| AHMAD ALFIAN CHANDRA | 312010336 |
|---|---|
| TI.20.A2 | PEMROGRAMAN WEB |
| PRATIKUM 4 | PERTEMUAN 5 |
Di pertemuan kali ini mari kita membahas bagaiman membuat Website Layout dengan property float dan juga membuat *box element
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Box Element</title>
</head>
<body>
<header>
<h1>Box Element</h1>
</header>
</body>
</html>PENJELASAN Menambahkan BOX ELEMENT
PENJELASAN Menambahkan CLEARFIX ELEMENT
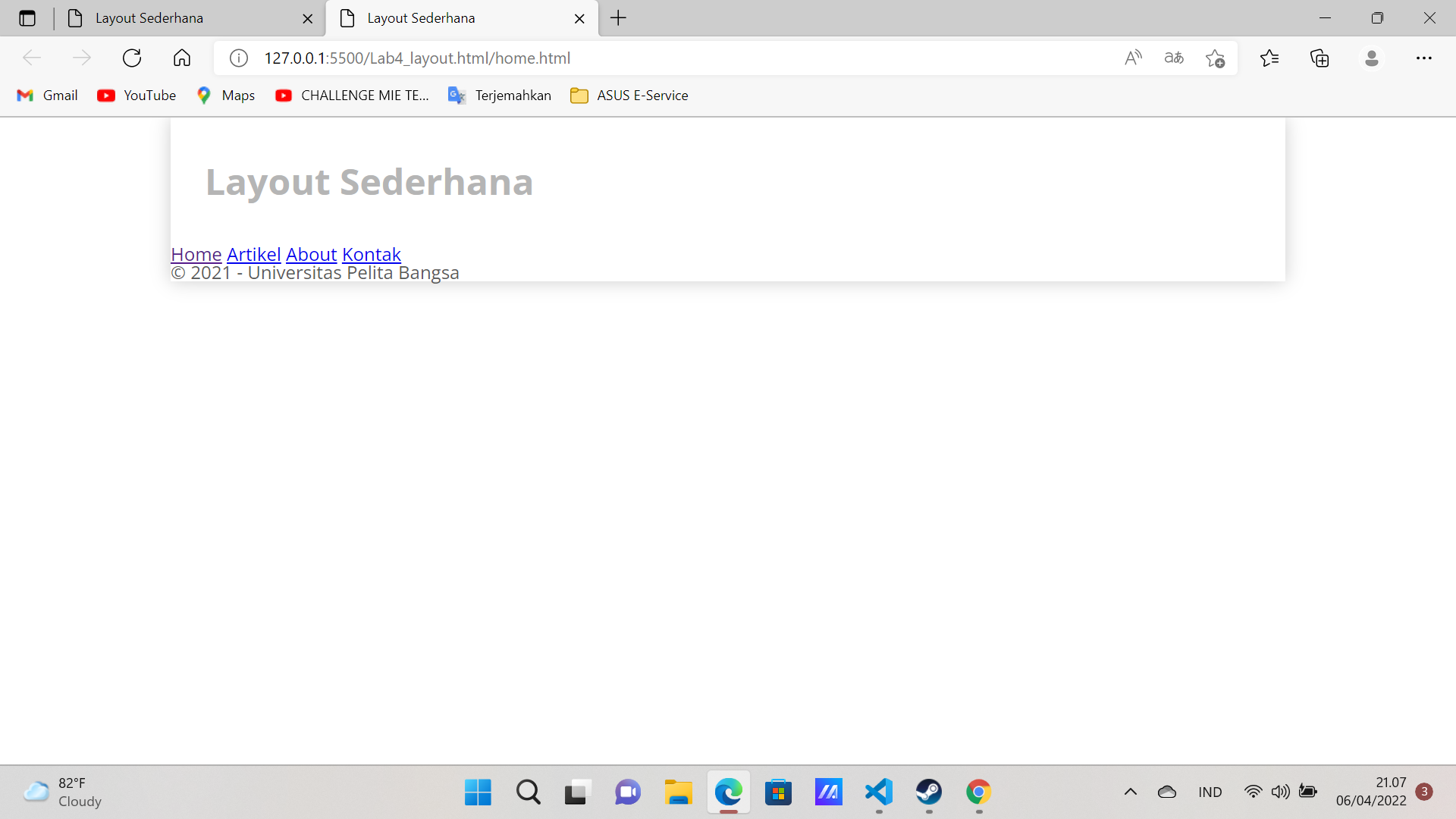
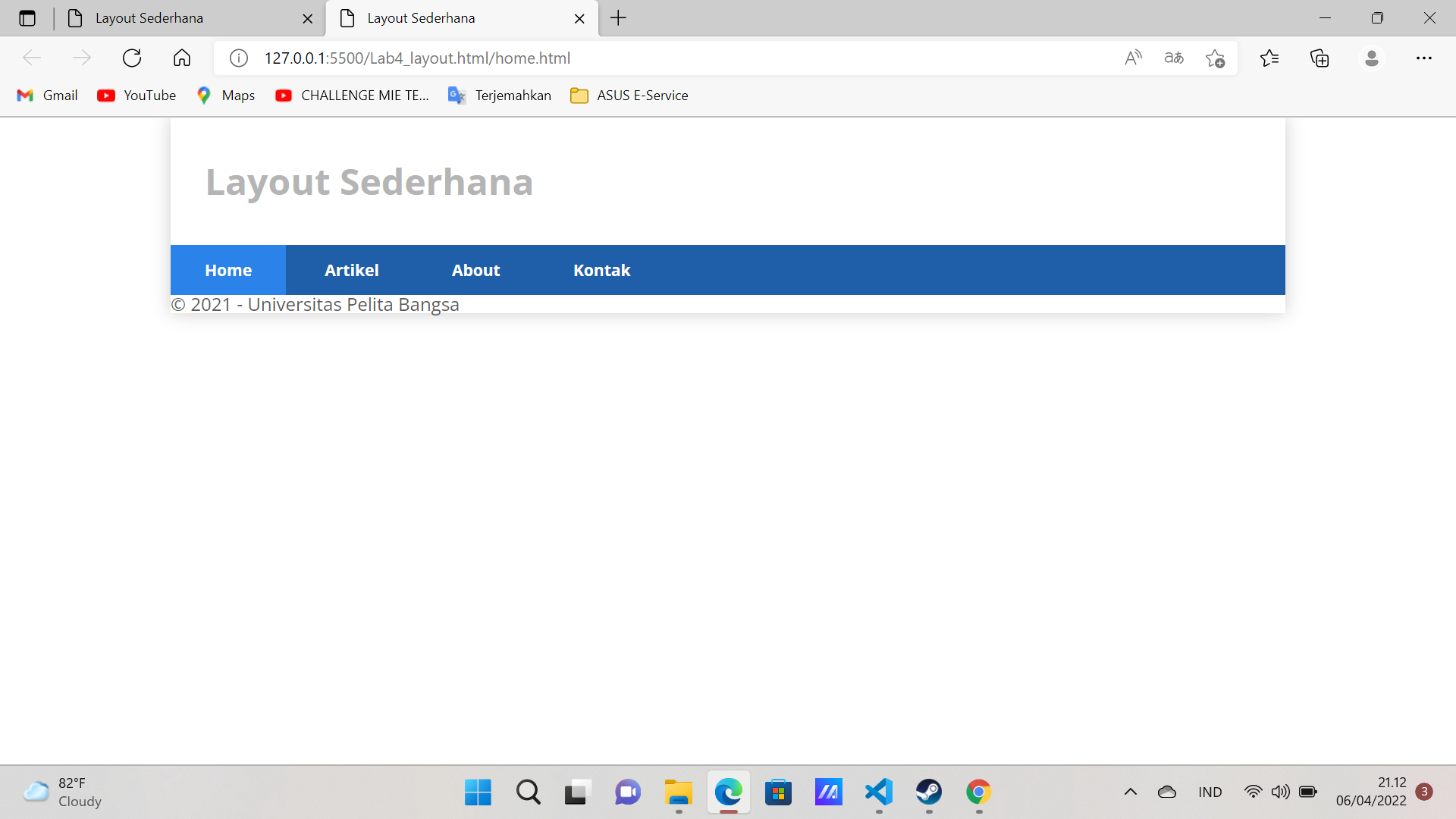
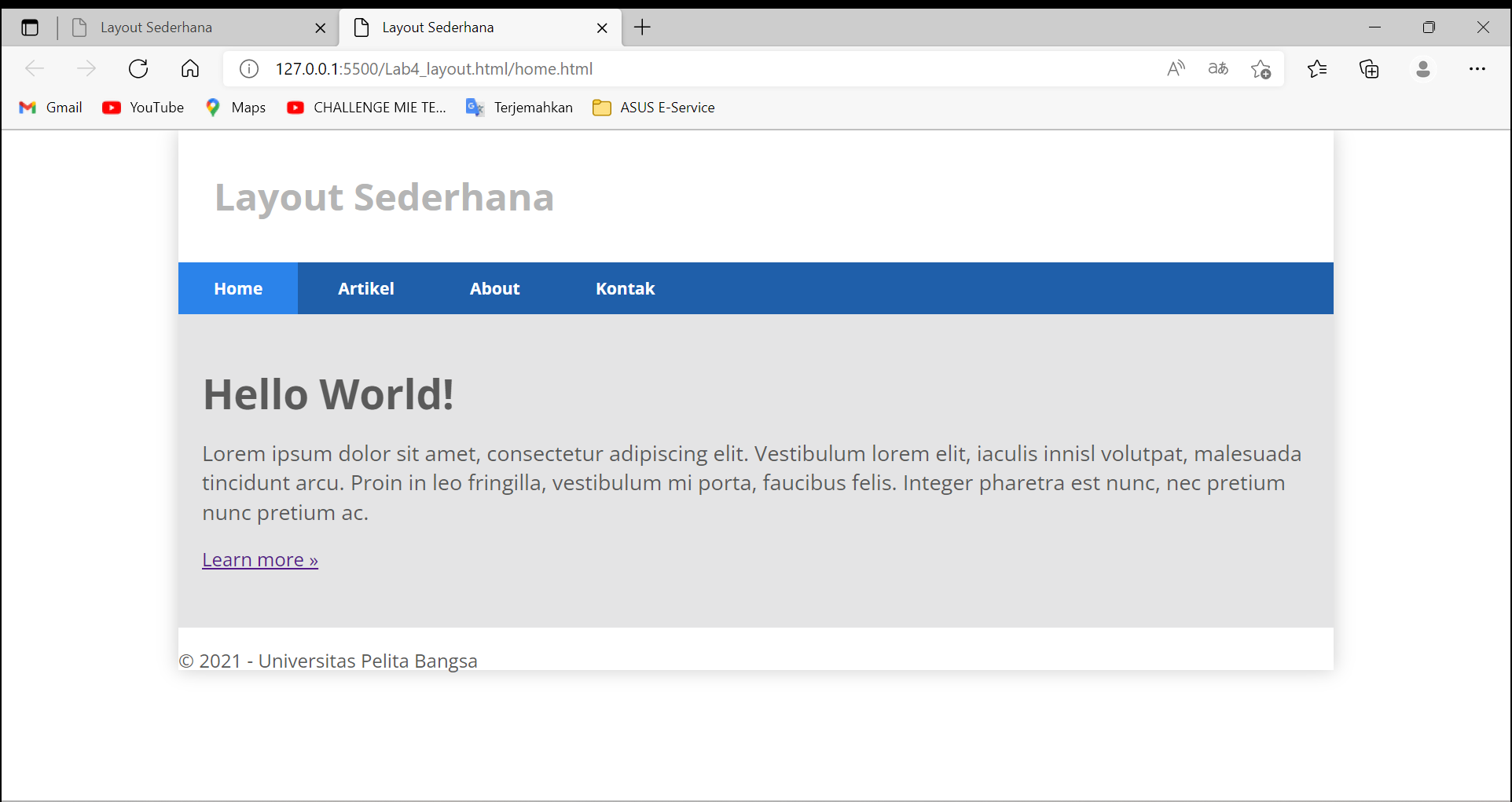
PENJELASAN Menambahkan Layout sederhana
PENJELASAN Menambahkan Navigasi
PENJELASAN Menambahkan hero Panel
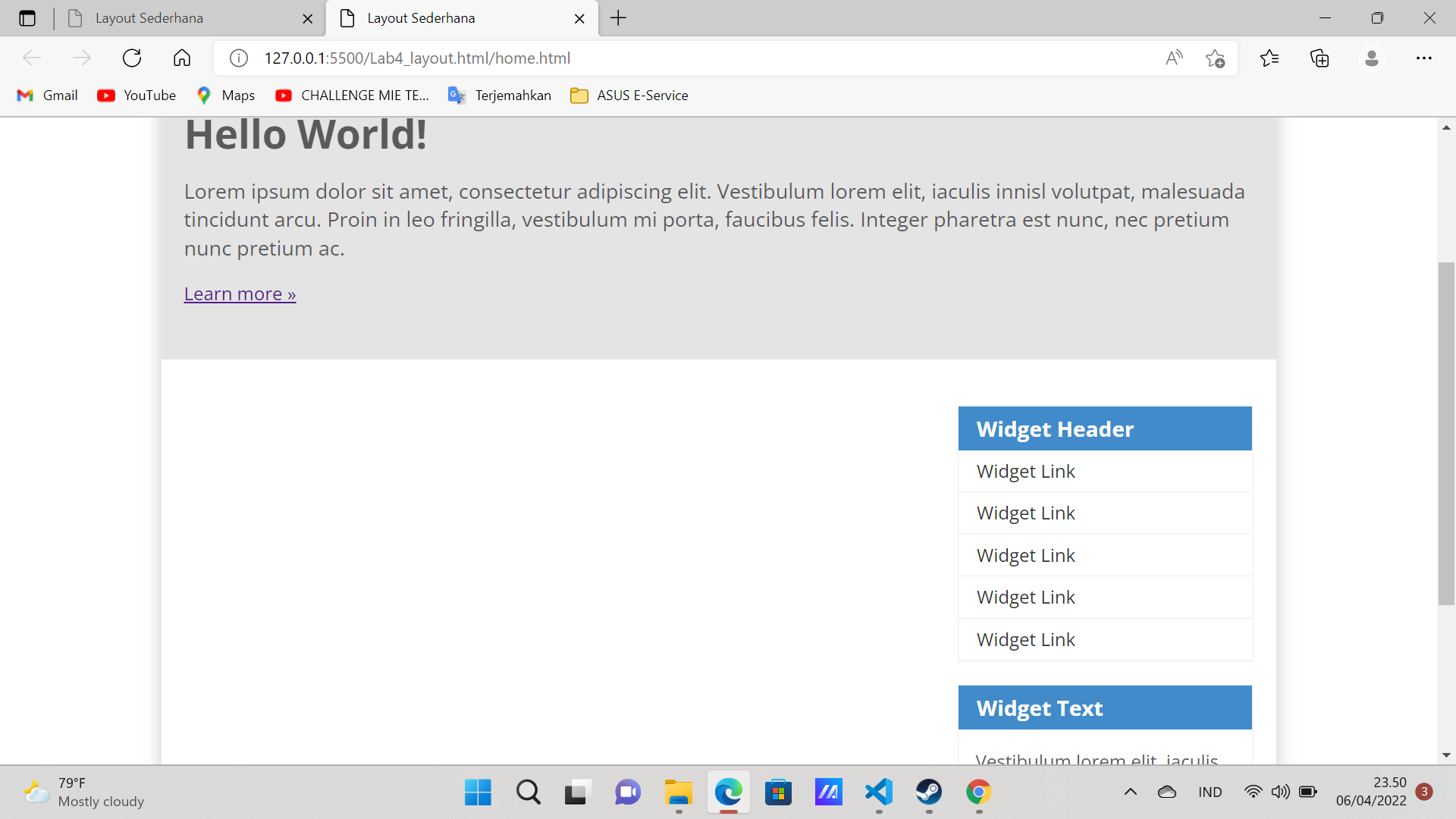
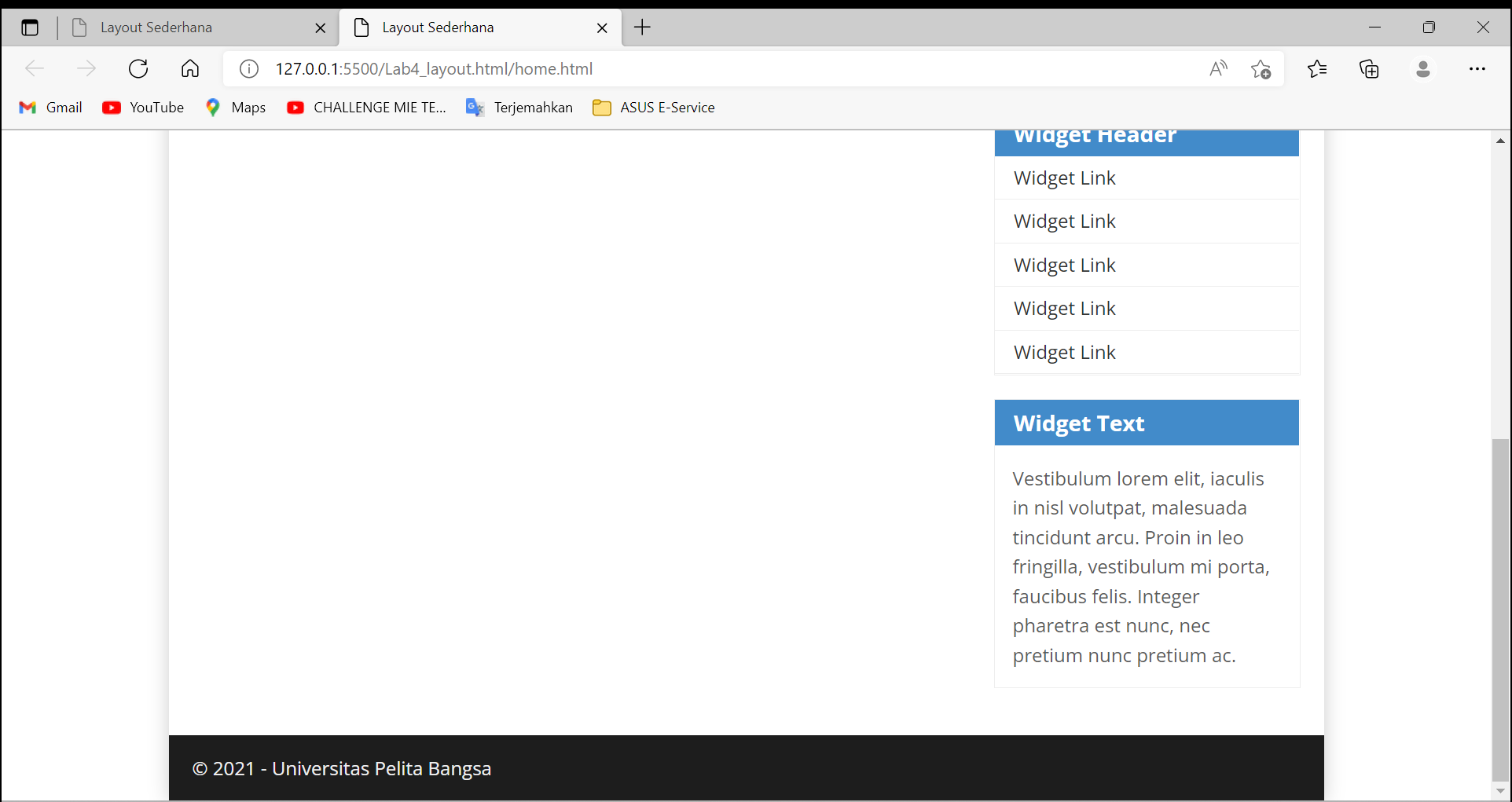
PENJELASAN Menambahkan Layout Main Sidebar Widget
PENJELASAN Mengatur footer
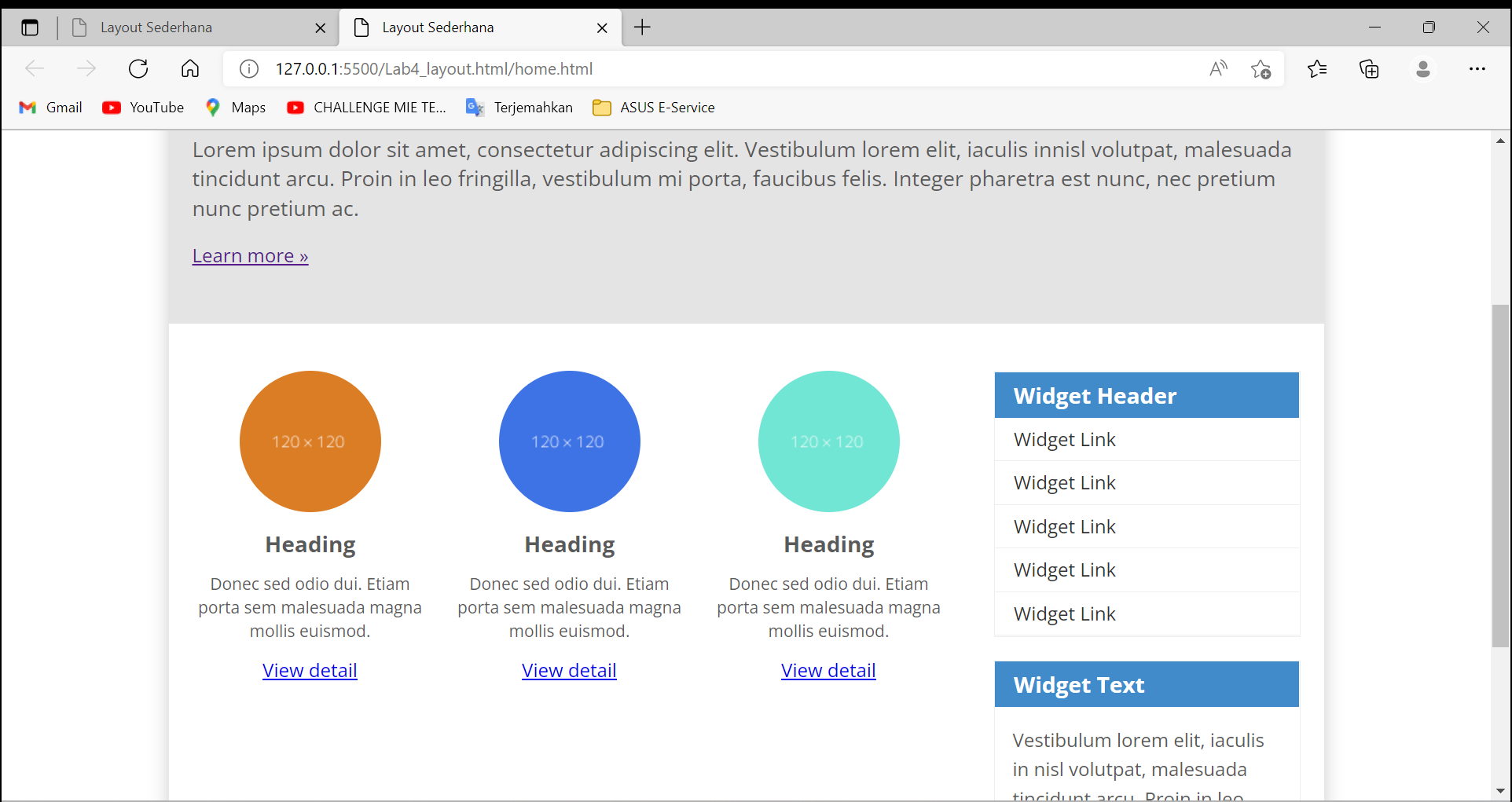
PENJELASAN MENAMBAHKAN ELEMEN LAINNYA PADA MAIN CONTENT
PENJELASAN MENAMBAHKAN CONTENT ARTIKEL