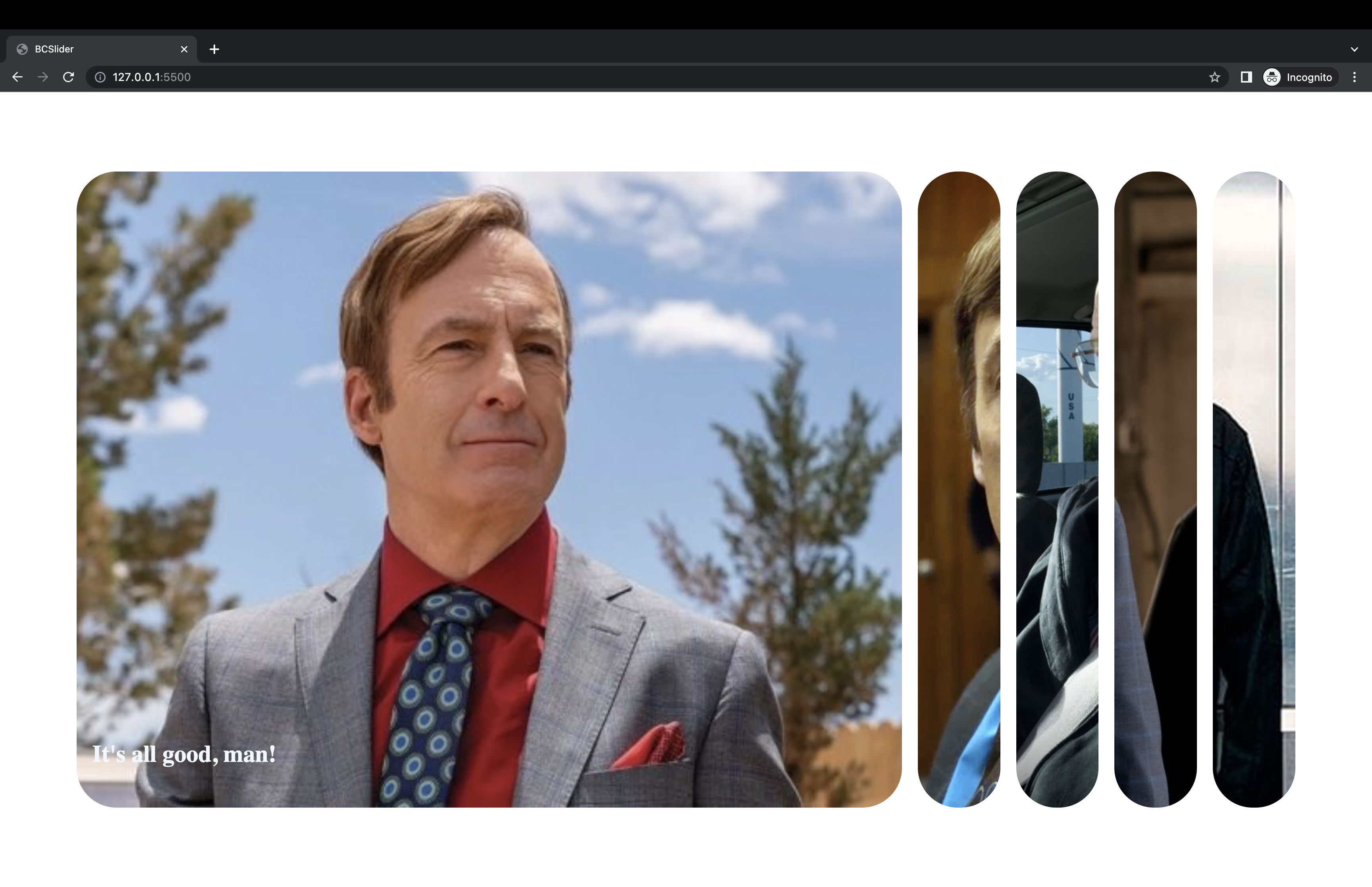
In this simple project, I created a slider with simple flex animation. I'm huge BCS fan so I've used Saul's, Mike's, Jesse and Walter's and of course Gustavo's pictures.
- Flexbox property: FLEX. Flex is the main property of this project. With flex, all slides became proper 5 vertical block and playing with that, while one image's size extends, the others remain the same. Thanks to flex.
- Simple transition effects.
- Media query. Just a little responsiveness.
- Managing the active class. There were 2 solutions for me. One is the long type and the other one is the short. The long one was possible with simple class remove function. But there was a simple way: Using querySelector and remove the active class directly. So I used that.