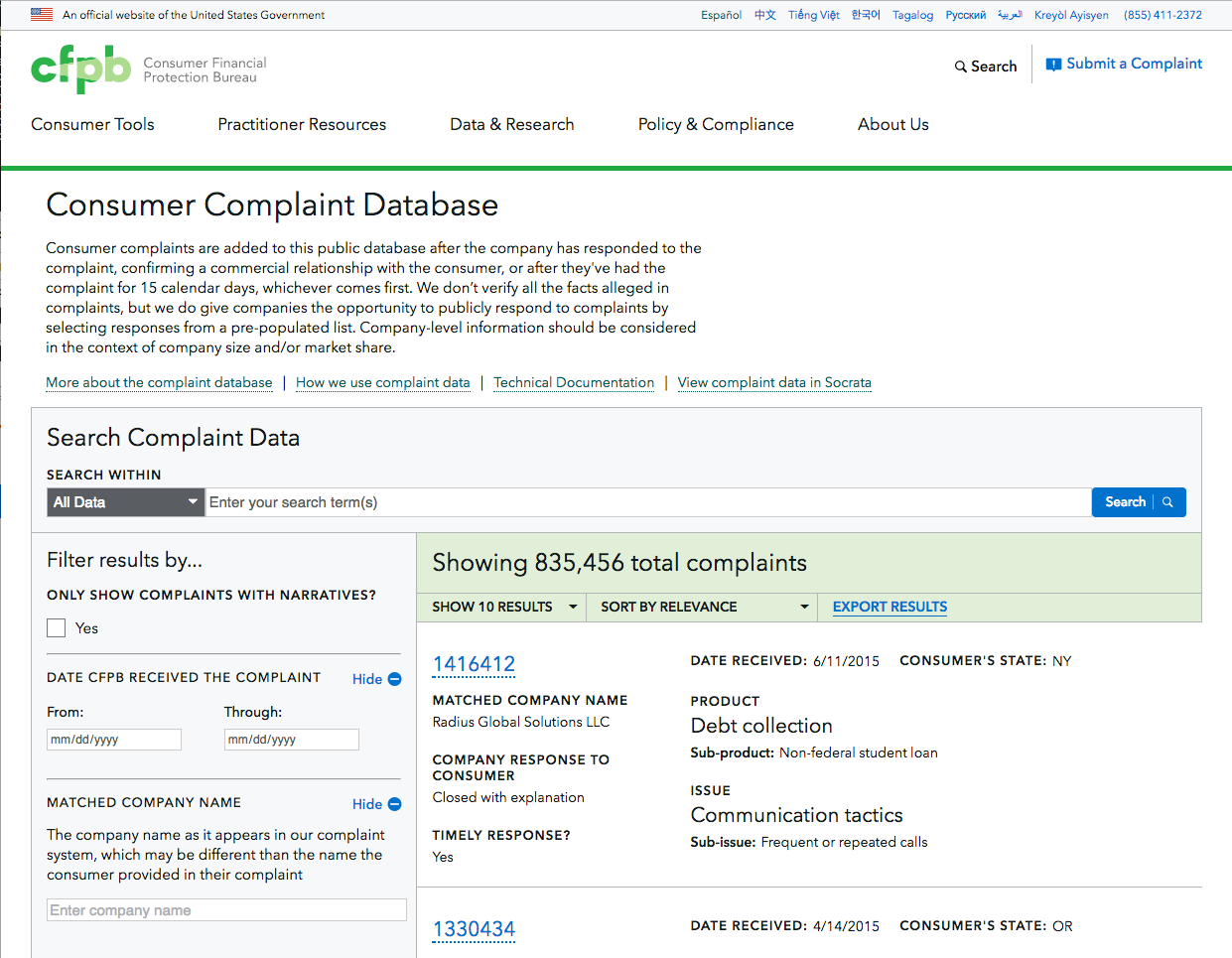
Description: This application allows consumers to search complaints submitted to the CFPB by other consumers.
This application is written in JavaScript and Less within the React + Redux framework. It uses Webpack at runtime to manage module loading.
The code is written with the ES6 feature set of JavaScript. Backwards compatibility is achieved by compiling the script with Babel prior to using it within the browser.
Unit testing of the application is performed within Jest with Testing Library providing support for event testing.
yarn is used to manage the build/test/deploy cycle.
This application depends on the following third-party components:
- Capital Framework - CFPB standard styling and controls
- History - Integrating the address bar with the application
- dayjs - Better date handling than native JavaScript
It also contains portions adapted from:
Instructions on how to install, configure, and get the project running are in the INSTALL document.
Please see the subsection Configuring in INSTALL
This application depends on the Public Complaints API to be available.
To run the app locally using the public consumerfinance.gov API, install dependencies and start the app in development mode:
yarn
yarn start
If you want to run the app against a local version of the API, edit the proxy property to point to your local API server, likely http://localhost:8000. See the API docs to learn how to setup and run the API.
Run the app in development mode:
yarn startOpen http://localhost:3000 to view it in the browser.
The page will reload if you make edits. You will also see any lint errors in the console.
Enter Control-C to exit development mode
To launch the JavaScript test runner in interactive watch/test mode:
yarn testEnter Control-C to exit interactive watch mode
Our browser-based tests check base-line user operations for consumer complaint search. The tests are run against JSON fixtures from the ccdb5-api.
Using a Chrome browser helps avoid some inconsistencies with Cypress's default Electron browser, which currently isn't on the latest version of Chrome.
Timeouts and the local baseUrl are set in cypress.json
- Set your node env to development:
export NODE_ENV=developmentYou can run the tests in headless mode and just see results, or you can open the Cypress test-runner, which lets you choose tests and watch them run in a Chrome browser. Having the live browser allows you to see page state during tests, and you can open Chrome dev tools to check console errors and network requests.
To run local tests and just see results:
yarn cypress run --browser chrome --headlessThis will run Cypress against a local version of consumerfinance.gov running on port 8000. To use a different port, such as the port 3000 used by yarn start, pass a --baseUrl parameter:
yarn cypress run --browser chrome --headless --config baseUrl=http://localhost:3000/data-research/consumer-complaints/search/To open a local Cypress test-runner to choose which tests to run and see the browser interactions:
yarn cypress open --browser chromeYou can also run Cypress tests against a server by passing a baseUrl config with the path to the server's consumer complaints search page.
Note: If you run against a server that has Django's DEBUG=False setting,
the tests will probably run into API throttling, which will make tests fail.
Our internal DEV servers can be deployed with DEBUG=True for running Cypress tests.
yarn cypress run --browser chrome --headless --config baseUrl=https://[DEV SERVER URL]/data-research/consumer-complaints/search/Ready to publish changes to npm?
- If you don't have a
.envfile, copy it from the sample file withcp .env_SAMPLE .env. - Add a
GITHUB_TOKENin your.envfile (see https://github.com/settings/tokens/new?scopes=repo&description=ccdb-release-it to create the token value). Set the desired token expiry length and click generate. - You need to be part of the collaborators for https://www.npmjs.com/package/@cfpb/ccdb5-ui. Ask a member of the consumerfinance.gov team if you are not.
- Ensure you're on
mainandgit pullto confirm you're up-to-date. - Run
yarn buildto ensure you have the latest built artifacts for npm. Commit any changes to/dist/directory files tomain. - Source your
.envwithsource ./.env(ifGITHUB_TOKENin unset). - Log into npm with
npm login(if not already logged in). - Run
yarn releaseto start the release. This'll run the build scripts to copy the latest JS into thedistdirectory. It then uses release-it to publish to npm and create a GitHub tag. - Manually create an entry in the GitHub releases changelog by visiting
https://github.com/cfpb/ccdb5-ui/releases and clicking "Draft a new release":
- Choose the latest tag generated by the release script in the prior step.
- Title the release the same as the release version.
- Click "Auto-generate release notes" or manually enter release notes.
- Click "Publish release"
- Navigate to the root directory of the consumerfinance.gov repo.
- Create a new branch.
- Move to CCDB asset app directory with
cd cfgov/unprocessed/apps/ccdb-search/. npx yarn-check -uand update to the latest ccdb5-ui version. Note: you might need to hit the space bar to properly set the new version number.- Commit the changes to the npm package and node cache.
- Open a Pull Request from the branch for review.
- Ensure your npm version is up-to-date.
yarn releasecan't find https://www.npmjs.com/package/@cfpb/ccdb5-ui and doesn't succeed.- You're probably not an npm maintainer on the ccdb5-ui project. Reach out to a core consumerfinance.gov member to get access.
- When updating the package in the consumerfinance.gov repo you get a message
similar to "Cannot download package in offline mode."
- This is likely an outdated cache issue, perform the following:
- Delete
cfgov/unprocessed/apps/ccdb-search/npm-packages-offline-cache - Delete
cfgov/unprocessed/apps/ccdb-search/node_modules - Delete
cfgov/unprocessed/apps/ccdb-search/yarn.lock - Temporarily edit the root directory
.yarnrcfile and remove the last two lines and save. - Run
yarn cache clean; yarn installfromcfgov/unprocessed/apps/ccdb-search/. - Re-add the last two lines to the root
.yarnrcfile.
- Delete
- This is likely an outdated cache issue, perform the following:
- When running the project under CFGOV, you will need to index complaints to have a functioning app. The default docker setup of cfgov does not index any complaint data. You will have to run the CCDB Data Pipeline and load complaints into Elasticsearch.
If you have questions, concerns, bug reports, etc, please file an issue in this repository's Issue Tracker.
- https://egghead.io/lessons/javascript-redux-the-single-immutable-state-tree
- https://medium.com/lexical-labs-engineering/redux-best-practices-64d59775802e
- https://medium.com/@kylpo/redux-best-practices-eef55a20cc72
- https://github.com/markerikson/react-redux-links/blob/main/tips-and-best-practices.md
- https://getstream.io/blog/react-redux-best-practices-gotchas/
- https://tech.affirm.com/redux-patterns-and-anti-patterns-7d80ef3d53bc
- https://github.com/gaearon/redux-devtools