🎩 Features
- 🧘 Zero config and easy. Don't worry about complex configurations steps.
- ⚡️ Blazing Fast. Full hot reload support with webpack 4 and automatic code splitting.
- 💅 Easy to customize. Create and use real customizable themes.
- 📝 MDX Based. Write markdown with all power of components.
- 🎛 Pluggable. With plugins, you can manipulate a lot of things through the docz flow and data.
- 🔐 Typescript Support. We have a full support for your type definitions.
🚀 Roadmap
We still have a long road to go, this is just the beginning. We want a lot your feedback about which features do you'd like to see in docz in the future. So, instead of open an issue to give us some idea, check our roadmap!

🤔 Why?
The open source world with tools that make developers life easier and the creation of styleguides and design systems are growing and evolving so fast. New and impressive things are arising every day. Tools that allow us to evolve together are really necessary nowadays. We can't create barriers or lose time with tasks that should be trivial for us.
To break barriers and facilitate the creation of tools was the purpose that Docz arose. Document our things is one of the most important and painful process that exist when you're creating something new. We lose a lot of our precious time with unnecessary setups to be able to build something that can represent and express what we want with our own style.
👉🏻 More info on our website
🗃 Examples
| name | description |
|---|---|
| basic | Some basic example |
| using typescript | Using docz with Typescript |
| using flow | Using docz with Flow |
| using babel@6 | Using docz with Babel@6 |
| with sass | Using docz parsing css with Sass |
| with less | Using docz parsing css with Less |
| with postcss | Using docz parsing css with PostCSS |
| with stylus | Using docz parsing css with Stylus |
🎛 Plugins
- docz-plugin-babel6: Use this plugin to use older babel version
- docz-plugin-css: Plugin to parse css files inside your documents
🚧 Warning!
Due to performance issues docz uses Babel@7 and Webpack@4. So, if you're using some older version of this packages you'll probably get some errors! If you need to use Babel@6 you can try docz-plugin-babel6, but about Webpack@4 we can't do anything!
📟 Install and Usage
Simplicity is one of our core principles. So, getting started with docz is something really easy and quick. First of all, you need to install docz on your project using some package manager
$ yarn add docz --devThen create some .mdx anywhere inside your project:
---
name: Button
---
import { Playground, PropsTable } from 'docz'
import Button from './'
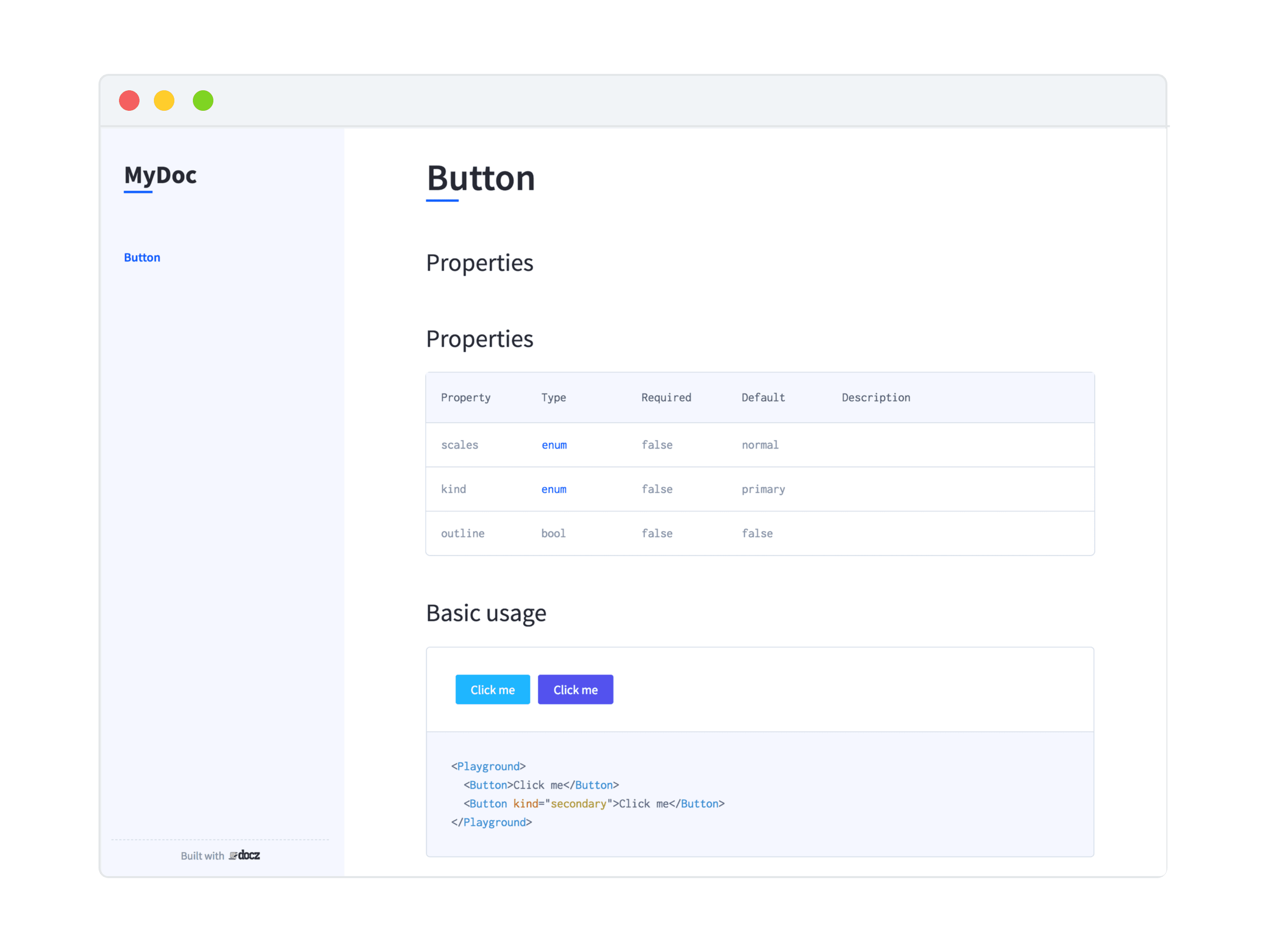
# Button
<PropsTable of={Button} />
## Basic usage
<Playground>
<Button>Click me</Button>
<Button kind="secondary">Click me</Button>
</Playground>Now just run your dev server:
$ yarn docz devThat's it! You have a real badass documentation now 👊
Any doubt? Check our docs to see more about Docz!
🤝 Contributions
Contributions, issues and feature requests are very welcome. Please make sure to read the Contributing Guide before making a pull request.
💪🏻 Contributors
Thanks goes to these wonderful people (emoji key):
Pedro Nauck 💻 📖 🐛 👀 |
Renato Ribeiro 💻 📖 🐛 |
Marcelo Formentão 💻 🐛 |
|---|