A full-stack Twitter clone built with the MERN stack, featuring secure authentication and user interactions.
- Frontend: Built with React.js for building user interfaces and Redux for state management.
- Backend: Developed using Node.js and Express.js for server-side logic, and MongoDB for data storage.
- Authentication: Implemented secure login and sign-up functionality using JWT tokens.
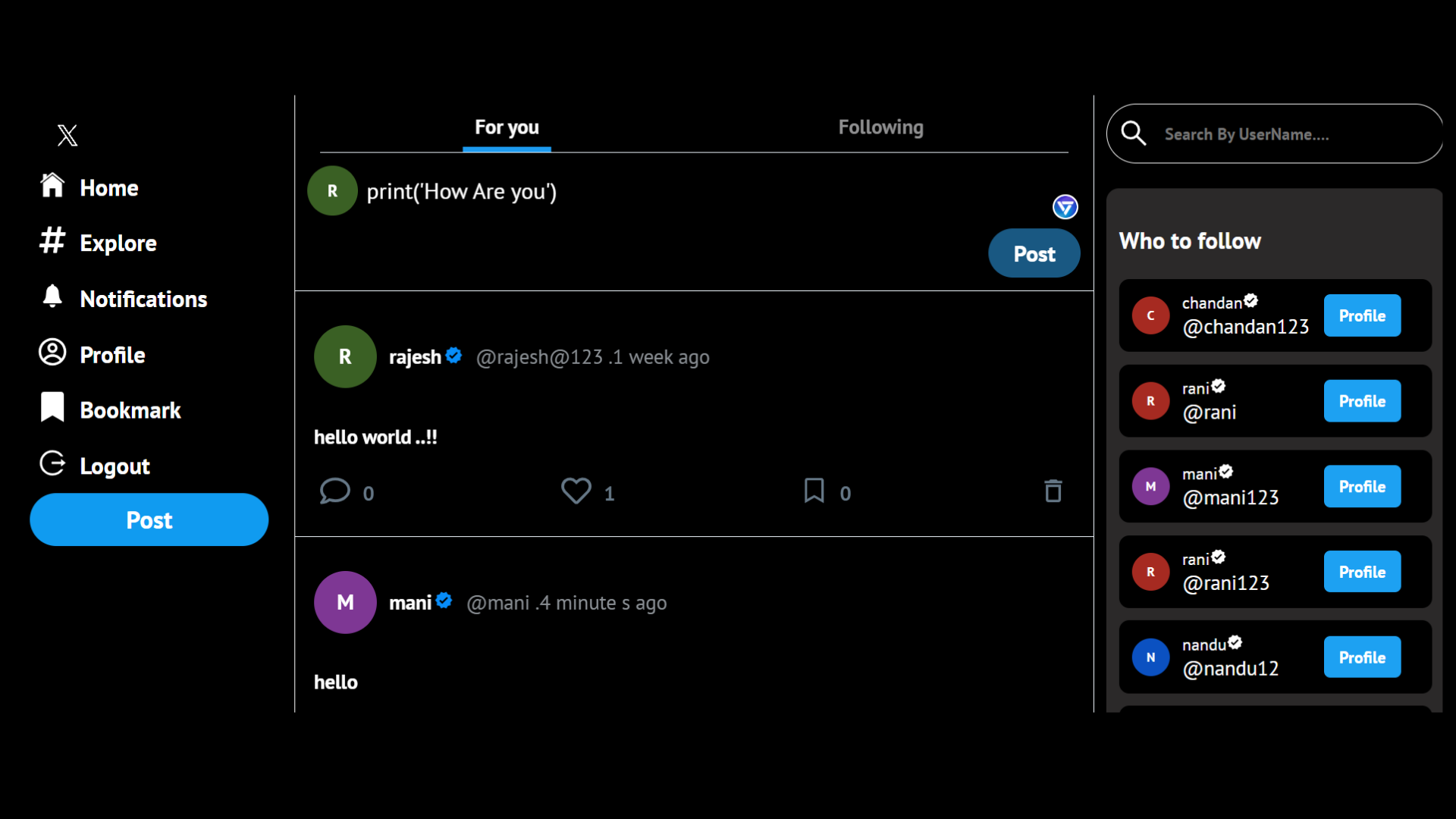
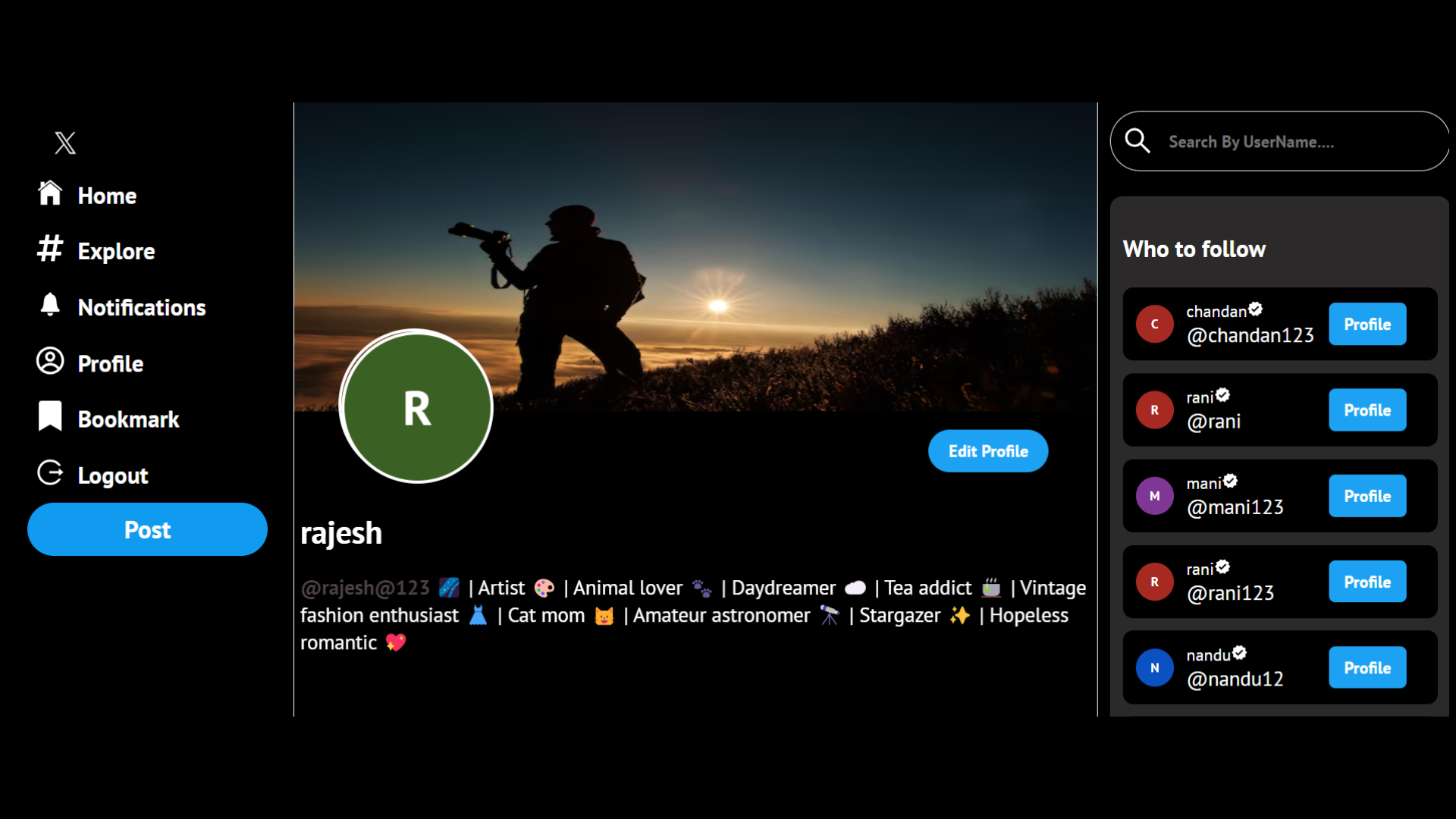
- User Interactions: Users can create, delete, like, and save posts; follow and unfollow users; view profile images; and manage basic user interactions.
- Node.js
- npm (Node Package Manager)
- MongoDB
-
Clone the repository:
git clone https://github.com/yourusername/Twitter_Clone_frontend.git
-
Navigate to the project directory:
cd Twitter_Clone_frontend -
Install dependencies:
npm install
-
Edit the Backend URL in utilities/constant.js
backendUrl='http://localhost:5000' -
Start the development server:
npm start
- Clone the repository:
git clone https://github.com/chandankumarm55/Twitter_Clone_backend.git
- Navigate to the project directory:
cd Twitter_Clone_backend - Install dependencies:
npm install
- Set up environment variables:
- Create a
.envfile in the root directory. - Add the following environment variables:
PORT=5000 MONGO_URI=your_mongo_database_uri JWT_SECRET=your_jwt_secret FRONT_END_URL=your_frontend_url
- Create a
- Start the server:
npm start
- Ensure MongoDB is running on your system.
- Start the backend server.
- Start the frontend development server.
- Open your browser and navigate to
http://localhost:3000.
Contributions are welcome! Please open an issue or submit a pull request for any changes.