This template provides a starting point to use Netlify serverless functions with Express.js as a framework. You can connect your Commerce.js store to functions like this in order to extend the options for functionality on a Jamstack environment.
Some examples of things you could do:
- Print "Hello world!" to the console
- Automatically generate a discount code when a cart reaches a certain value threshold, and apply it to the cart
- Send your customers SMS messages when their orders are fulfilled
- Anything receiving Chec webhooks
- Anything requiring a secret API key
- Node.js
- Yarn or npm
- A Netlify account
- A Chec account
You may clone this repository and deploy it straight to Netlify, although it may be better if you already have a project on Netlify to include it as part of your existing project. For this example we'll assume you're doing some local development to start with.
This template comes with axios installed by default (although not used) in case you need to make HTTP requests. Feel free to swap this for any other HTTP library.
Set the following in your .env file, or use .env.example as a template (cp .env.example .env):
WEBHOOK_SIGNING_KEY: The Chec webhook signing key, which is available from the "Webhooks" section of the Chec Dashboard
Clone the repository, install dependencies, then start your Express.js server:
git clone git@github.com:chec/netlify-serverless-helloworld.git
cd netlify-serverless-helloworld
yarn
yarn start
...
Lambda server is listening on 9000
Once your server is running it will be accessible at http://localhost:9000/.netlify/functions/hello. This represents
your function name "hello", which is mapped from the src/ folder. For more information on how the netlify-lambda
library works, see the documentation here.
At this point you can ping your server with cURL and you should receive an error for missing environment variables:
curl -X POST http://localhost:9000/.netlify/functions/hello
{"message":"Environment variable WEBHOOK_SIGNING_KEY is not defined."}
Serverless functions such as this example can be triggered in a number of ways, but the most common ways will be (A) by a webhook in the Chec Platform, or (B) manually as part of your frontend checkout flow.
To test this out you may wish to use webhooks. You can set these up easily from the
Chec Dashboard under Developer > Webhooks. Select a common event such
as products.update, enter a publicly accessible URL for your local server (hint: use ngrok for
a local development proxy), and copy your webhook signing key into your .env file here. You'll need to restart your
local server to pick up the new environment variable.
Go and send a test request for your webhook, or change a product name a few times. If all goes well, you should see the following in your server log:
Request from 123.45.67.89: POST /.netlify/functions/hello
Hello world!
Response with status 200 in 57 ms.
If you haven't got a Netlify account already, you can sign up for free using your GitHub account. Head over to the Netlify dashboard and click "New site from Git". We will assume you are working with a copy of this repository for the purpose of these examples, but you may also configure serverless functions in existing projects too.
When you are asked for your "Basic build settings", you can enter the following:
- Build command:
yarn build - Publish directory:
dist. Note: Netlify requires a publish directory, so projects that only use functions will need to create an empty file:dist/index.html
Click "Show advanced", and add your signing key while you're here:
WEBHOOK_SIGNING_KEY: the key copied from Chec Dashboard
Click "Deploy site". Once your project has finished deploying, you can update your webhook configuration to point to the new Netlify domain. This will be something like https://amazing-bhaskara-e62825.netlify.app/.netlify/functions/api/hello.
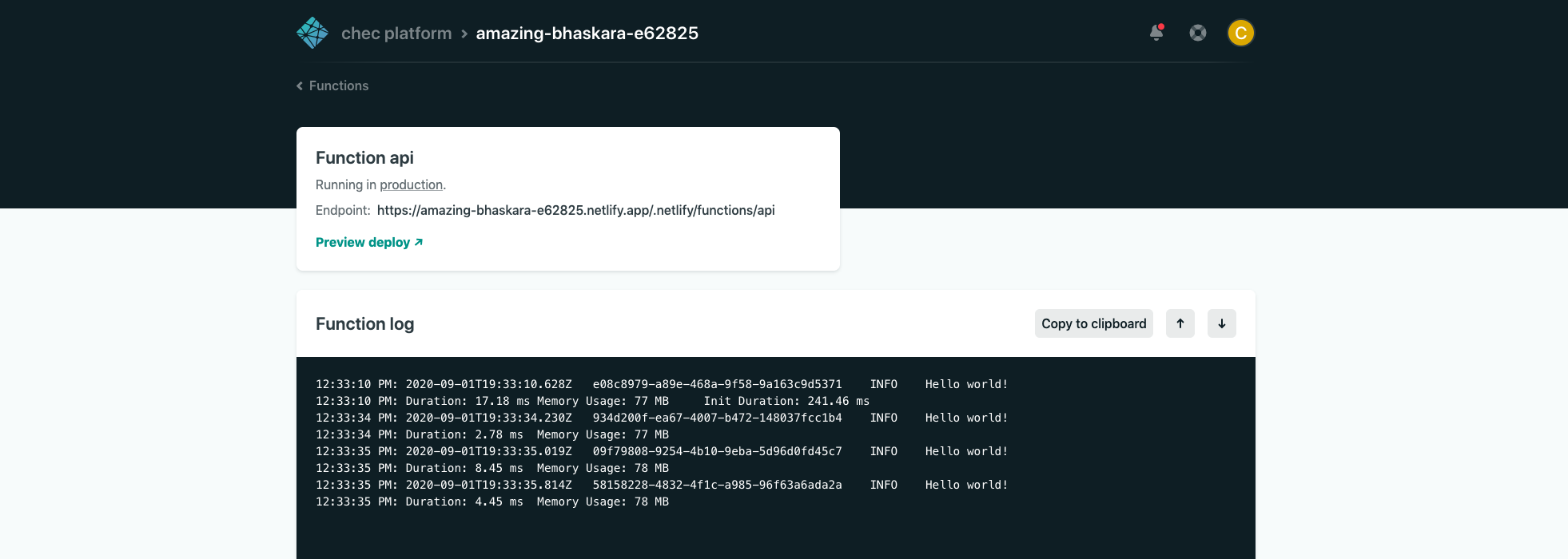
You can watch the function log output in the Netlify dashboard to monitor processes:
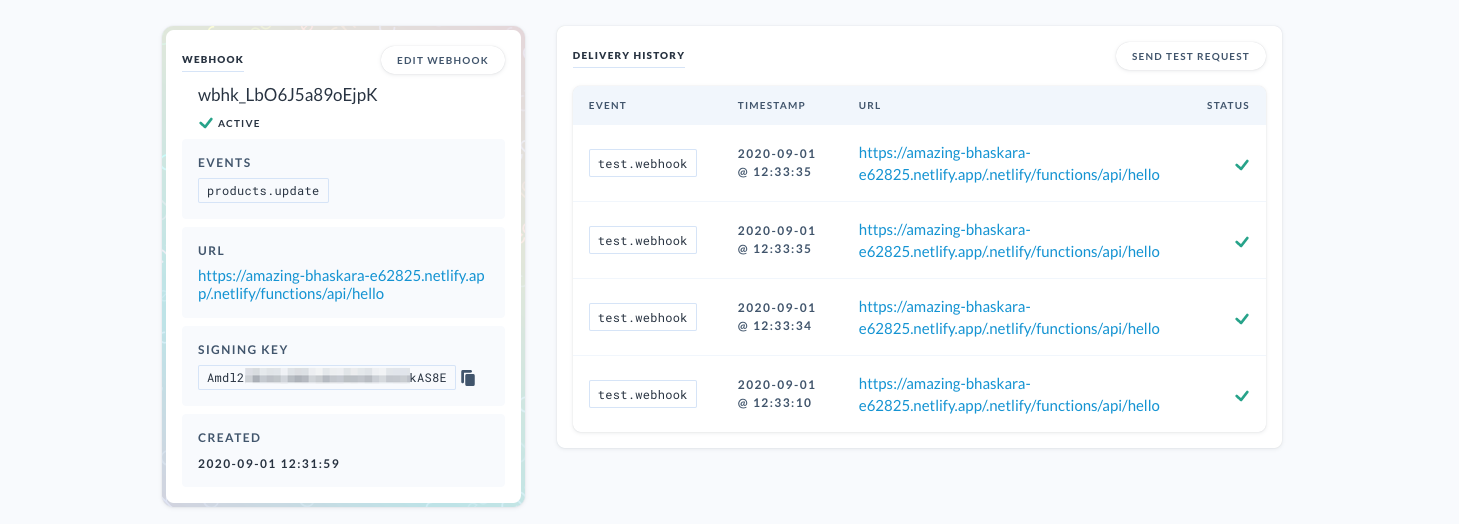
The Chec Dashboard will also show you a history of the webhook's delivery:
If you have any questions or would like support using this template, please reach out in our community Slack channel.
This project is licensed under BSD-3-Clause. See the license for information.