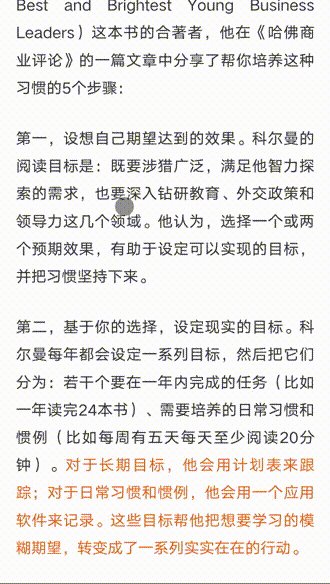
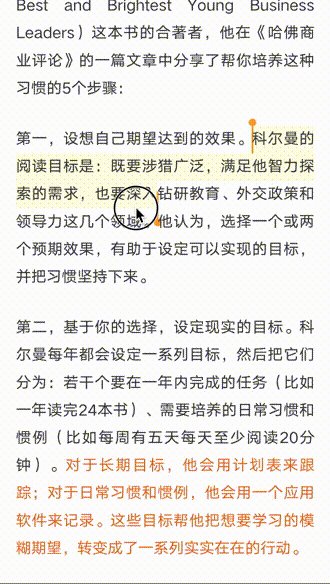
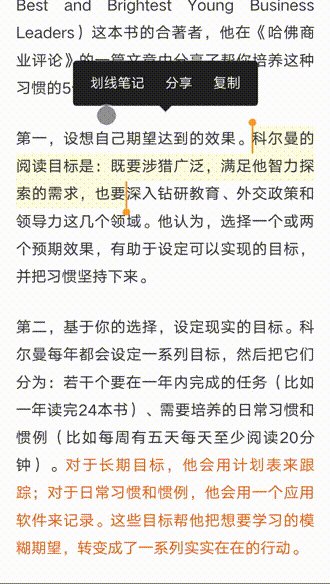
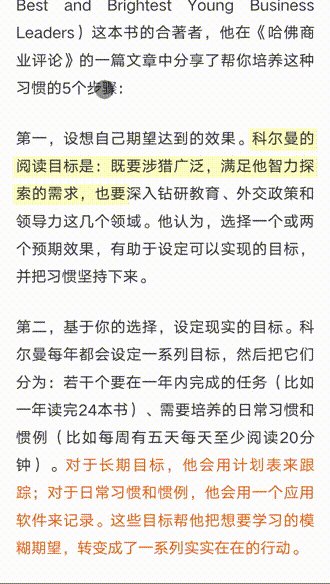
easy-marker is a library for marking text in html. An example is as follows:
npm i easy-markerimport EasyMarker from 'easy-marker';
const easyMarker = new EasyMarker();
const container = document.querySelector('xxxx');
easyMarker.create(container);- EasyMarker
- new EasyMarker(options)
- instance
- static
- inner
- ~menuClickHandler :
function - ~highlightLineClickHandler :
function
- ~menuClickHandler :
Creates an instance of EasyMarker.
| Param | Type | Description |
|---|---|---|
| options | Object |
options |
| options.menuItems | Array.<Object> |
menu item option |
| options.menuItems[].text | string |
menu text |
| options.menuItems[].type | string |
menu type 'select'(Show menu only when selected) 'highlight' (Show menu only when click highlight) |
| options.menuItems[].iconName | Array.<string> |
menu icon class |
| options.menuItems[].style | Object |
menu item style |
| options.menuItems[].iconStyle | Object |
menu item icon style |
| options.menuTopOffset | number | string |
the offset from the top of the menu relative screen, default 0. |
| options.menuStyle | Object |
the menu style |
| options.menuStyle.menu | Object |
the menu style |
| options.menuStyle.triangle | Object |
the triangle style |
| options.menuStyle.item | Object |
the sub menu style |
| options.menuStyle.icon | Object |
the sub menu icon style |
| options.disableTapHighlight | boolean |
disable highlight when tap |
| options.cursor | Object |
cursor config |
| options.cursor.color | string |
cursor color |
| options.cursor.same | boolean |
whether the cursor is in the same direction |
| options.mask | Object |
mask config |
| options.mask.color | string |
mask color |
| options.highlight | Object |
highlight config |
| options.highlight.color | string |
highlight color |
| options.scrollSpeedLevel | number |
The speed of scrolling when touching bottom, default 4 |
| options.scrollOffsetBottom | number | string |
triggering scrolling, distance from the bottom, default 100 |
| options.markdownOptions | Object |
Customize options about the mapping relations between HTML and Markdown |
| options.regions | Array.<Object> |
In region mode, all region info |
| options.regions[].text | string |
region text |
| options.regions[].top | number |
region top |
| options.regions[].left | number |
region left |
| options.regions[].width | number |
region width |
| options.regions[].height | number |
region height |
| options.disableSelect | boolean |
disabled select |
Example
// A simple example
const em = new EasyMarker({
menuTopOffset: '2rem',
menuItems: [
{
text: '划线笔记',
id: 1
},
{
text: '分享',
style: {
backgroundColor: '#407ff2',
paddingLeft: '0.5rem'
},
id: 2
},
{
text: '复制',
id: 3
}
],
)
em.create(document.querySelector('.article-body'),
document.body,
document.querySelectorAll('.article-body>:not(.text)')
// a markdown example
const em = new EasyMarker({
menuTopOffset:'2rem',
scrollSpeedLevel: 6,
scrollOffsetBottom: '1.5rem',
menuItems: [
{
text: '划线笔记',
id: 1,
iconName:'iconfont icon-mark'
},
{
text: '分享',
style: {
backgroundColor: '#407ff2',
paddingLeft: '0.5rem'
},
id: 2,
iconName:'iconfont icon-share'
},
{
text: '复制',
id: 3,
iconName:'iconfont icon-copy'
}
],
// Not required
markdownOptions: {
H1: text => `\n# ${text}\n\n`,
H2: text => `\n## ${text}\n\n`,
H3: text => `\n### ${text}\n\n`,
H4: text => `\n#### ${text}\n\n`,
H5: text => `\n##### ${text}\n\n`,
H6: text => `\n###### ${text}\n\n`,
P: text => `${text}\n\n`,
FIGCAPTION: text => `${text}\n\n`,
STRONG: text => `**${text}**`,
B: text => `**${text}**`,
EM: text => `*${text}*`,
I: text => `*${text}*`,
S: text => `~~${text}~~`,
INS: text => `++${text}++`,
// IMG
// option.alt: IMG alt
// option.src: IMG src
// option.width: IMG width
// option.height: IMG height
IMG: option => `\n`,
// UL
// option.listLevel: List nesting level
UL: (text, option) => {
if (option.listLevel > 1) {
return `\n${text}`
}
return `\n${text}\n`
},
// OL
// option.listLevel: List nesting level
OL: (text, option) => {
if (option.listLevel > 1) {
return `\n${text}`
}
return `\n${text}\n`
},
// LI
// option.type: parentNode nodeName,
// option.isLastOne: Whether the last item in the list
// option.itemLevel: List nesting level
// option.hasChild: Is the node has child node
// option.index: The index in the list
LI: (text, option) => {
let spaceString = ''
for (let i = 1; i < option.itemLevel; i++) { spaceString += ' ' }
let endString = '\n'
if (option.hasChild || option.isLastOne) {
endString = ''
}
if (option.type === 'UL') { return `${spaceString}- ${text}${endString}` }
return `${spaceString}${option.index}. ${text}${endString}`
},
}
})
em.create(document.querySelector('.article-body'), document.body)
em.onMenuClick((id, data) => {
console.log('You click the menu!');
console.log(id, data);
});
// A Region example
const em = new EasyMarker({
regions: texts,
menuTopOffset: '120px',
scrollSpeedLevel: 6,
scrollOffsetBottom: '1.5rem',
mask: {
color: '#407ff2',
},
menuStyle: {
menu: {},
item: {
fontSize: '15px',
padding: '0px 10px',
lineHeight: '30px',
},
triangle: {},
},
menuItems: [
{
text: '划线',
type: 'select',
iconName: 'iconfont mark',
id: '302',
style: {
backgroundColor: 'yellow',
paddingLeft: '1rem',
},
iconStyle: {
background: 'green',
},
},
{
text: '删除划线',
type: 'highlight',
iconName: 'iconfont icon-delete',
id: '302',
},
{
id: 222,
text: '复制',
iconName: 'iconfont icon-copy',
},
],
});
em.onMenuClick(function (id, data) {
console.log('You click the menu!', id, data);
});
em.onSelectStatusChange((val) => {
console.log('onSelectStatusChange', val);
});
em.create(document.body);Initialization
Kind: instance method of EasyMarker
| Param | Type | Description |
|---|---|---|
| containerElement | HTMLElement |
container element |
| [scrollContainerElement] | HTMLElement |
scroll container element |
| options | Object |
options |
| options.includeElements | Object |
included elements |
| options.excludeElements | Object |
not included elements, Higher priority |
Highlight the lines between the specified nodes
Kind: instance method of EasyMarker
| Param | Type | Description |
|---|---|---|
| selection | Object |
selection |
| selection.anchorNode | Node |
start node |
| selection.anchorOffset | number |
start node's text offset |
| selection.focusNode | Node |
end node |
| selection.focusOffset | number |
start node's text offset |
| [id] | * |
line id |
| [meta] | * |
meta information |
Example
const id = 2;
const selection = {
anchorNode: textNodeA,
anchorOffset: 1,
focusNode: textNodeB,
focusOffset: 2,
};
const meta = { someKey: 'someValue' };
em.highlightLine(selection, id, meta);Highlight multiple lines
Kind: instance method of EasyMarker
| Param | Type |
|---|---|
| lines | Array.<Object> |
| [lines[].id] | * |
| [lines[].meta] | * |
| lines[].selection | Object |
| lines[].selection.anchorNode | Node |
| lines[].selection.anchorOffset | number |
| lines[].selection.focusNode | Node |
| lines[].selection.focusOffset | number |
Example
const id = 2;
const selection = {
anchorNode: textNodeA,
anchorOffset: 1,
focusNode: textNodeB,
focusOffset: 2,
};
const meta = { someKey: 'someValue' };
em.highlightLines([{ selection, id, meta }]);Cancel highlight
Kind: instance method of EasyMarker
| Param | Type | Description |
|---|---|---|
| id | * |
line ID |
Highlight line click handler
Kind: instance method of EasyMarker
| Param | Type |
|---|---|
| cb | highlightLineClickHandler |
Select status changing callback
Kind: instance method of EasyMarker
| Param | Type |
|---|---|
| cb | function |
menu item click handler
Kind: instance method of EasyMarker
| Param | Type |
|---|---|
| cb | menuClickHandler |
Register event hook
Kind: instance method of EasyMarker
| Param | Type |
|---|---|
| cb | * |
Destroy instance
Kind: instance method of EasyMarker
EasyMarker.create(containerElement, [scrollContainerElement], options) ⇒ EasyMarker
Initialization factory
Kind: static method of EasyMarker
| Param | Type | Description |
|---|---|---|
| containerElement | HTMLElement |
container element |
| [scrollContainerElement] | HTMLElement |
scroll container element |
| options | Object |
options |
| options.includeElements | Object |
included elements |
| options.excludeElements | Object |
not included elements, Higher priority |
Menu item click handler
Kind: inner typedef of EasyMarker
| Param | Type | Description |
|---|---|---|
| id | * |
menu ID |
| selection | Object |
selection |
| selection.anchorNode | Node |
start node |
| selection.anchorOffset | number |
start node's text offset |
| selection.focusNode | Node |
end node |
| selection.focusOffset | number |
start node's text offset |
Menu item click handler
Kind: inner typedef of EasyMarker
| Param | Type | Description |
|---|---|---|
| id | * |
line ID |
| meta | * |
meta information |
| selection | Object |
selection |
| selection.anchorNode | Node |
start node |
| selection.anchorOffset | number |
start node's text offset |
| selection.focusNode | Node |
end node |
| selection.focusOffset | number |
start node's text offset |