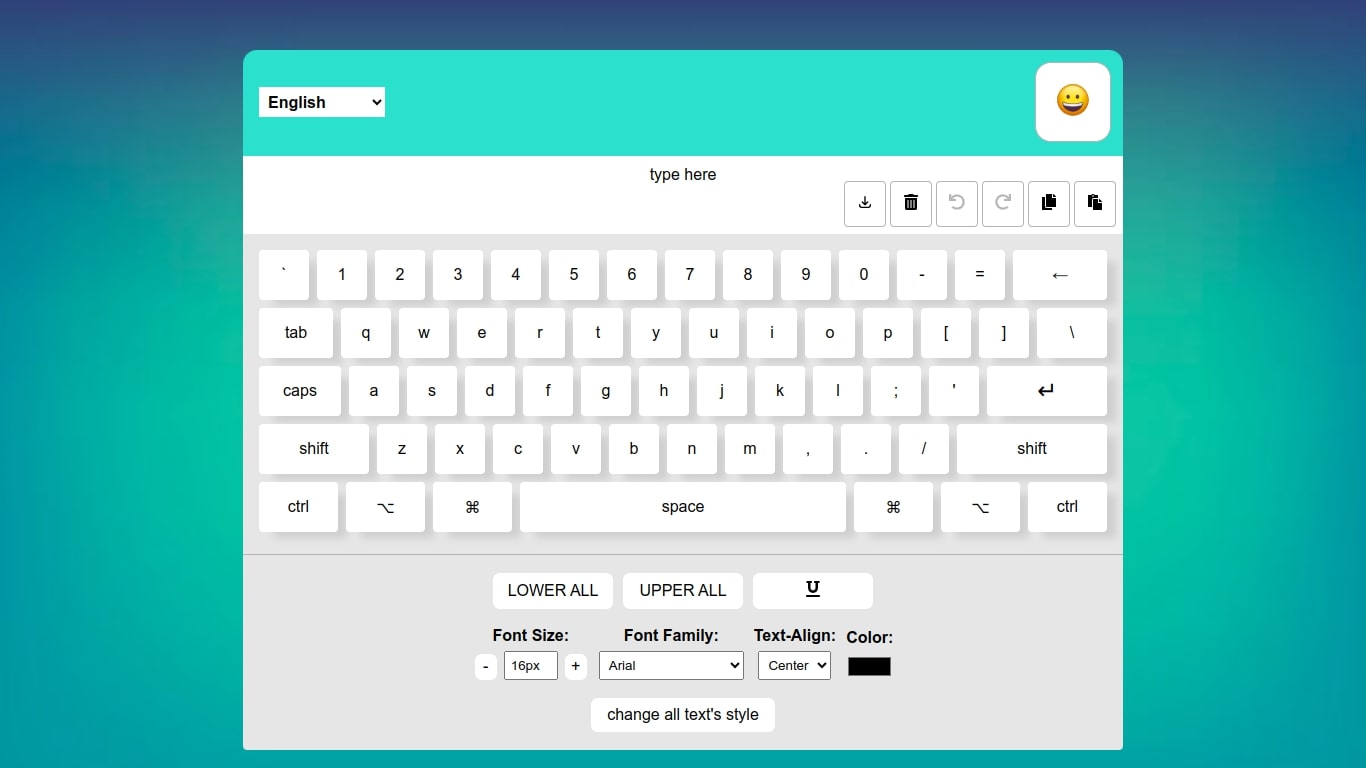
This is a React-based virtual keyboard app with support for multiple languages and emoji input.
- Virtual keyboard with support for Hebrew, English, Arabic, Ukranian, Russian, Polish, Portuguese, Spanish, Macedonian, Hindi and Persian languages.
- Emoji keyboard for expressive input.
- Stylish and customizable interface.
- Undo and redo functionality.
To run this project locally, follow these steps:
- Clone the repository:
git clone https://github.com/chavi362/virtual-keyboard.git- open the project in terminal and then run:
npm install
npm run devThe project follows a specific structure to organize its files and directories. Below is an overview of the main components:
virtual-keyboard/
│
├── src/ # Source code directory
│ ├── assets/ # Static assets like images, icons, etc.
│ │ ├── images/ # Image files
│ │ │ ├── emojiButton.webp # Image of emoji
│ │ │ └── backgroundImage.jpg # Image of background
│ ├── components/ # React components
│ │ ├── VirtualKeyboard.jsx # Main virtual keyboard component
│ │ ├── SpecialButtons.jsx # Component for special buttons such as:redo, undo and clear all the text
| | ├── Screen.jsx # the text the user typed
| | ├── EmojiKeyBoard.jsx
| | ├── KeyBoard.jsx
| | ├── KeyBoardLanguage.tsx
| | ├── KeyBoardStylee.css
│ │ ├── keyboardStyles.css # Styles for the virtual keyboard
│ │ └── ... # Other files
│ ├── redux/ #
| | ├── reducer.js #
| | └── store.js #
│ ├── App.css # Root css
│ ├── App.jsx # App function for calling main VirtualKeyboard component
│ ├── index.css # Body css
│ ├── letterStyle.js # Font class
│ ├── main.jsx # Main application component
│
├── public/ # Public directory for static files
│ ├── keyboard.png # Image of keyboard
│ └── ...
│
├── .gitignore # Git ignore file
├── package.json # Node.js project configuration
├── README.md # Project documentation
├── index.html # Main HTML file
... # Other configuration files
We welcome contributions from the community to help improve the Virtual Keyboard App. If you would like to contribute, please follow these steps:
- Fork the project.
- Create your feature branch:
git checkout -b feature/NewFeature.- Commit your changes:
git commit -m 'Add a new feature'.- Push to the branch:
git push origin feature/NewFeature.-
Open a pull request on the main repository, describing your changes and explaining why they are valuable.
Please help us keep our issue list small by adding
Fixes #{$ISSUE_NUMBER}to the description of pull requests that resolve open issues. For example, if your pull request fixes issue #10, then please add the following to its description:
Fixes #10
If you have any questions, suggestions, or issues regarding the virtual-keyboard, please feel free to reach out to us through the Issues section of this repository. You can also discuss with as in the discussion template, there are there meaningfull discussion. You can also contact me via my email.
This project is licensed under the MIT License - see the LICENSE file for details.
Please ensure that your contributions adhere to our Code of Conduct. If you find this project helpful or interesting, please give it a ⭐️.