This example is a variant on the Highlight Features within a bounding box example on the Mapbox website.
Their example demonstrates highlighting features (in this case US Counties), by "drawing" a bounding box.
Using a rectangle to select map features provides a very limited user experience. The things a user wants to select rarely fit neatly into a rectangle!
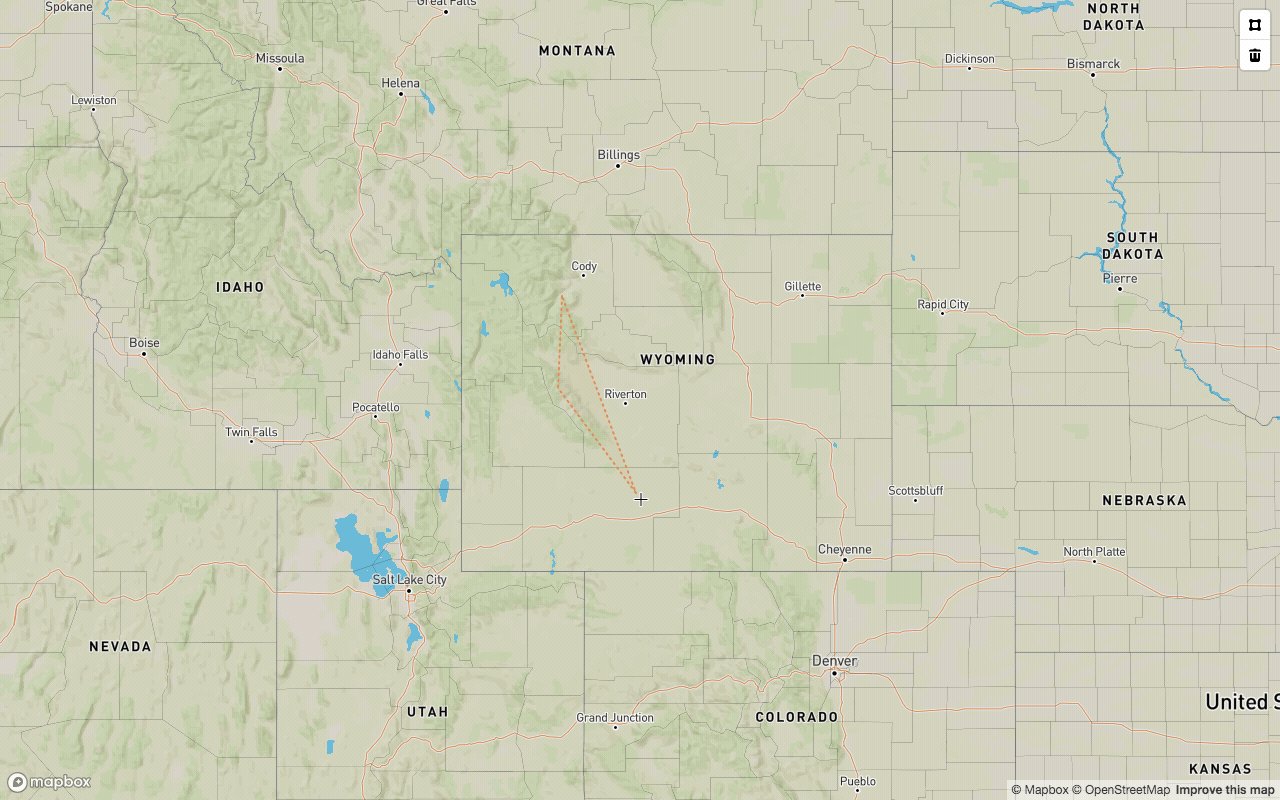
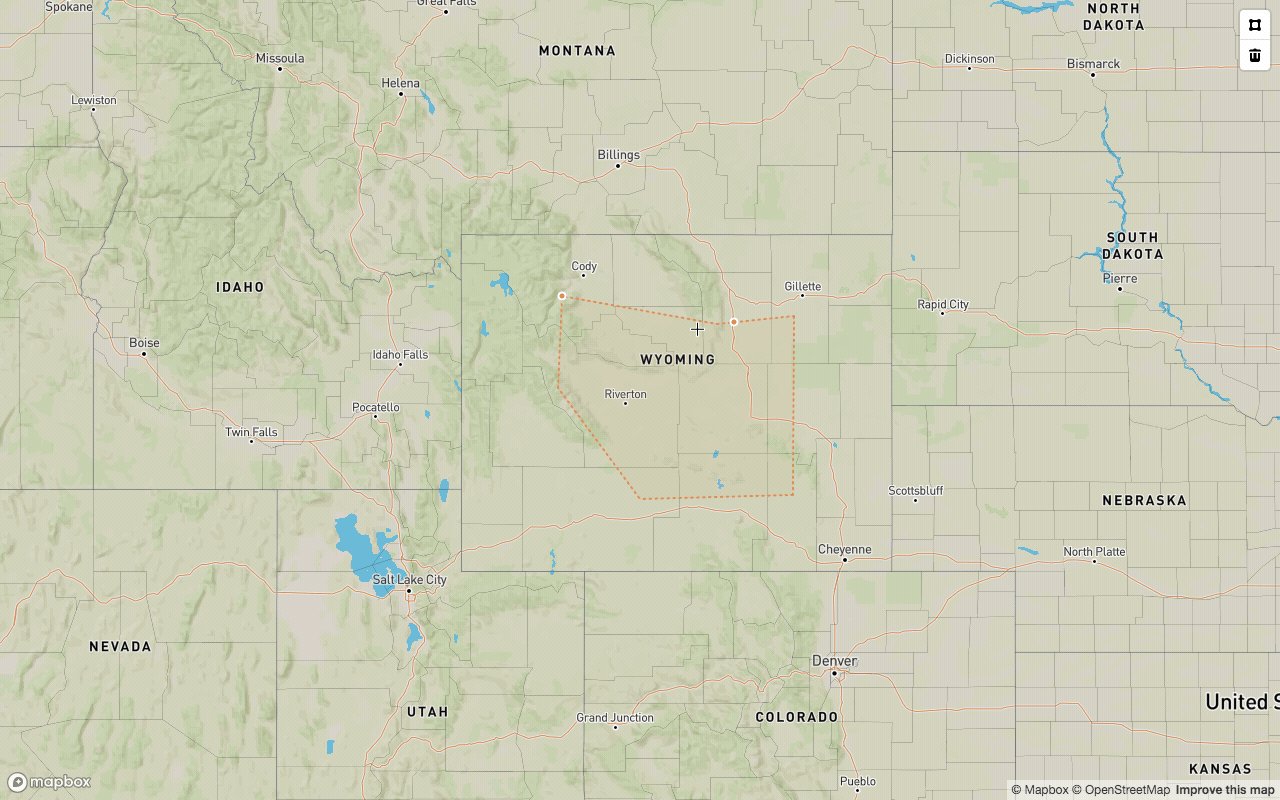
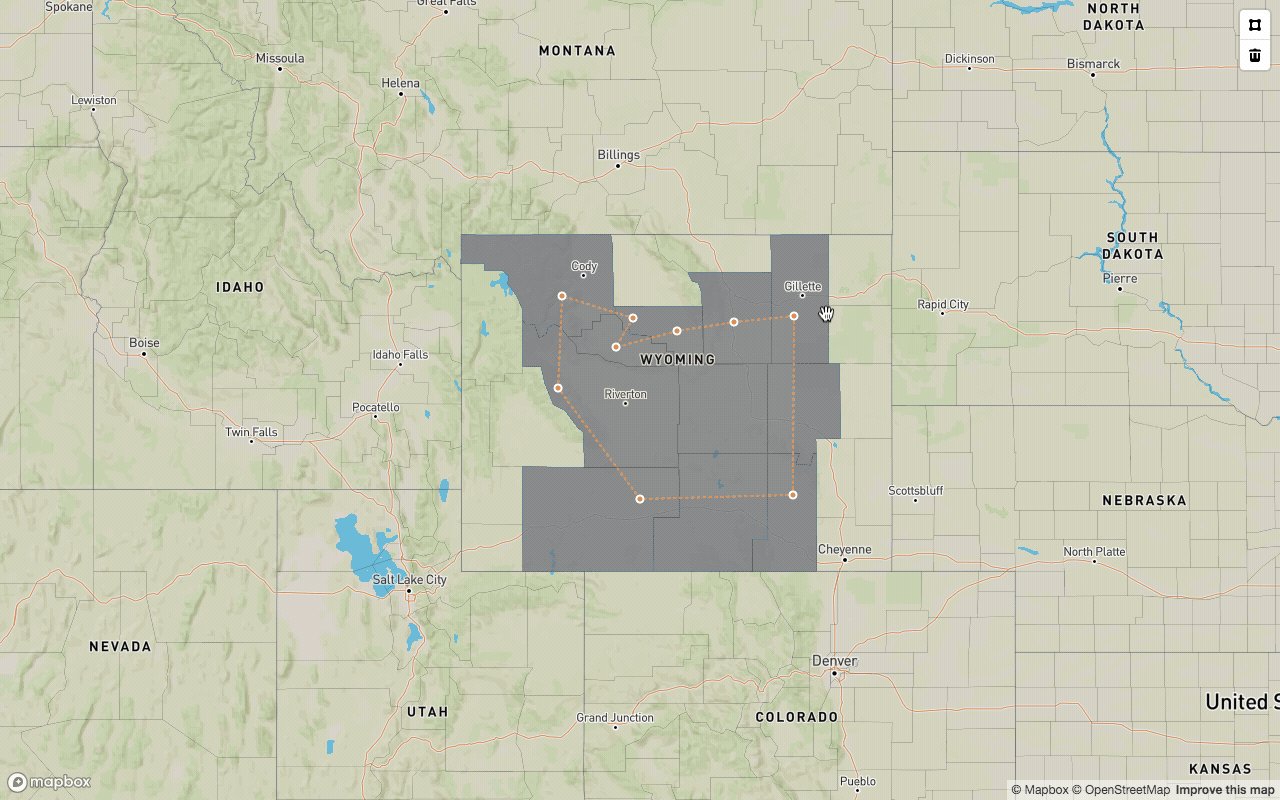
A better user experience for feature selection, would be to allow the user to draw a polygon. This repo is a demo of this in action.
I articulate here - why this user experience might be useful.
Whilst the logic that underpins this demo is fairly simple - you will see from this Mapbox GL JS github ticket that the thinking is not mine!
- use
Mapbox GL Drawto enable a user to draw a polygon - use
Turf jsto get the bounding box of the user's polygon - use
queryRenderedFeaturesmethod to query the features within the bounding box - use
Turf jsto identify the subset of queryFeatures that intersect with the polygon drawn by the user.