本项目使用的前端技术比较老,因此不再维护了,创建了新项目使用Vue3.2+TypeScript+Element-Plus完全重构前端,新项目地址:django-vue3.2-online-exam,目前正在重构中,功能并不完善,但是会持续开发,请有需要的同学关注新项目。
本项目 fork 自 spring-boot-online-exam 项目,原项目使用 springboot + vue实现,我将后端改为 django-drf,为方便学习 Python 的朋友提供一个示例,主要适配后端,前端对接口做了一些修改。
在线Demo预览,http://129.211.88.191 ,账户分别是admin、teacher、student,密码是admin123,这是原作者提供的在线Demo
基于 DjangoRestFrameWork 的在线考试系统
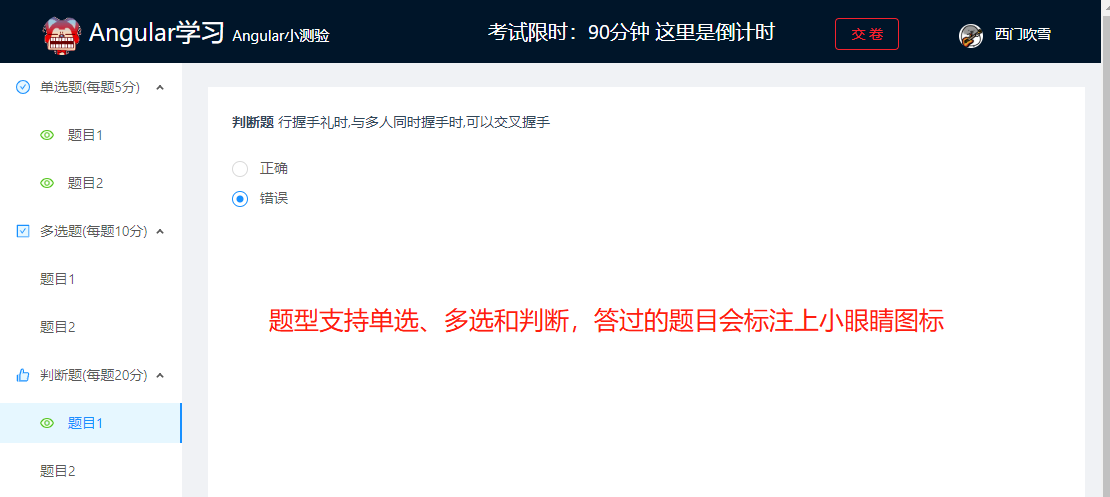
- 支持单选题、多选题、判断题
- 支持学生(student)、教师(teacher)、管理员(admin)三种角色
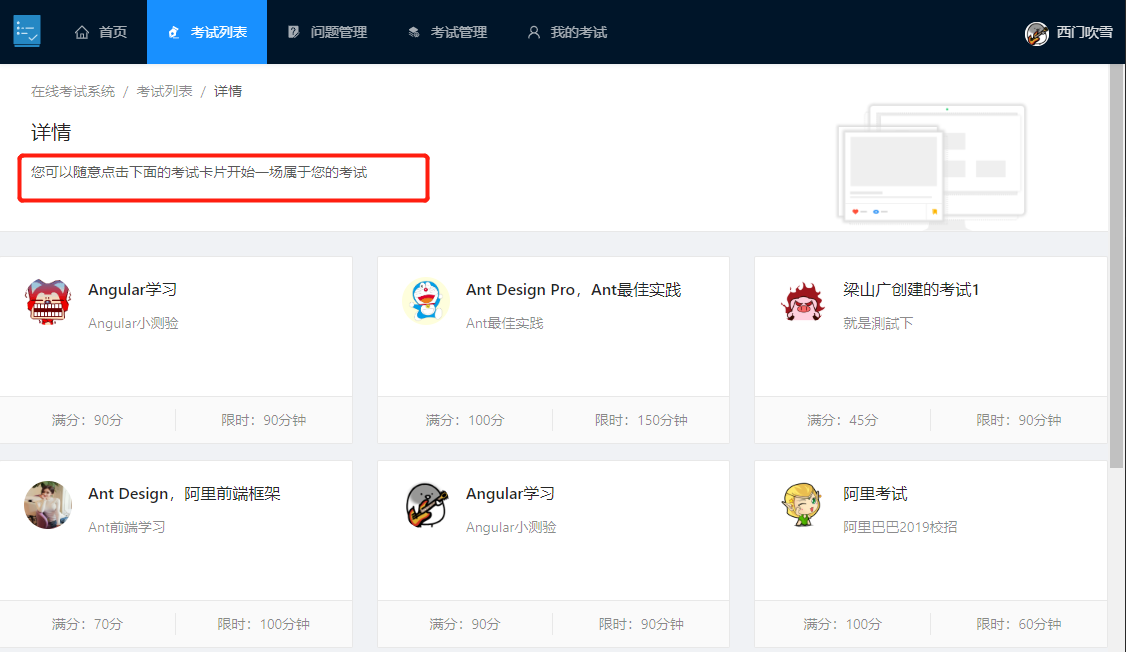
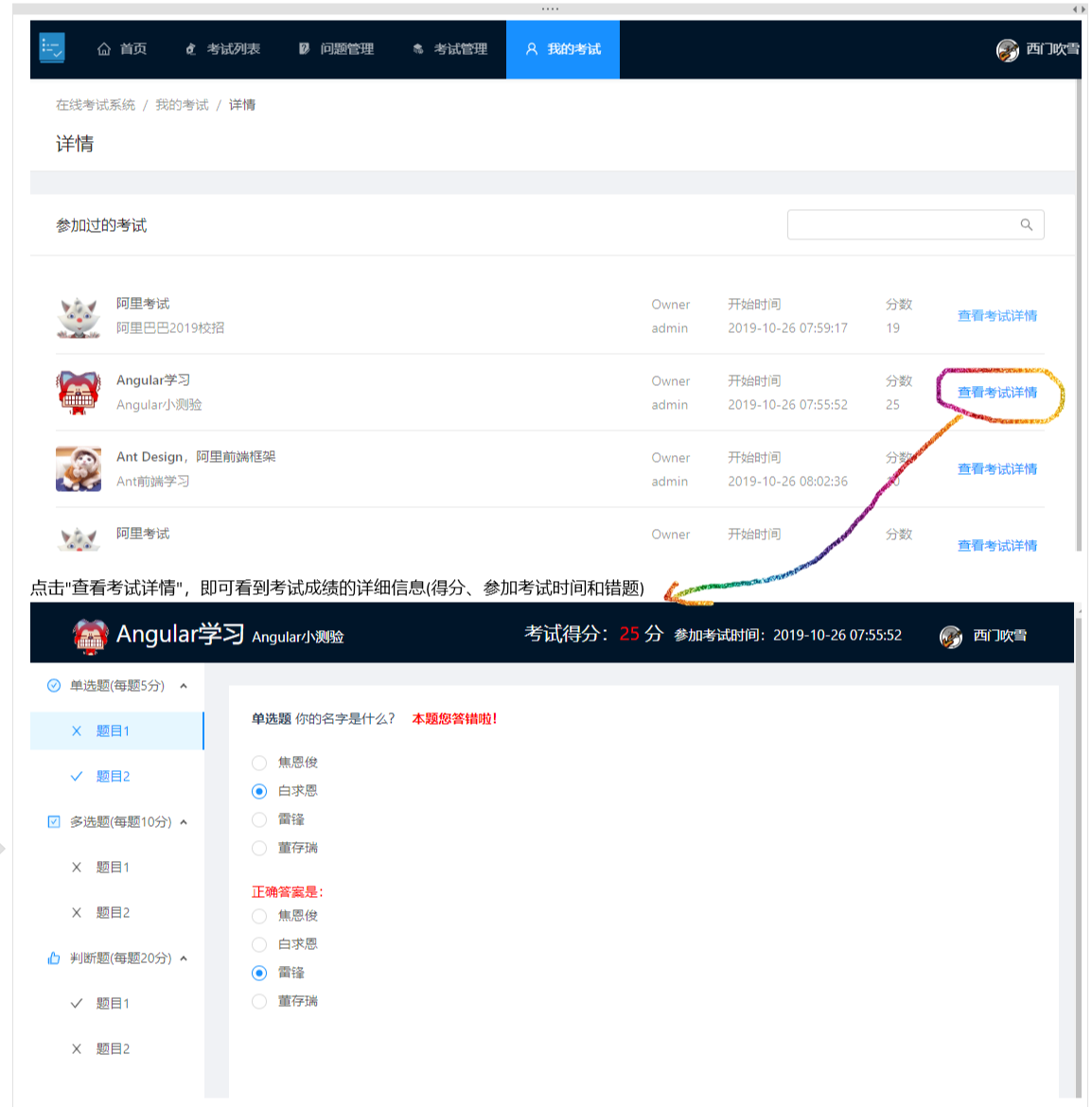
- 学生:参加考试和查看我的考试
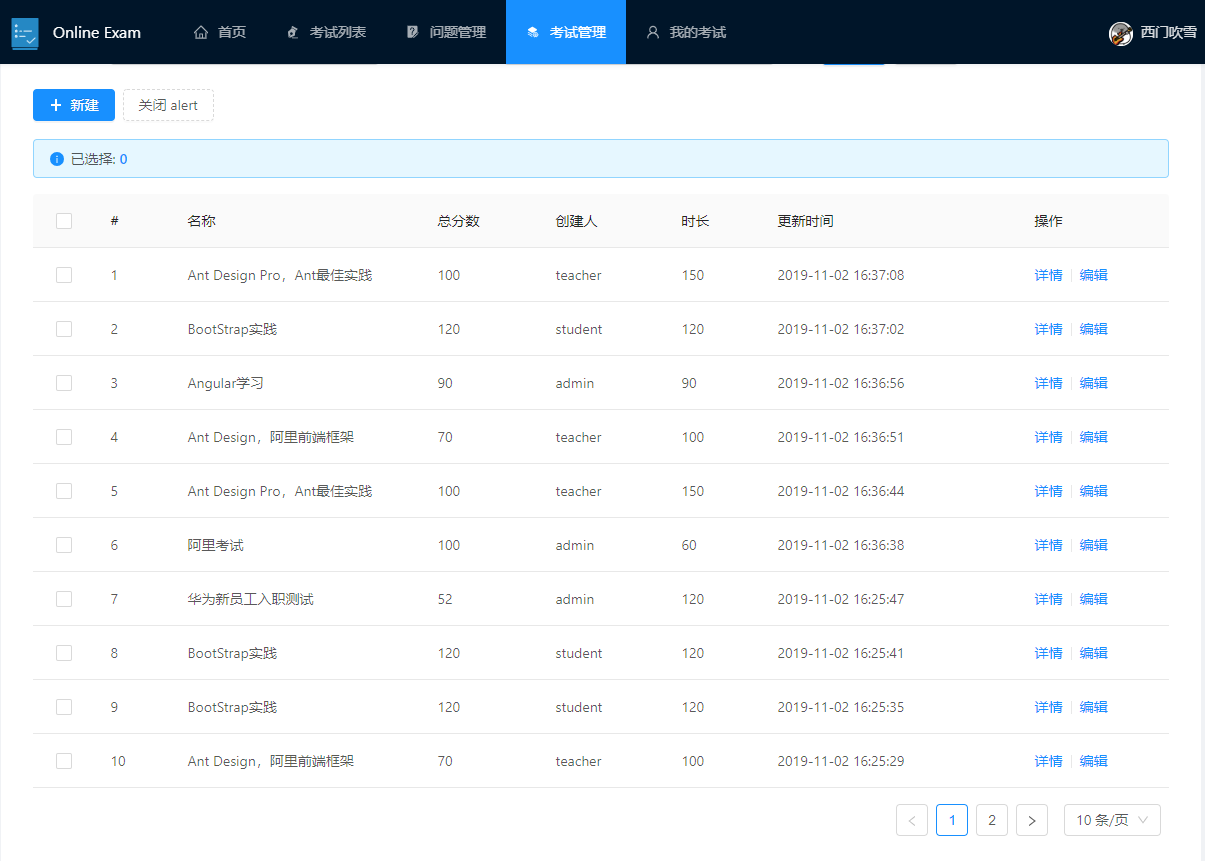
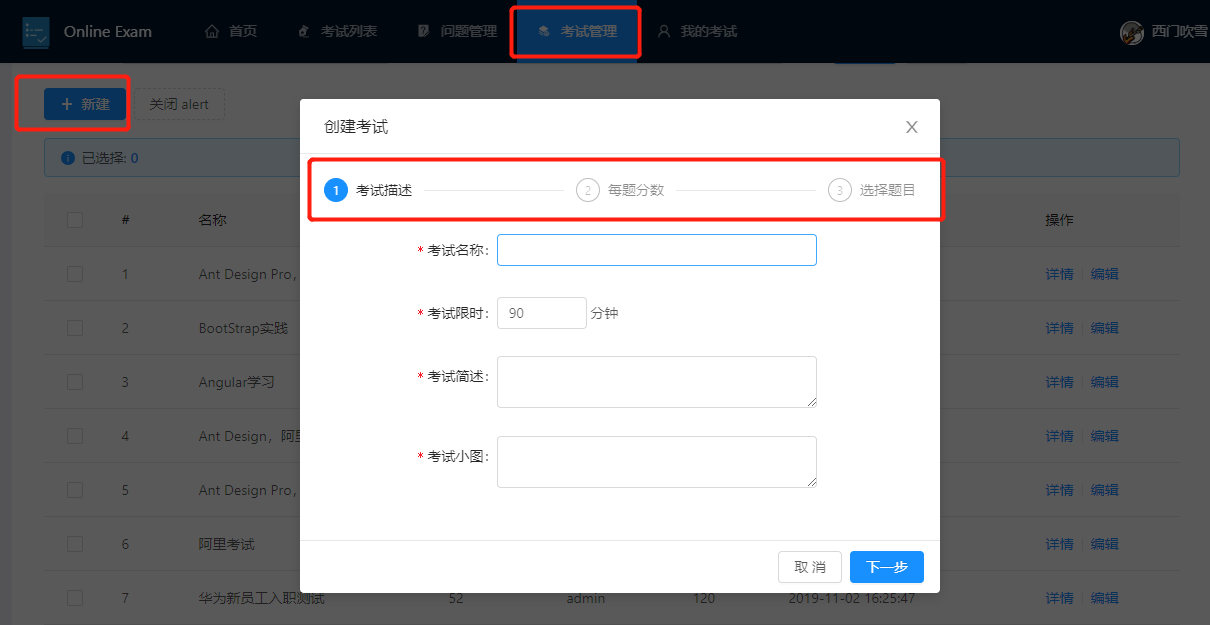
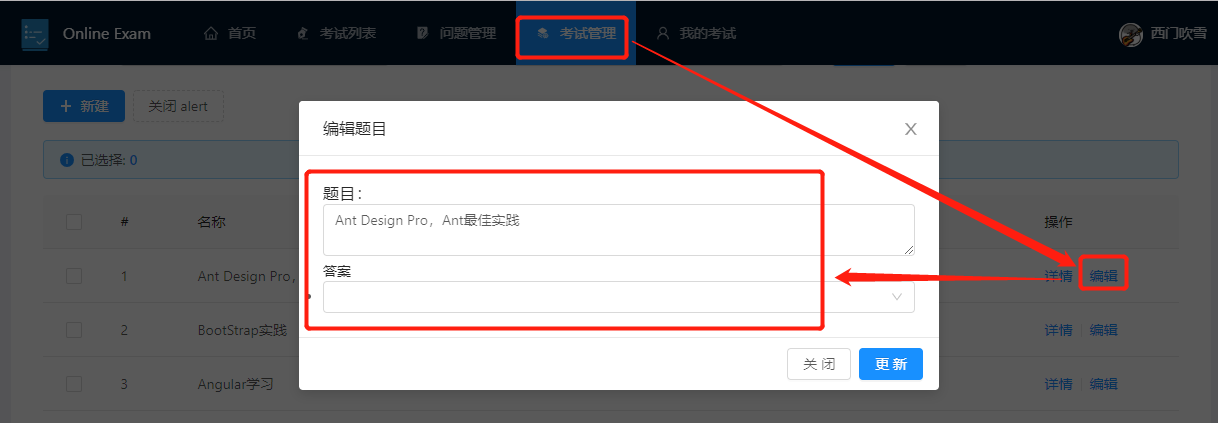
- 教师:学生的所有权限+创建/编辑题目+创建/编辑考试
- 管理员:教师的所有权限+管理用户
前后端分离,前段组件化,方便二次开发;后端
- 后端采用DjangoRestFrameWork+CoreApi+JWT校验,根据不同用户的权限返回给用户不同的数据
- 前端采用Vue+AntDesign,组件化拆分,封装了很多年公共组件,方便维护和二次开发
-
1.下载代码
git clone git@github.com:xingxingzaixian/python-django-online-exam.git
-
2.初始化环境
安装mysql的步骤这里省略,网上的教程很多。安装好mysql后,执行 doc/sql/exam.sql 文件导入数据库信息。 使用 Pip 安装 Pipenv 包
-
3.启动后端
进入 backend\exam 目录下,执行
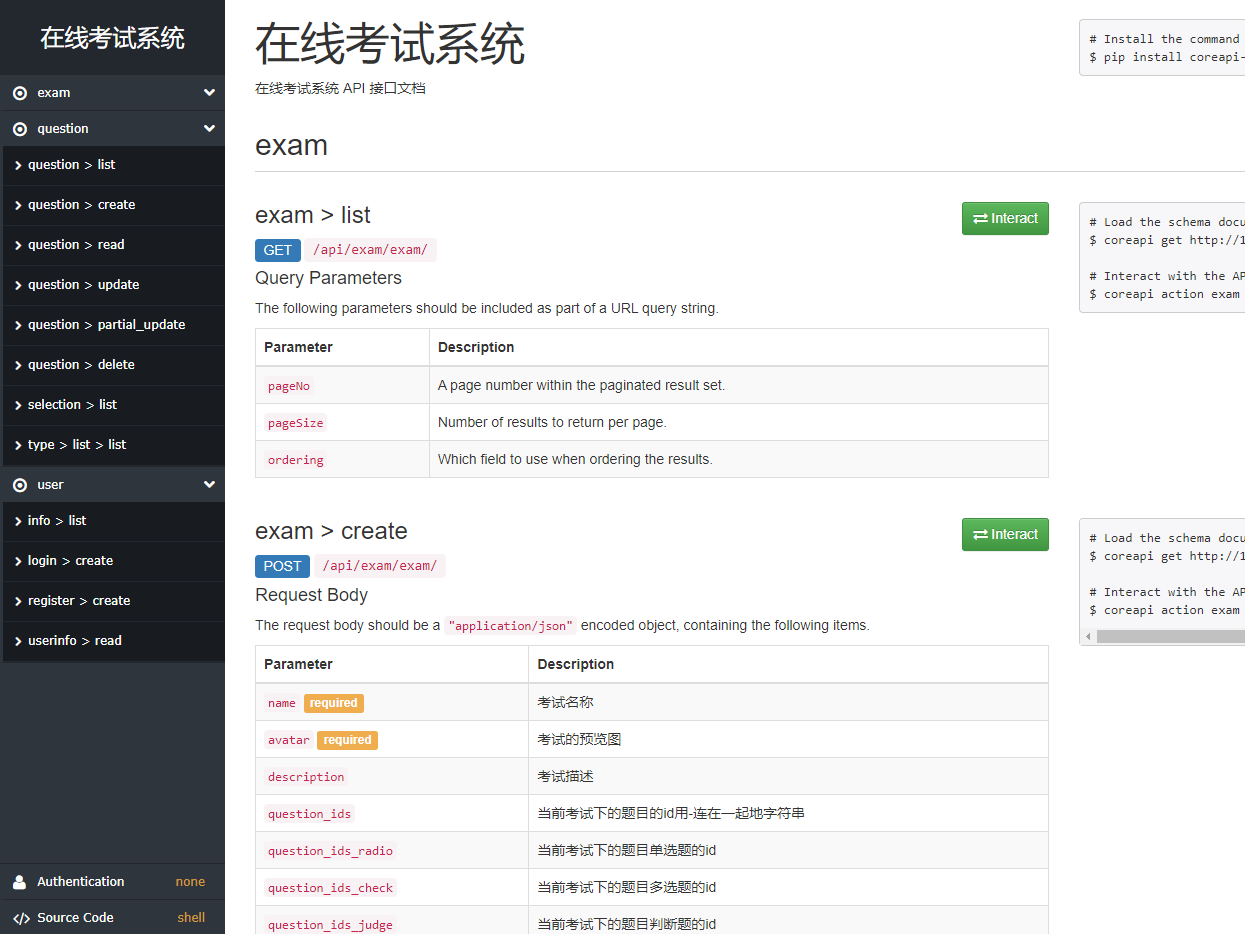
Pipenv install,注意我用的是 python3.8,如果你用的是其他版本,请将 Pipfile 文件中的版本号改一下 执行完上面的安装命令后,再执行Pipenv run dev,就启动了后端,在浏览器端访问 http://localhost:9527/docs 即可看到后端的 API 界面 -
4.启动前端
- 进入到前端代码路径
cd frontend/exam/ - 安装依赖
yarn install - 启动前端
yarn run serve
- 进入到前端代码路径
-
5.部署完毕,查看效果
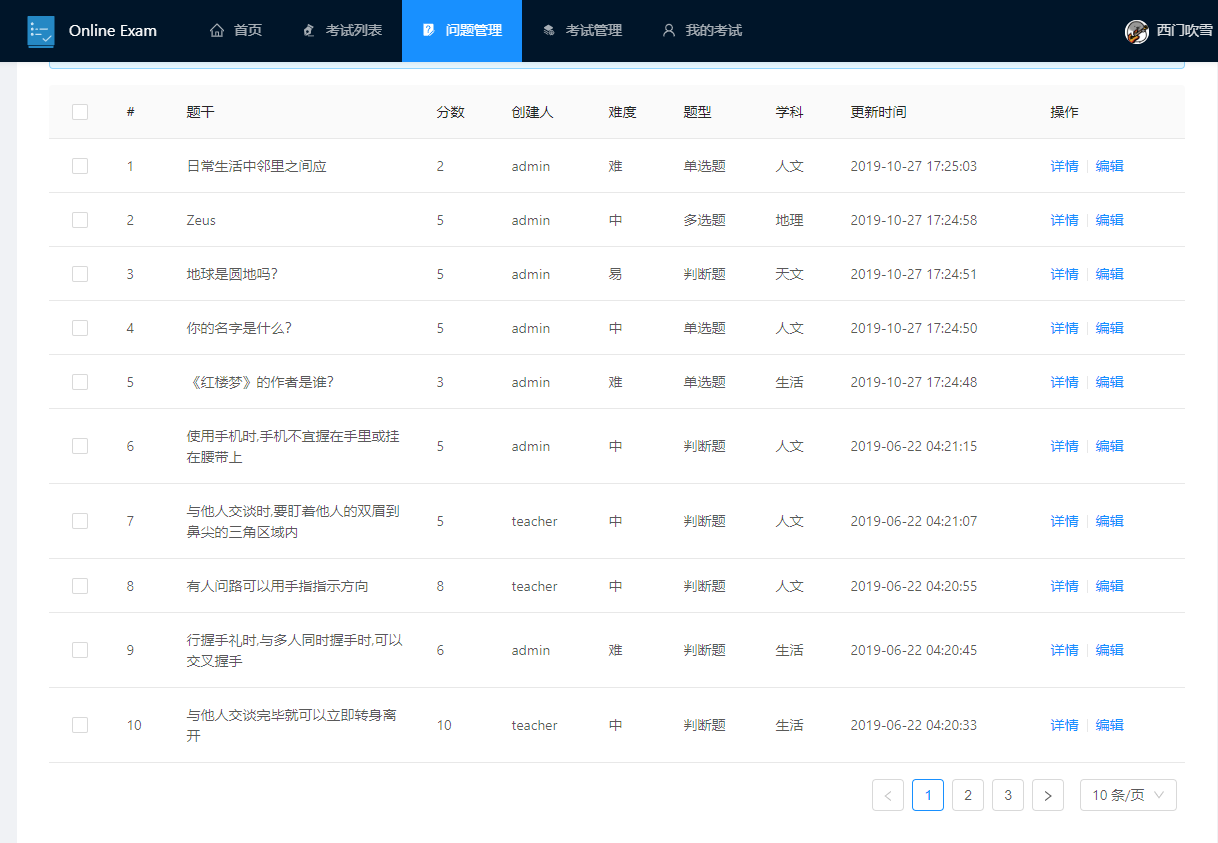
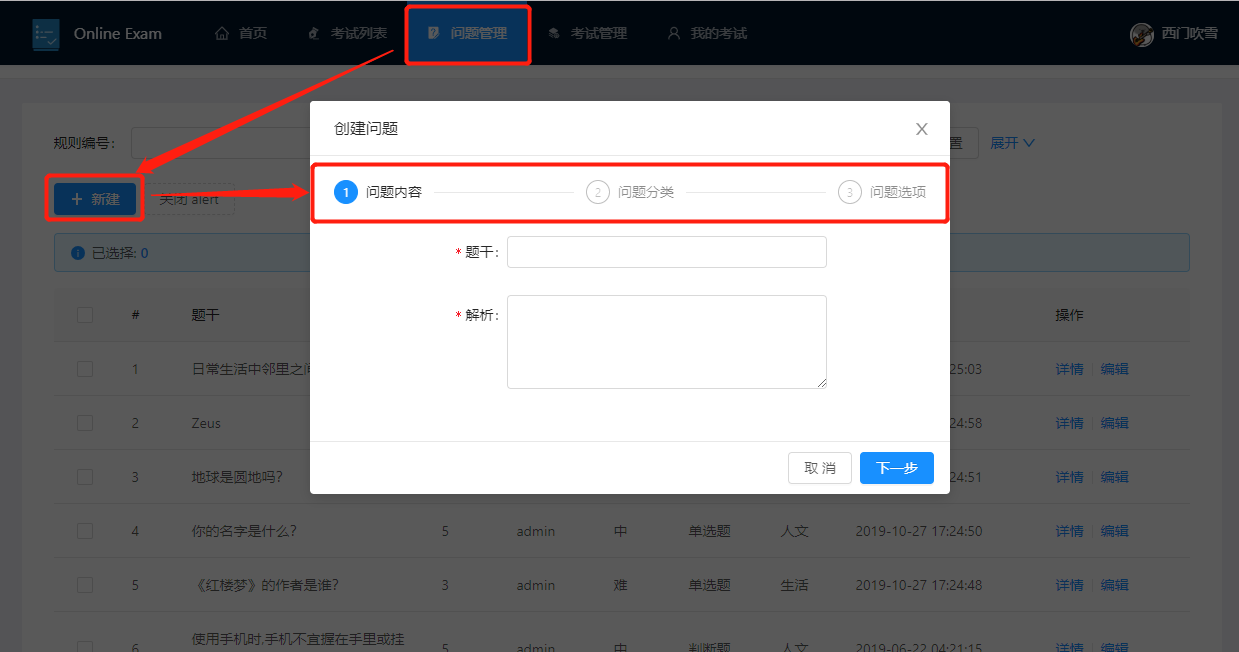
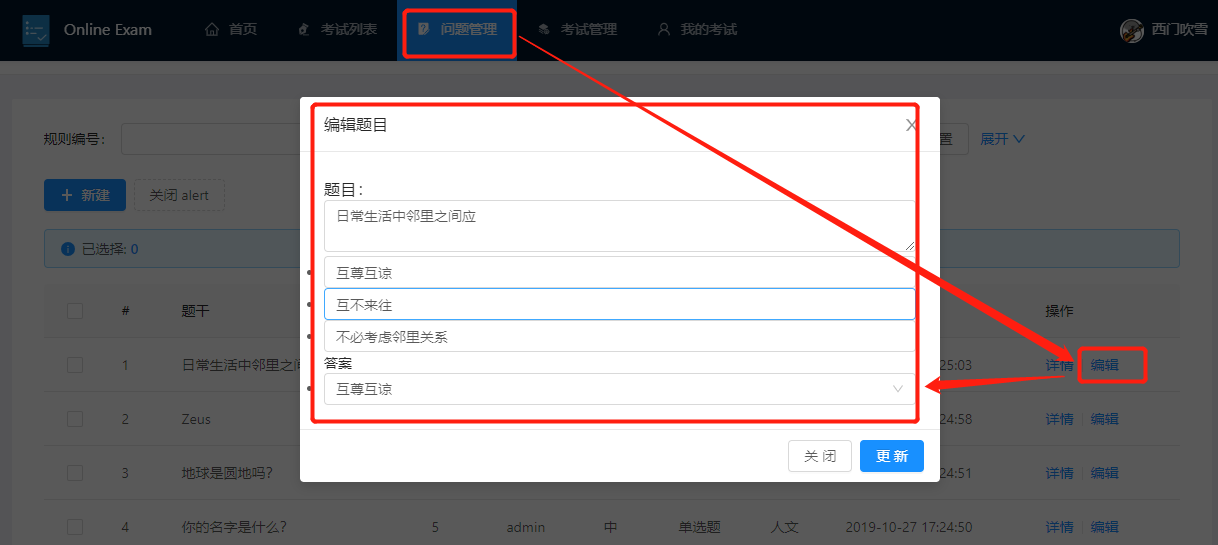
打开 http://localhost:8000 或者 http://本机ip:8000 即可查看演示效果