In this project, I will implement from scratch, without any library, a web page. I will use all HTML/CSS/Accessibility/Responsive design knowledges that I learned previously.
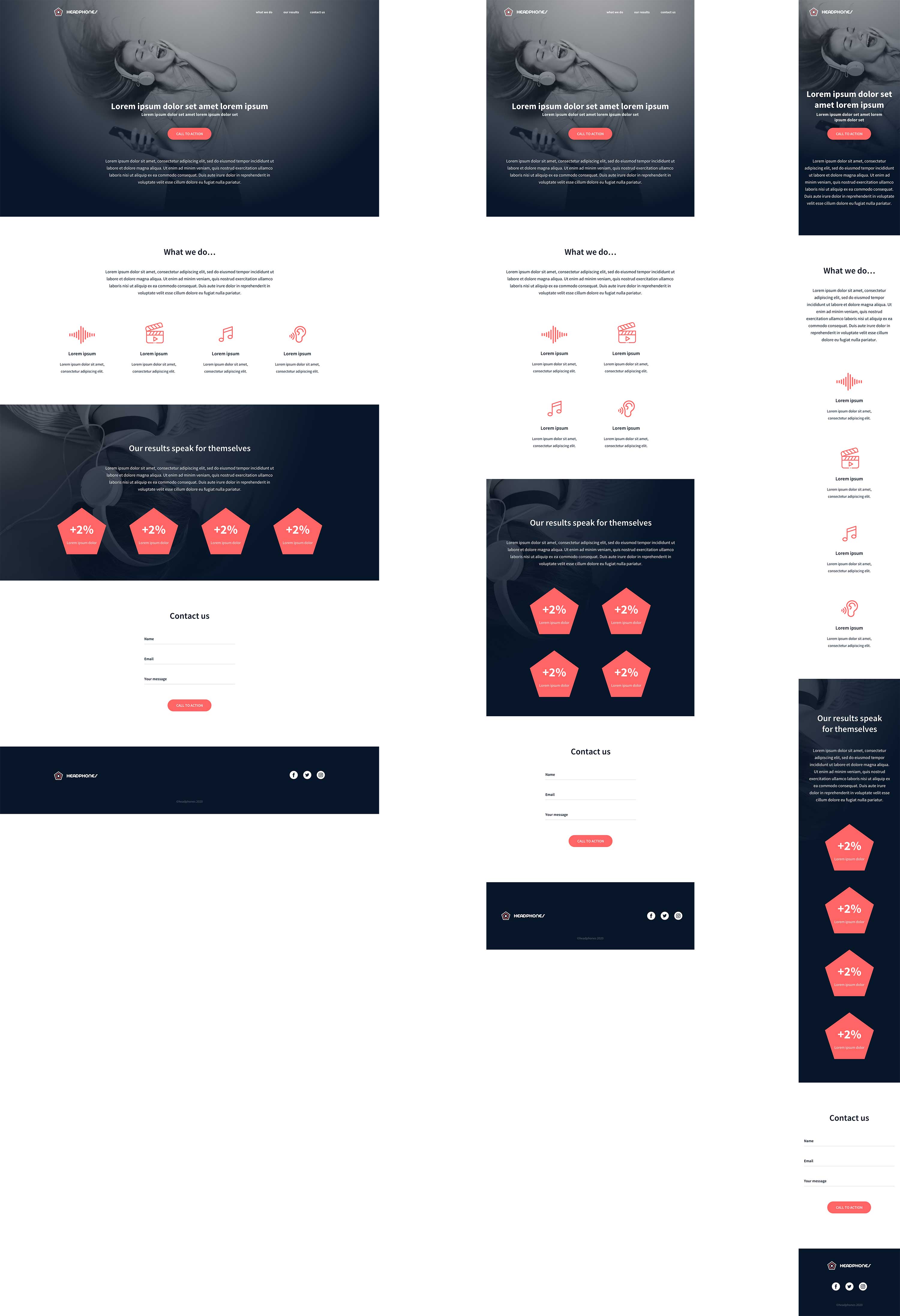
Here the final result:
This webpage has been designed by Nicolas Philippot, UI/UX designer.
- You are not allowed to import external CSS framework (like Bootstrap)
- You are not to use Javascript
For this task, please write an amazing README.md
Building a web page the right way, is not easy - expect if you put in place strong foundations:
- reset CSS styling
- use variables
- simple/“as generic as you can” CSS selectors
- avoid as more as you can super specific CSS selector
- simple HTML structure - div containers are your friend!
- Last advice: I always start to build a web page from outside to inside and from top to bottom.
Now, your turn!
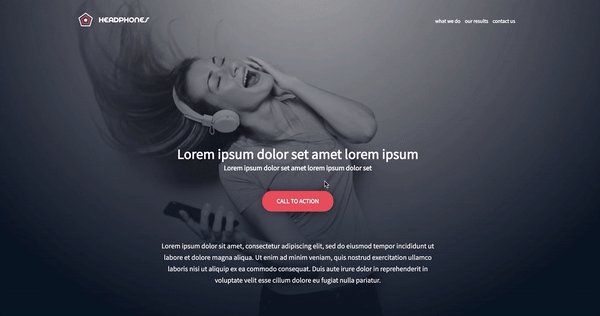
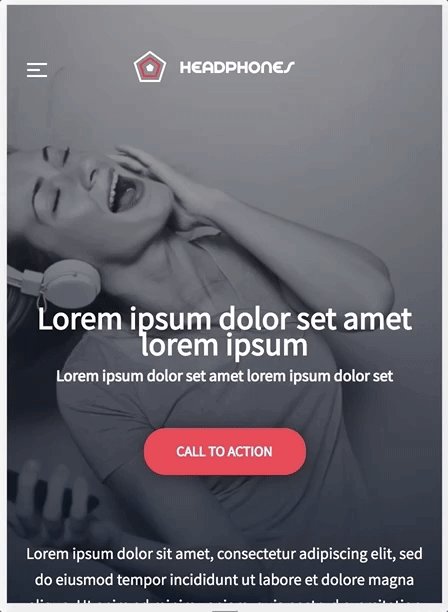
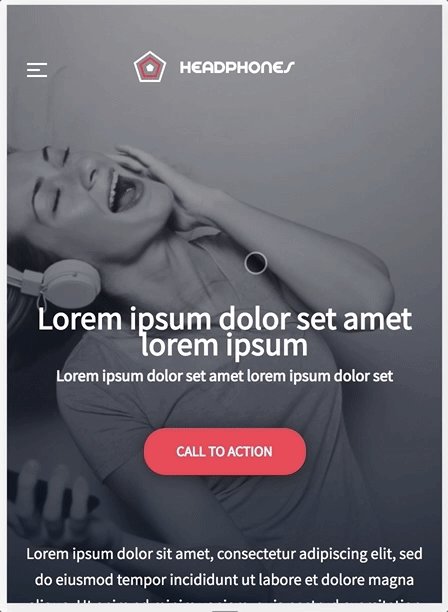
For this first task: create the header/hero piece
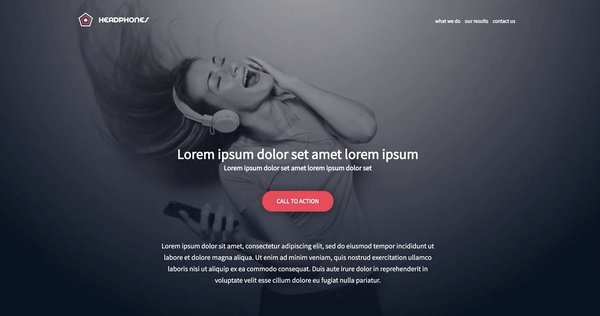
Desktop:
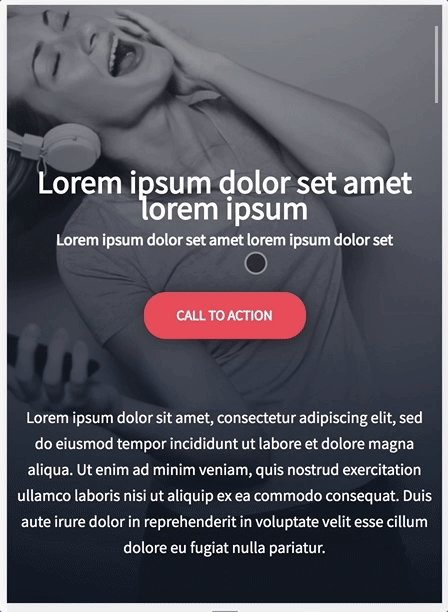
Mobile:
Copy files from the previous task.
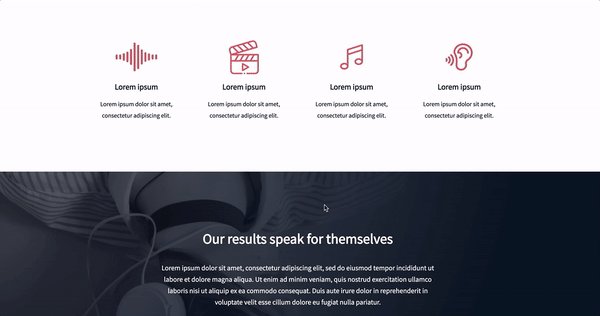
For this second task: create the “What we do…” section
Important: try to build as generic as you can… you will probably need some components in next section.
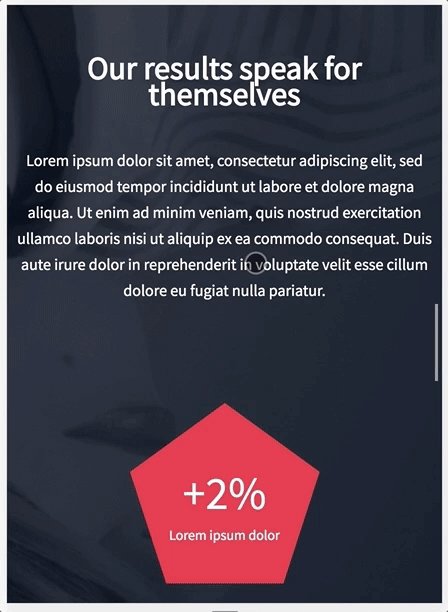
For this third task: create the “Our results” section
Now you can reuse components form the previous task!
A good landing page has always a contact form.
You are free to add any animations and/or constraints on fields.
Last piece of the page… the Footer!
When you are done, here the result:
Desktop:
Mobile:
Joshua Martinez dantsub