Uma aplicação ReactJs.
O melhor lugar para realizar suas compras!
Sobre o projeto | Capturas Web | Capturas Mobile | Tecnologias | Testes | Iniciar | Como contribuir | Licença
💇🏼 Sobre o projeto
Essa aplicação visa solucionar um problema imposto via um desafio fullstack, onde foi realizado a criação de uma interface funcional de um marketplace, onde é possível realizar operações em conjunto a um back-end de filtragem, pedidos e consultas de pedidos.
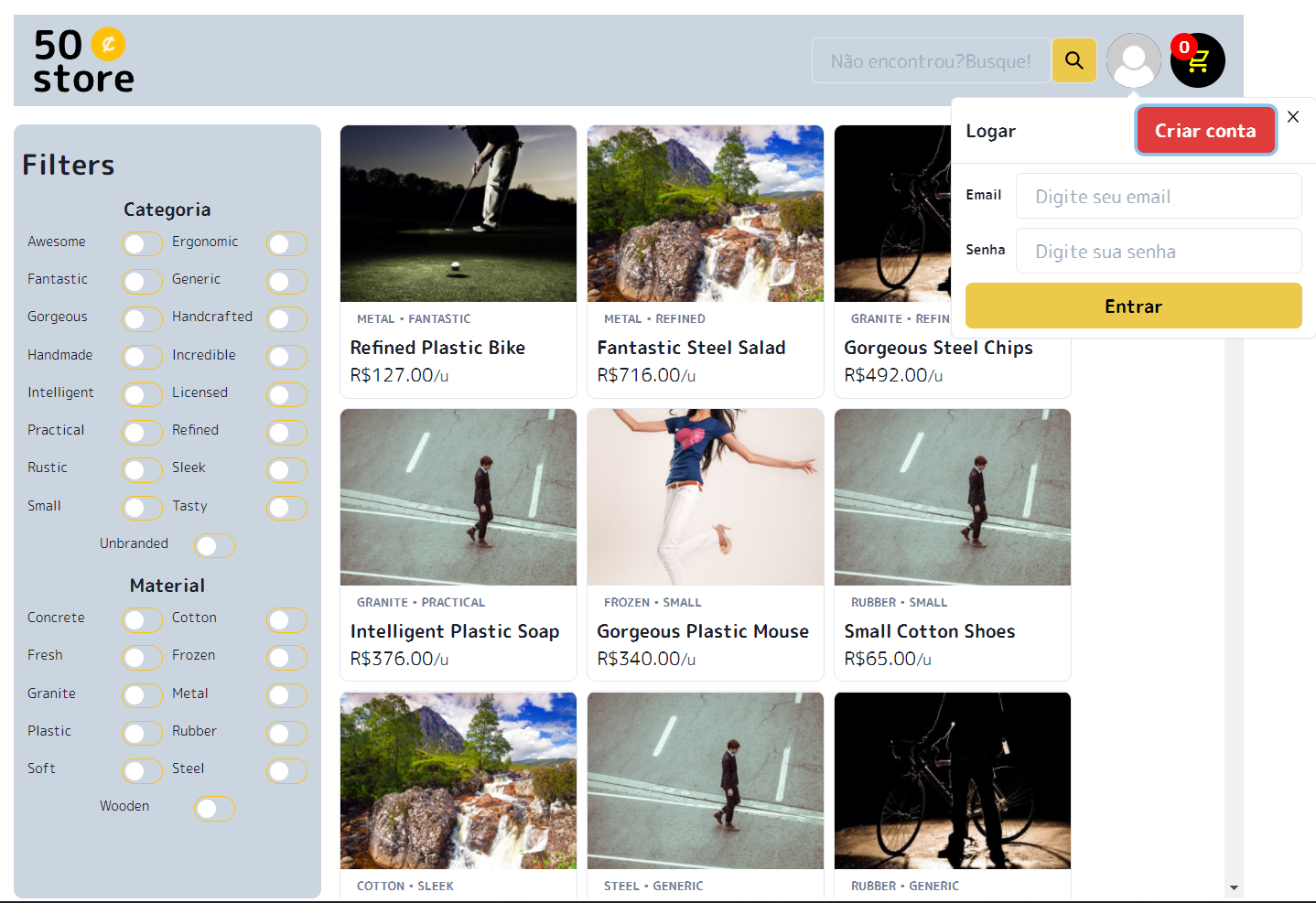
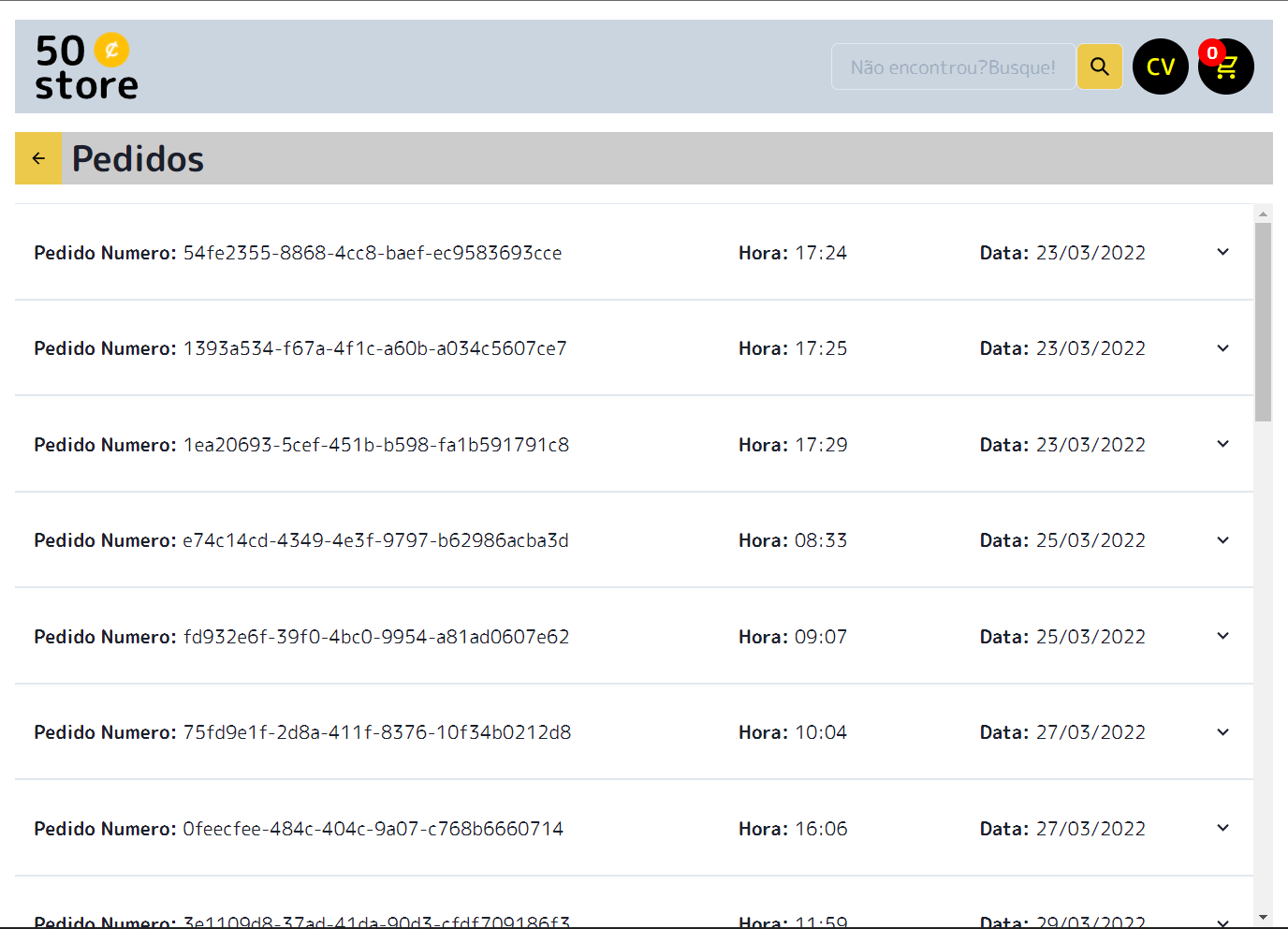
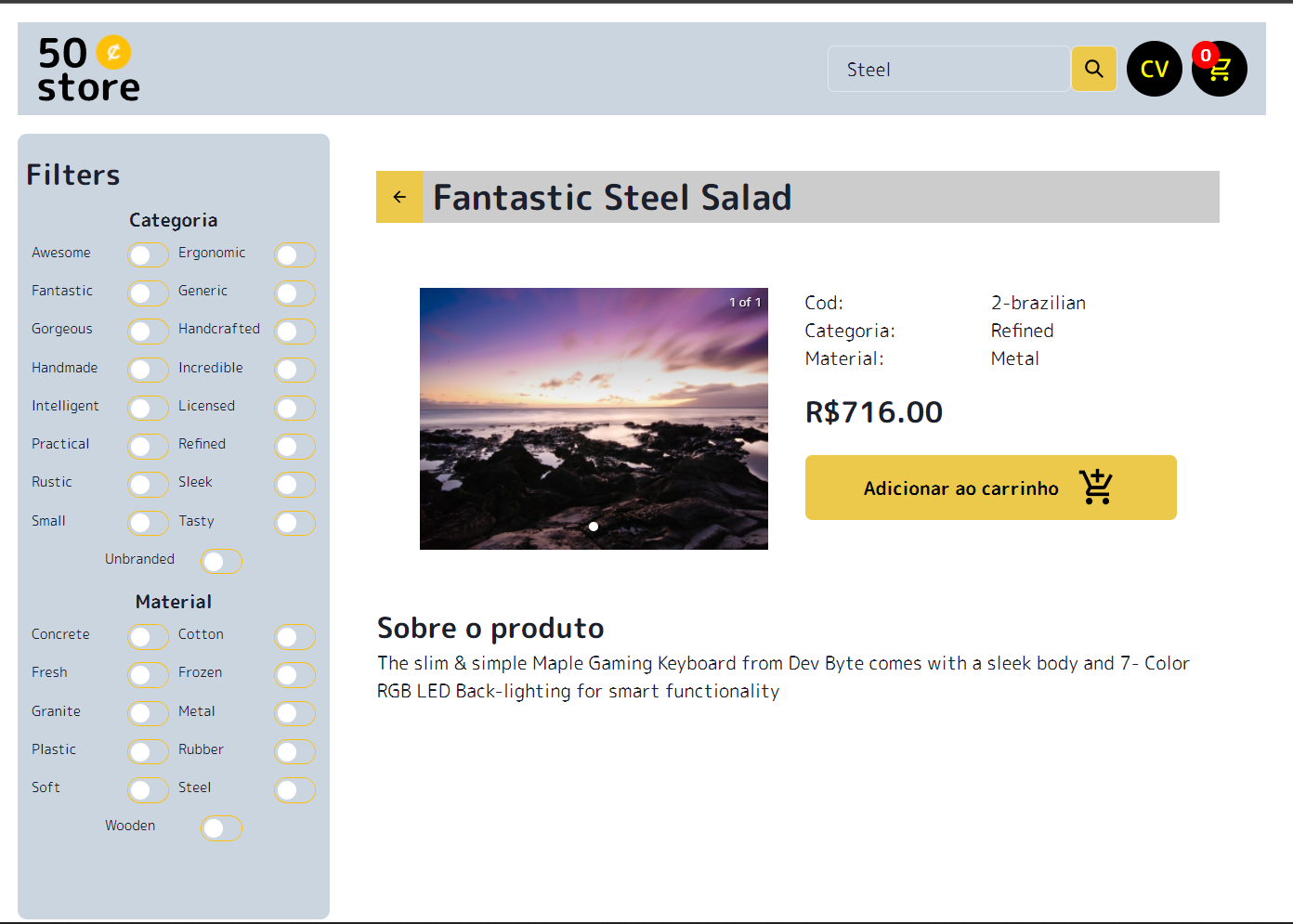
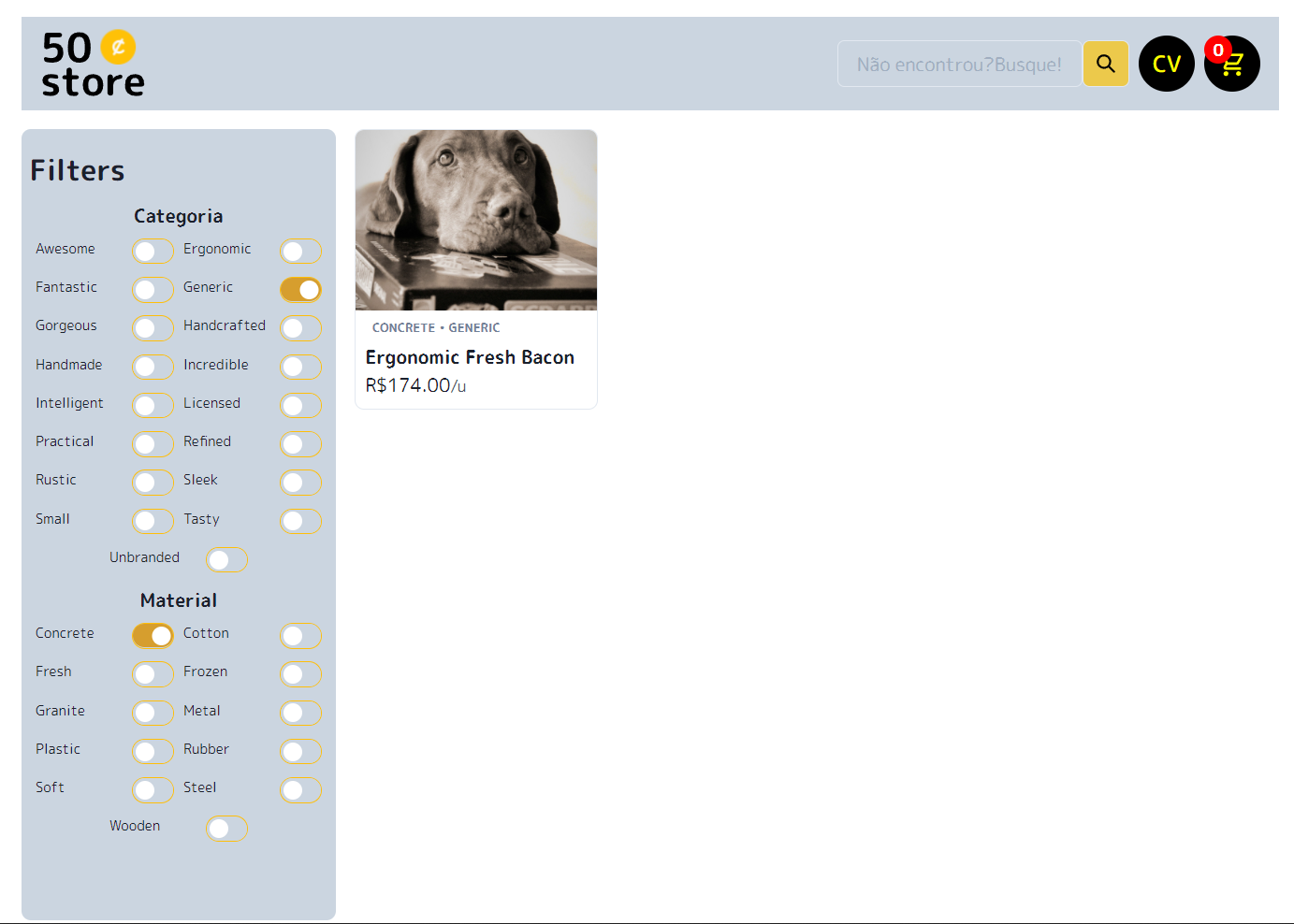
📸 Capturas de tela via Web
Imagens do aplicativo em operação via desktop.
📸 Capturas de tela via Web Mobile
Imagens do aplicativo em operação via mobile.
🚀 Tecnologias
As seguintes tecnologias que foram utilizadas para desenvolver esse projeto:
🧪 Testes - Coverage
Nesse projeto foi implementado testes em todos componentes e containers de extensão tsx. Adicionalmente, foi utilizado uma ferramenta de cobertura, que demonstra a cobertura dos testes realizados como demonstrado a seguir aqui.
💻 Como iniciar ?
Requerimentos
Clone o projeto e acesse a pasta
$ git clone https://github.com/cesarzxk/fifty-cents-store-front.gitPor padrão o projeto não iniciará no modo desenvolvimento para isso acesse /src/Api como demonstrado a baixo:
//index.ts
const development = true;
//todas as rotas podem ser modificadas a partir desse arquivo.Após as devidas alterações siga o passo a baixo
# Para instalar as dependências
$ yarn
# Ao finalizar, rodar o web-app
$ yarn start🤔 Como contribuir ?
Fazer um fork desse repositório
# Fork via GitHub linha de comando
# Se não possui GitHub CLI, use o website para isso.
$ gh repo fork cesarzxk/fifty-cents-store-front
Siga os passos a baixo
# Clone para seu fork
$ git clone your-fork-url && cd fifty-cents-store-front
# Crie uma branch com sua feature
$ git checkout -b my-feature
# Faça um commit com suas alterações
$ git commit -m "Minha nova feature"
# Envie o codigo para sua branch remota
$ git push origin my-featureApós seu o merged do seu pull request, você poderá excluir sua branch.
📝 Licença
Esse projeto possui licença Apache 2.0 - veja sobre LICENSE arquivo para detalhes.
Feito por 💜 César Vargas 👋 Veja meu linkedin