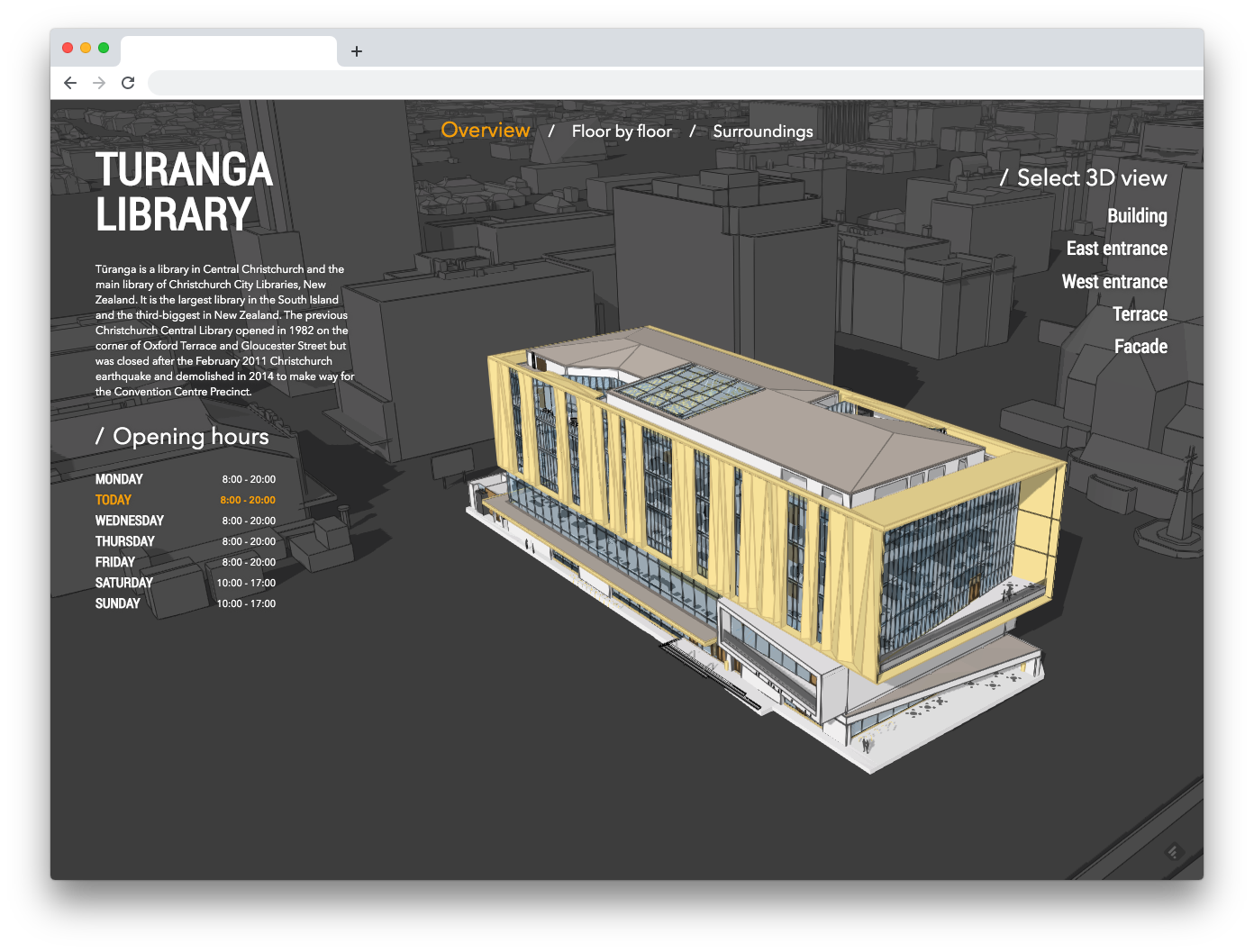
This demonstrates the use of ArcGIS API 4 for JavaScript and Building Scene Layers in a compelling website.
The application presents the Turanga library in 3D. The visitor can explore the library by navigating around, and then inside, floor by floor, to discover this amazing building.
- Building exploration - discover the great Turanga library
- Customisation - use this app to display your own building
- Discover the building floor by floor on a 2D visualisation
- Get a broader perspective of the building surroundings
- Clone the repo and
npm installdependencies - Remove ref to this repo:
rm -rf .git npm run buildto compilesrc/js/*.tsandsrc/css/*.sccsfiles in the same folder and watch for changesnpm run serverlaunches a webserver.- Open your browser and enter the local address
http://localhost:8888/. You should see now the Building Viewer running.
-
Create a webscene with a BuildingSceneLayer named `Building
-
Open
src/config.tsxin your favorite code editor -
Delete all the content except the two first obscure lines
-
Now you need to define 2 parameters in the config to get started:
The
websceneIdof the webscene you created aboveexport const websceneId = "YOUR WEBSCENE ID HERE";Note that you may to also export on which portal this webscene resides if different from the ArcGis's portal:
export const portalUrl = "https://your-portal-url.com";The
sectionsyou'd like to have in your Building Viewer (see documentation about sections). Let's start with only one section, the home page:// first import the section: import HomeSection = require("./sections/HomeSection"); // then export the `sections` parameter: export const sections = [ new HomeSection({}) ];
-
Recompile the code and reload the website.
Checkout the documentation in the docs folder, and in particular the quick start guide.
- Notepad or your favorite HTML editor
npmand some knowledge of Typescript- Web browser with access to the Internet
The following external libraries, APIs, open datasets and specifications were used to make this application:
- ArcGIS API for JavaScript
- Calcite Web
- Turangua's BIM data provided by Christchurch City Council
- Christchurch city model provided by Christchurch City Council
- Roboto font
Find a bug or want to request a new feature? Please let us know by submitting an issue.
Esri welcomes contributions from anyone and everyone. Please see our guidelines for contributing.
Copyright 2019 Esri
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
A copy of the license is available in the repository's license.txt file.