Demo game for CSE1500
This word guesser game is the demo game for the Web technology part of CSE1500, the first-year Database and Web Technology course within TU Delft's computer science curriculum. The lecture materials are available in a separate GitHub repository.
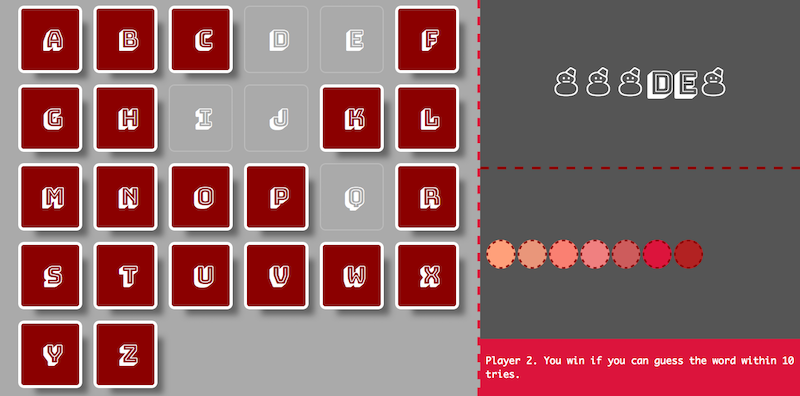
In alignment with the first web technology assignment, the wireframe designs for this game are the splash screen and the game screen.
Installation and starting
Make sure that you have Node.js installed as well as git.
To start the game, execute the following steps in the terminal:
git clone https://github.com/chauff/balloons-game.git
cd balloons-game
npm install
npm startYou can now access the game at http://localhost:3000/ in the browser. Open another browser window to access the game as another player.
If you want to change the port two actions are required:
- Alter
balloons-game/package.json(change the linenode app.js 3000and replace3000with your preferred port). - Alter
balloons-game/public/javascripts/config.js(the port of the Websocket URL).
A click on the "Play" button brings you to the game. If you are Player 1, you are asked to think of an English word to guess. If you are Player 2, you are asked to start guessing the word Player 1 thought of.
If you attempt to play in a browser tab whose size is below min. 800px x 800px you will see a Your window is too small to play this game. message. You can either increase the browser window size, or zoom out (Control+) or disable the CSS media query via the browser developer tools.
Testing
The demo code base also shows off how to execute unit tests with Jest, a JavaScript testing library, as well as end-to-end tests with Nightwatch. Open a terminal and use npm start to start the application server. Then, if you want to see whether all tests pass, run in another terminal:
npm test
The server needs to run for the end-to-end tests; unit tests can run without a running application server.
Note: you will learn all about testing in a later course; tests are included here for those that want to know how testing in JavaScript can be done.
Warning: Nightwatch can be brittle at times.
Take ideas from the code
If you are stuck with your board game project, take a look at the source code and take ideas from it - this is not only allowed but encouraged.
The code is mostly void of ES6 features. This was a conscious choice due to the small amount of time we have to teach JavaScript. You can of course use any ES6 features in your own code.
Game resources
- The English word list came from https://github.com/dwyl/english-words
- Button click sound
- Balloon pop sound