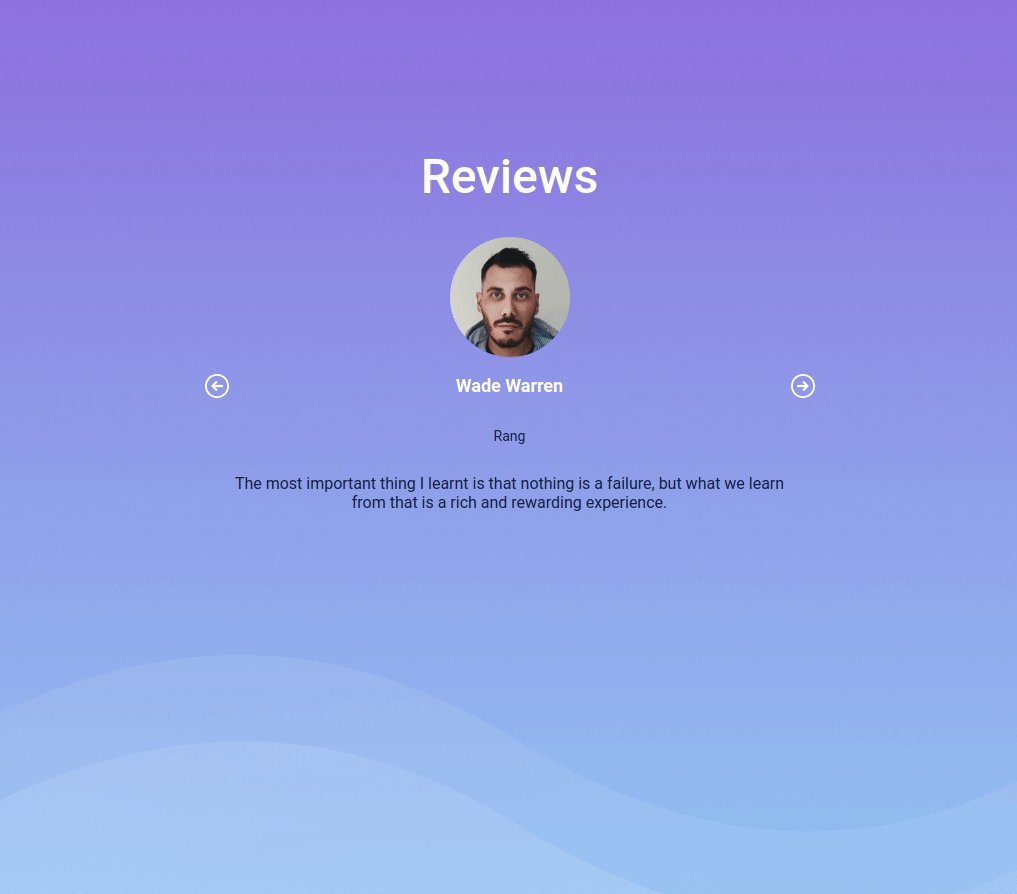
In this project, let's build a Reviews App by applying the concepts we have learned till now.
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
-
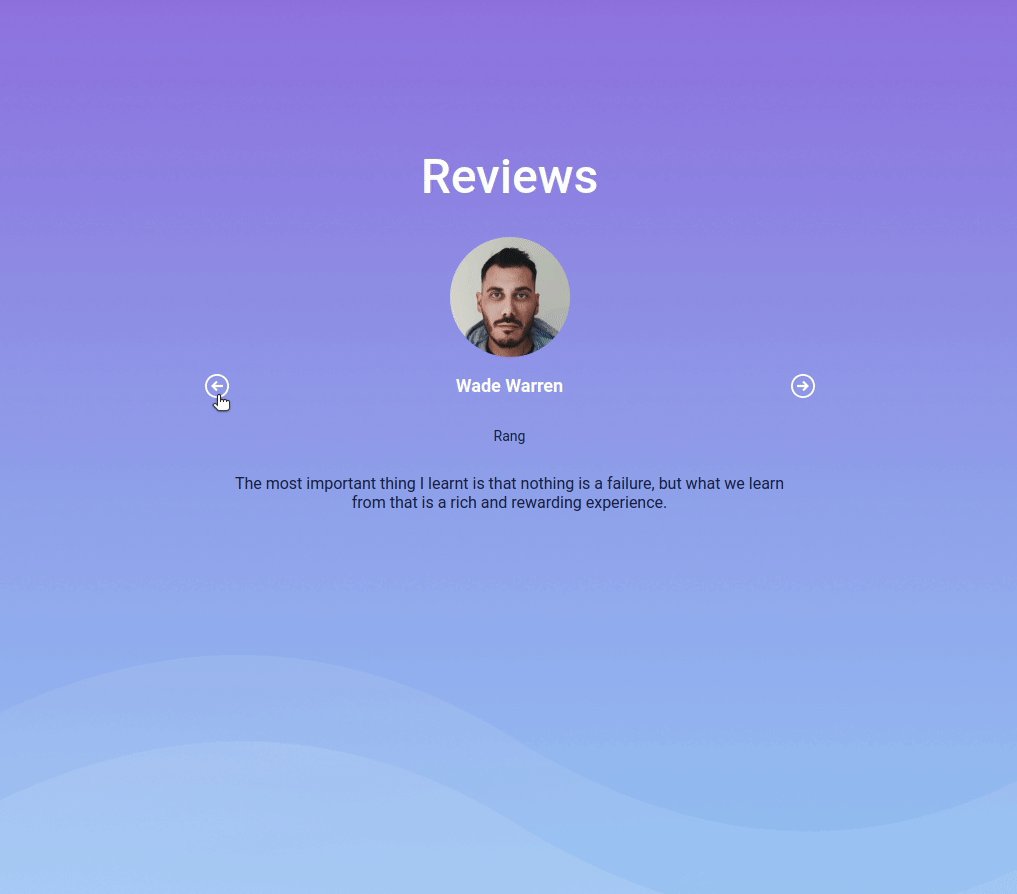
When the left arrow is clicked, then the previous review details should be displayed
-
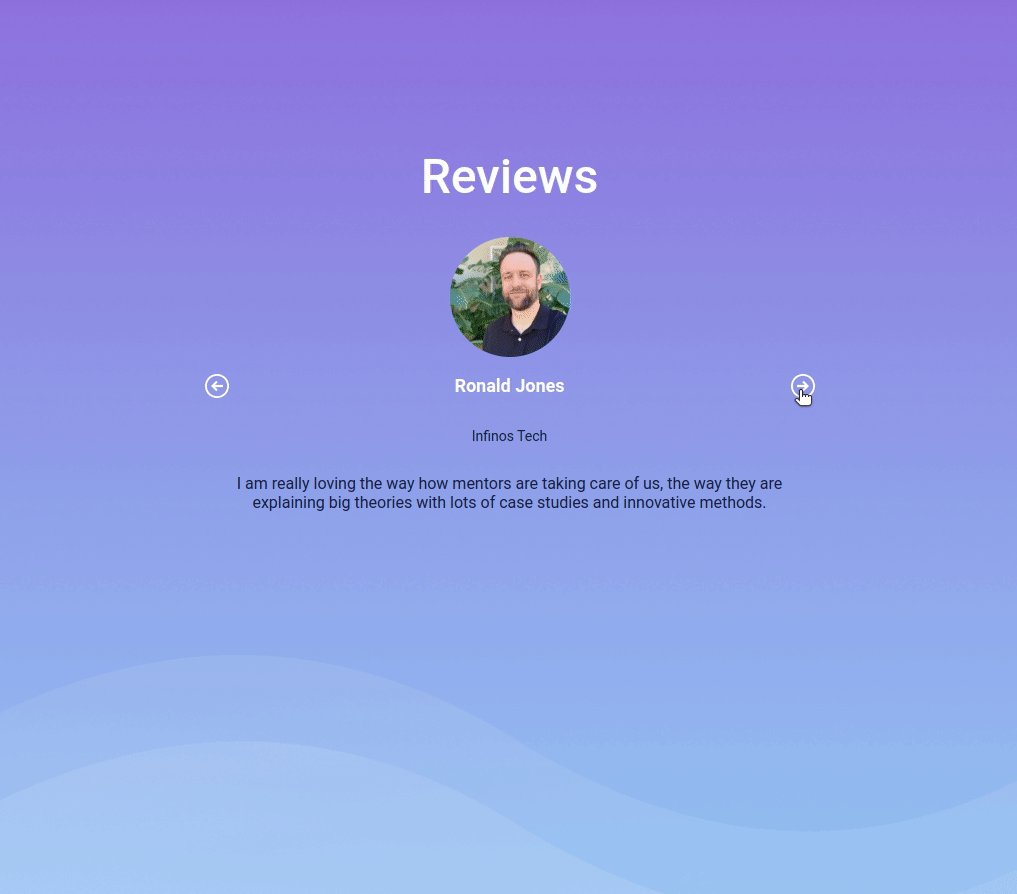
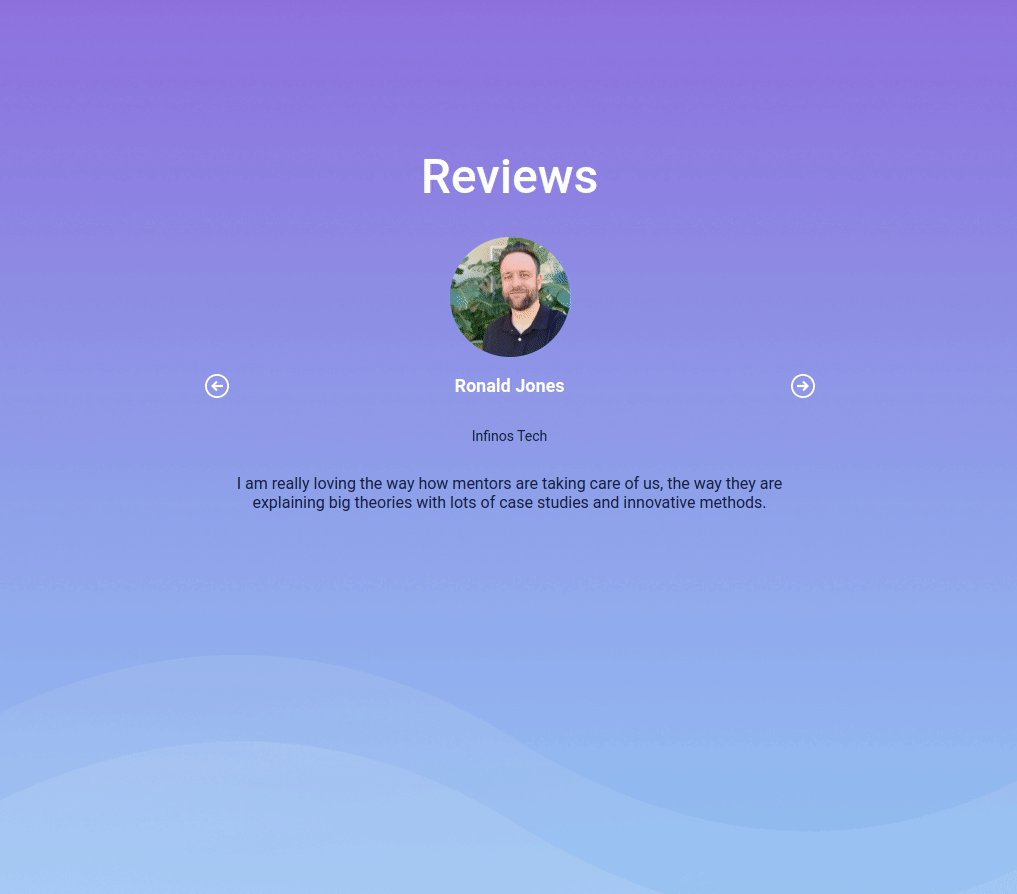
When the right arrow is clicked, then the next review details should be displayed
-
If the review that is being displayed is the first in the list of reviews
- There should not be any state change when the left arrow is clicked
-
If the review that is being displayed is the last in the list of reviews
- There should not be any state change when the right arrow is clicked
-
The
ReviewsCarouselcomponent receives thereviewsListas a prop. It consists of a list of review objects with the following properties in each review objectKey Data Type imgUrl String username String companyName String description String
Implementation Files
Use these files to complete the implementation:
src/components/ReviewsCarousel/index.jssrc/components/ReviewsCarousel/index.css
Click to view
Click to view
The following instructions are required for the tests to pass
- The button to check the previous review should have the testid attribute with value as leftArrow
- The button to check the next review should have the testid attribute with value as rightArrow
- The profile images should have the alt as the value of the key
usernamefrom each review object provided
Image URLs
- https://assets.ccbp.in/frontend/react-js/reviews-bg.png
- https://assets.ccbp.in/frontend/react-js/left-arrow-img.png alt should be left arrow
- https://assets.ccbp.in/frontend/react-js/right-arrow-img.png alt should be right arrow
Colors
Hex: #ffffff
Hex: #171f46
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.