🏷 SwiftUI TagField 🏷
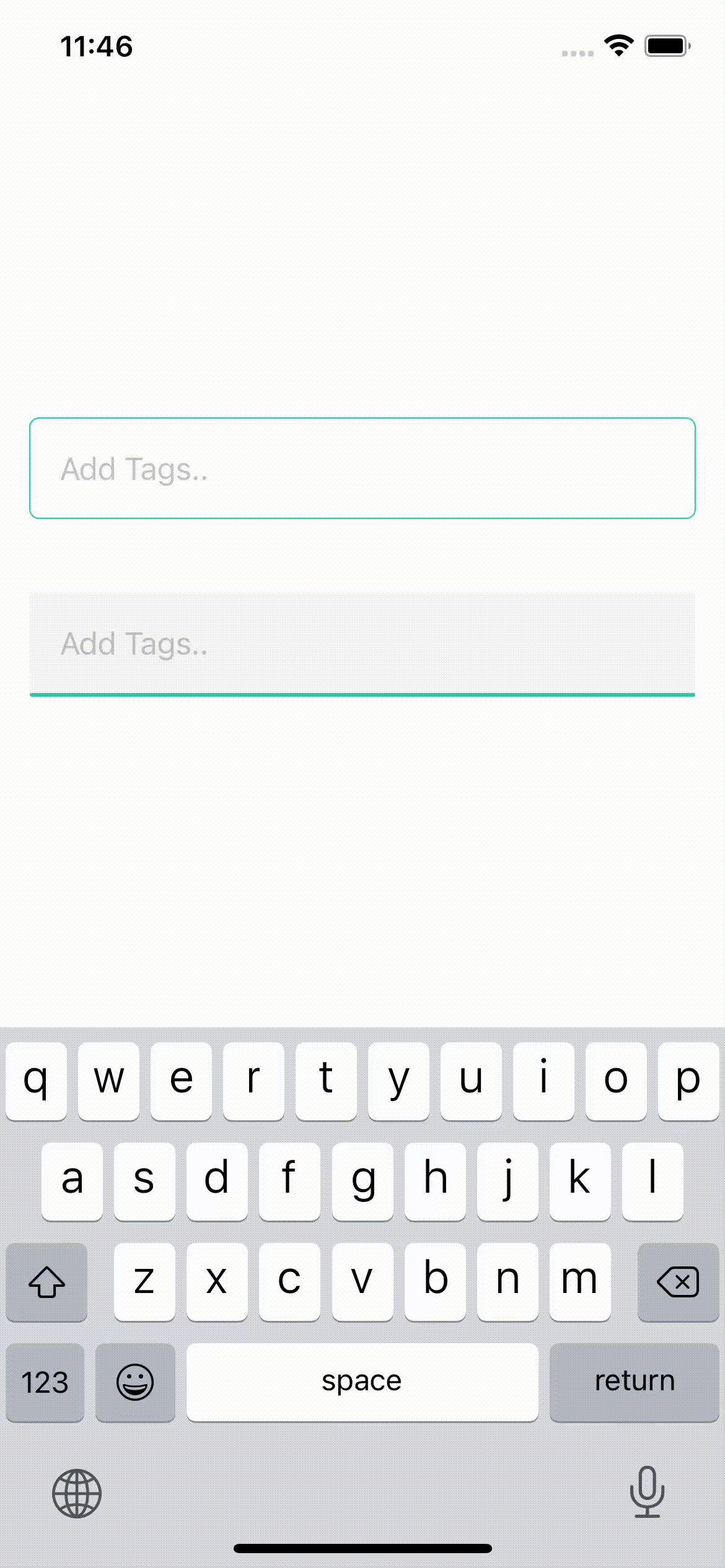
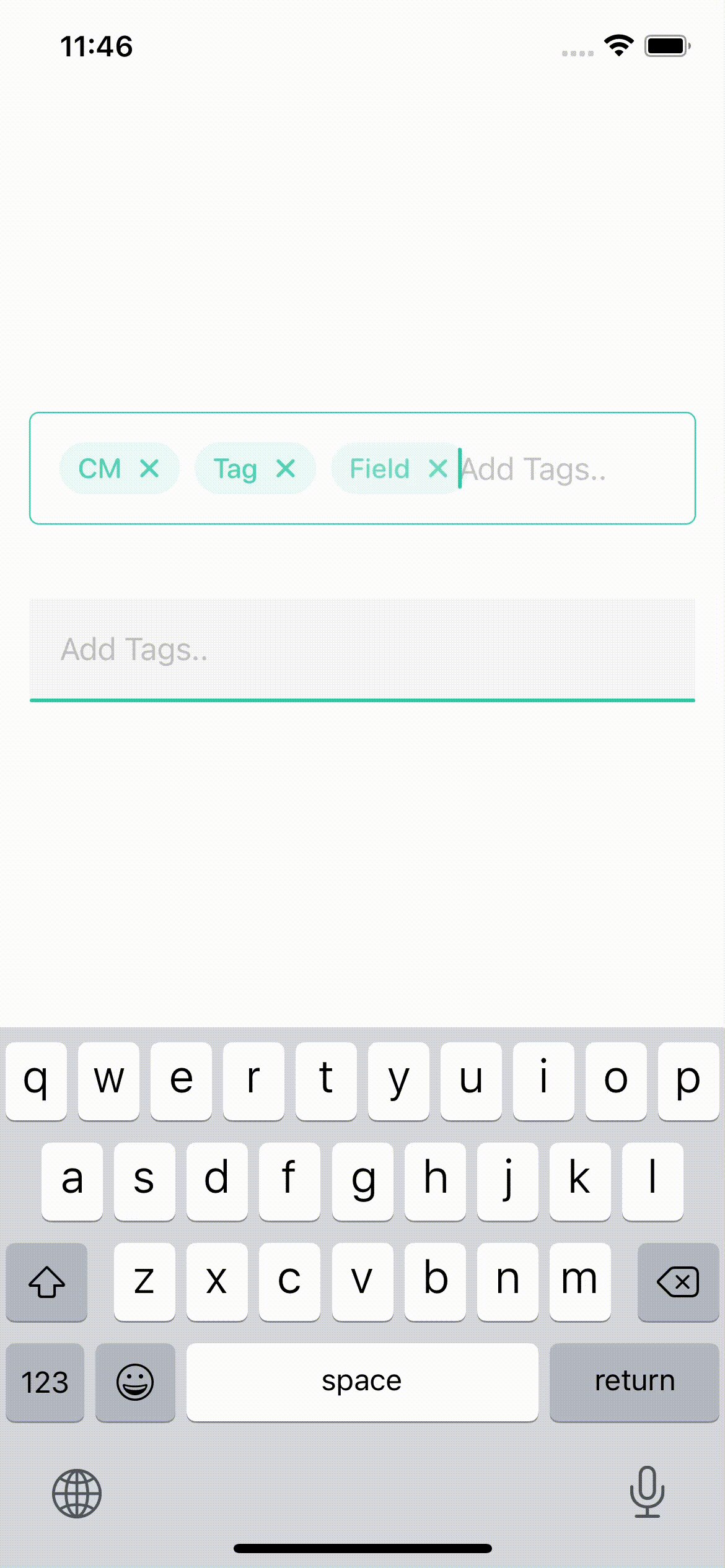
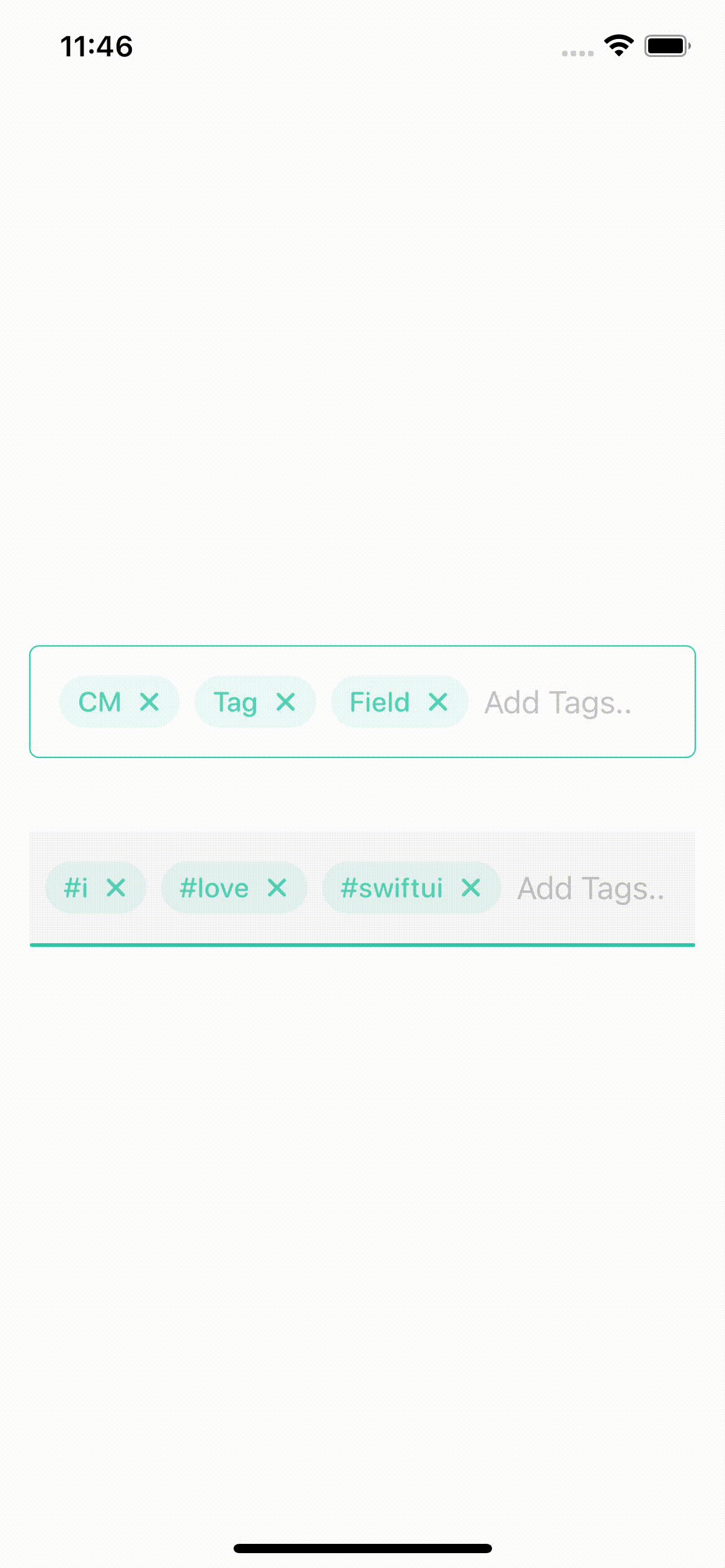
📹 Preview
🏁 Getting Started
Requirements
- Xcode 11+
- SwiftUI
- iOS 14+
- macOS 10.15+
Installaion
Swift Package Manager(SPM)
File ➜ Swift Packages ➜ Add Package Dependancy..
.package(url: "https://github.com/Changemin/TagField", from: "1.1.0")🎈Usage
TagField(tags: $tags, placeholder: "Add Tags..")
TagField(tags: $tags, placeholder: "Add Tags..", prefix: "#")
TagField(tags: $tags, placeholder: "Add Tags..", prefix: "#", color: color, style: .Modern, lowercase: bool)tags:Binding<String>that stores tags dataplaceholder: placeholder text before add tagsprefix: prefix attached to each tagscolor: accentColorstyle:TagFieldStyle➜.Modern,.RoundedBorder,.Multilined
🛠Custom Modifiers
TagField(tags: $tags, placeholder: "Add Tags..")
.accentColor(color)
.styled(TagFieldStyle)
.lowercase(Bool).accentColor(): Accent color.styled():.RoundedBorder(default).Modern.Multilined(on progress)support different designs.lowercase: enable force lowercase
Example
👶 Simple
import TagField
struct ContentView: View {
@State var tags: [String] = []
var body: some View {
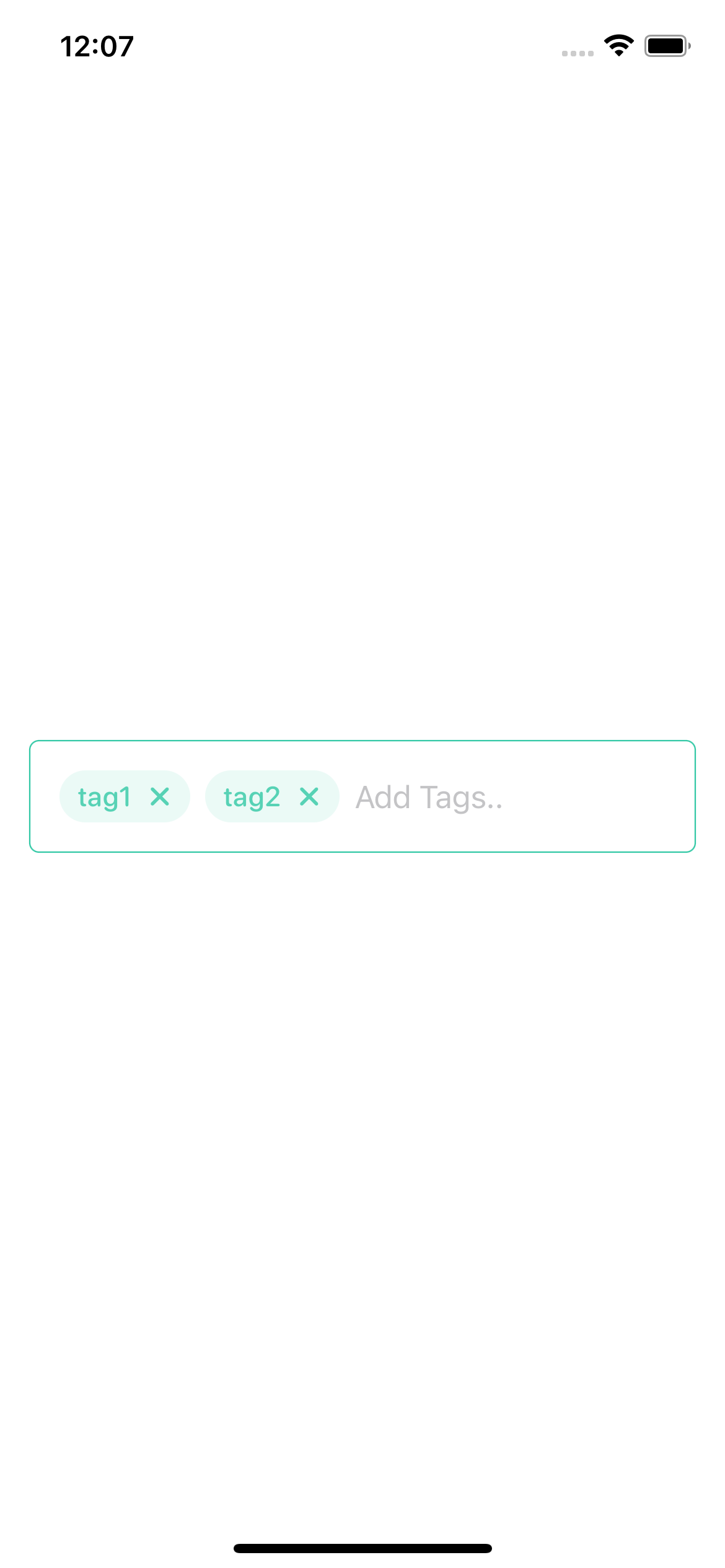
TagField(tags: $tags, placeholder: "Add Tags..")
.padding()
}
}Result
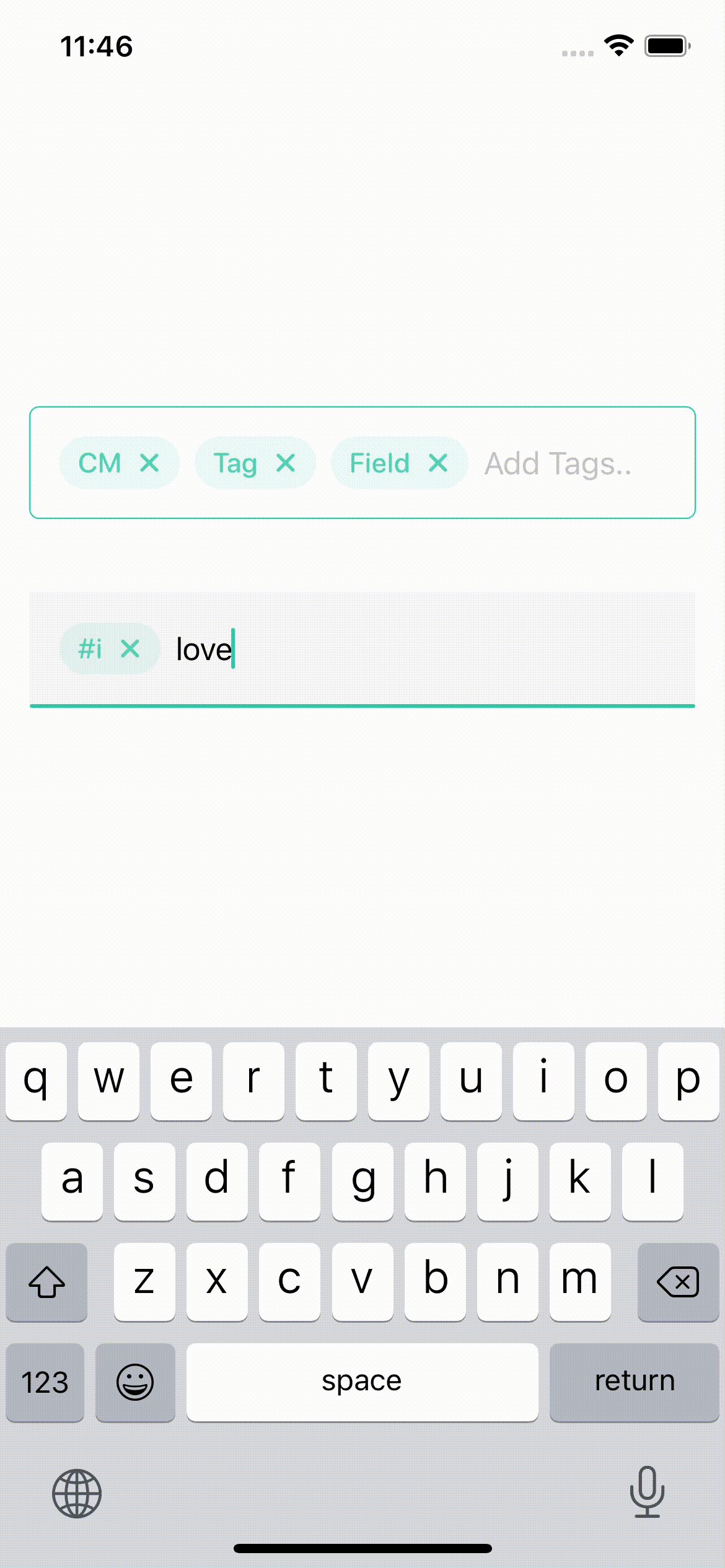
Styling
import TagField
struct ContentView: View {
@State var tags: [String] = []
var body: some View {
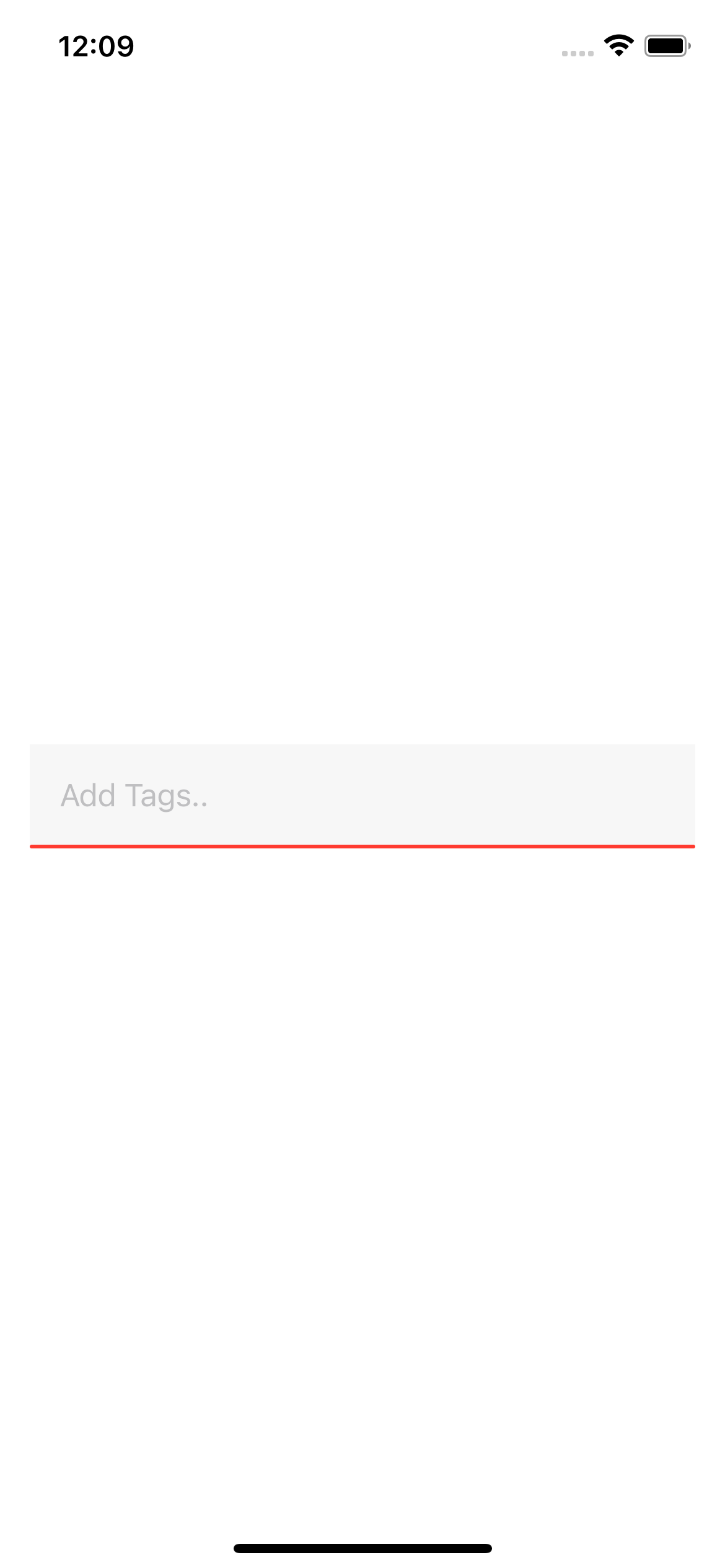
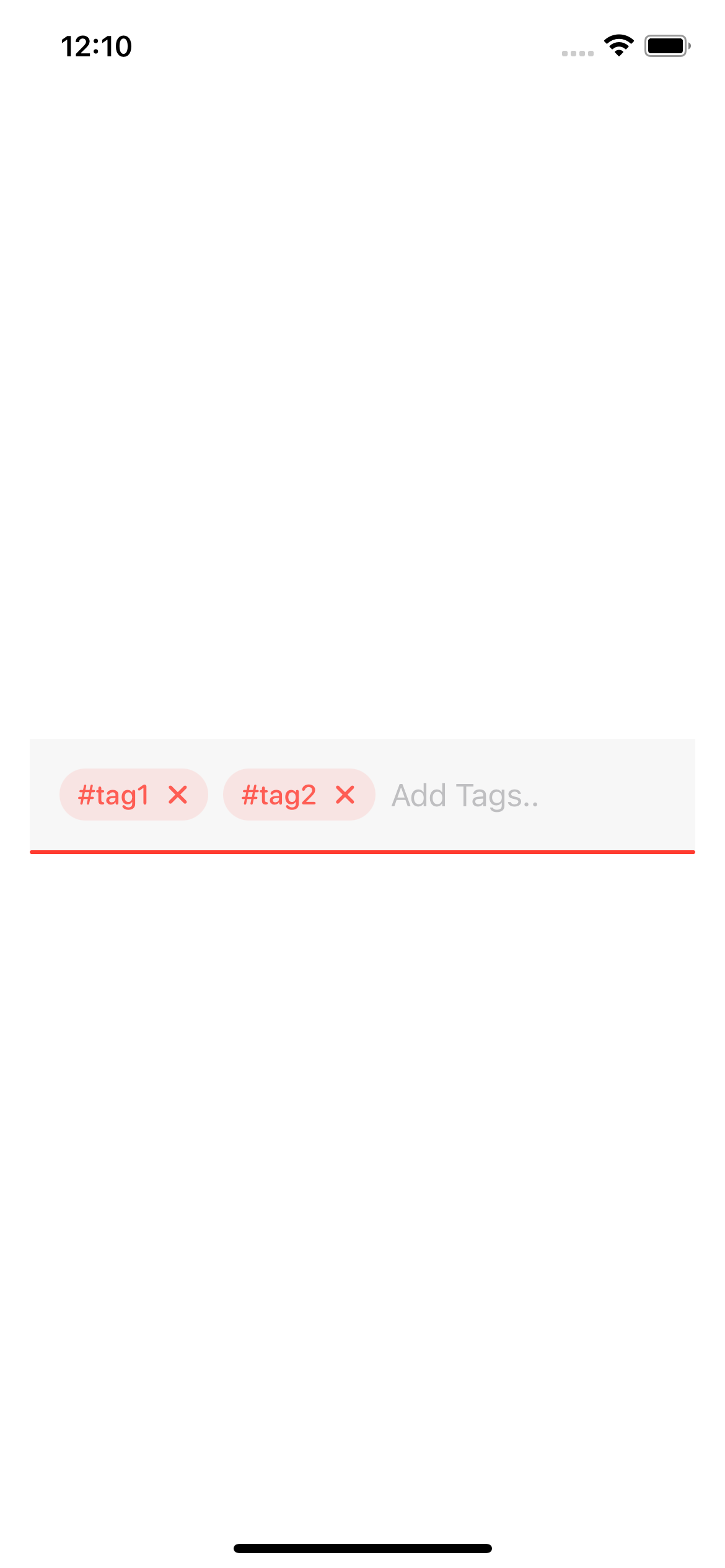
TagField(tags: $tags, placeholder: "Add Tags..", prefix: "#")
.styled(.Modern)
.accentColor(.red)
.lowercase(true)
.padding()
}
}Result
✅ TODO
-
Multilinedstyle
📜 License
TagField is available under the MIT license. See the LICENSE file for more info.
✍️ Author
- Byun Kyung Min ➜ 🇰🇷@Changemin