On 17 March 2018, National Parks Board launched an all-new web site called Trees.sg. On the next day, I started my journey in getting the data and visualizing it to my heart's content.
This is a personal side project to fuel my curiosity on these factors:
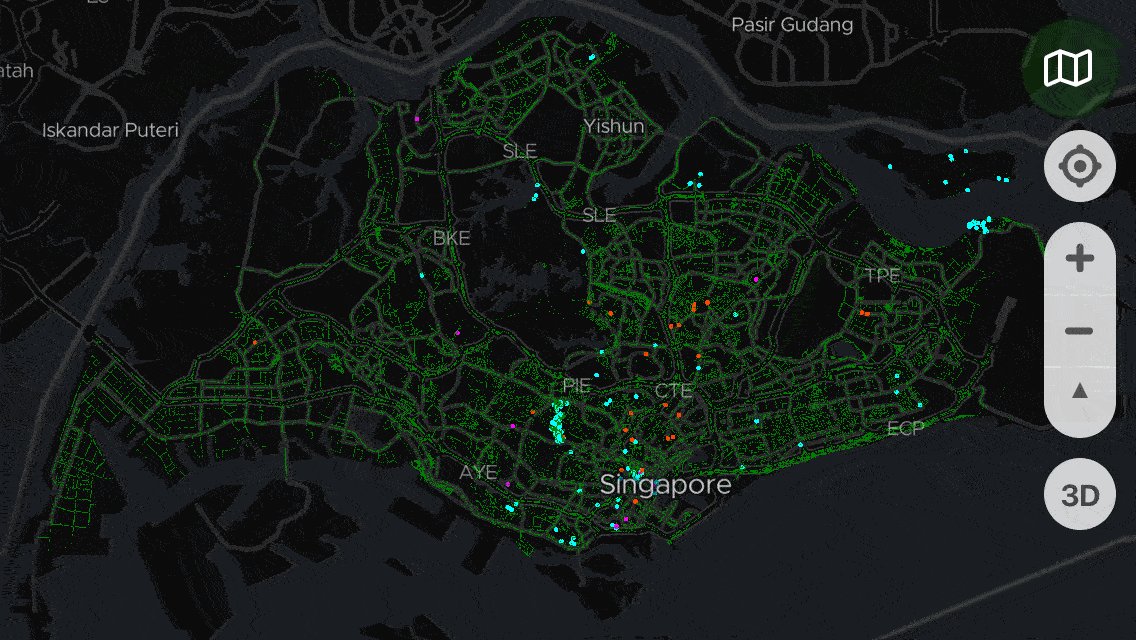
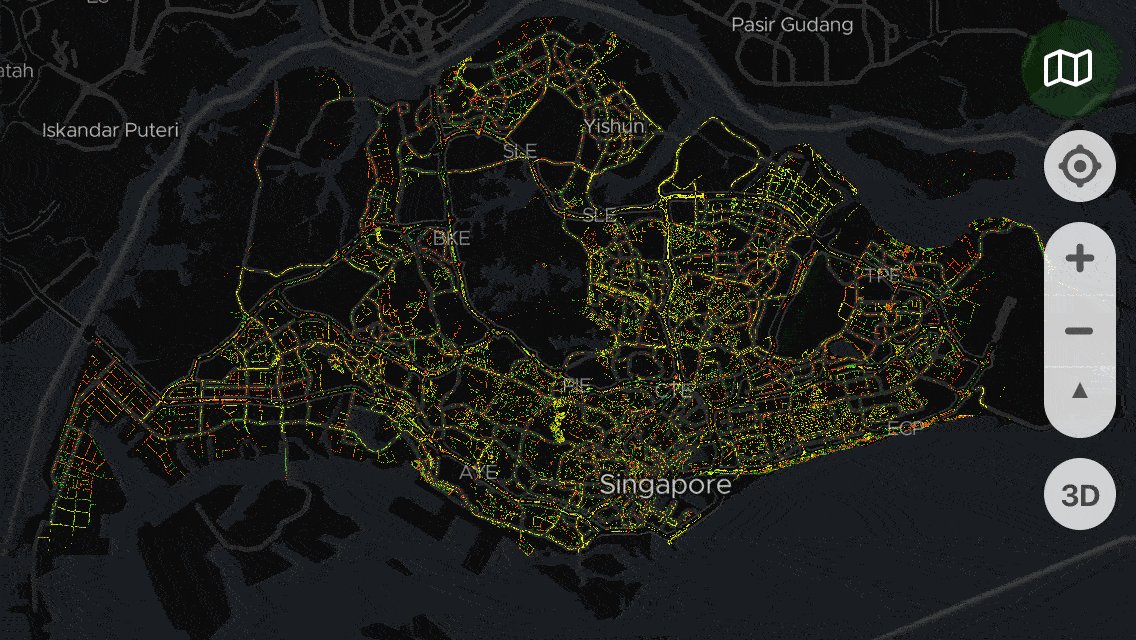
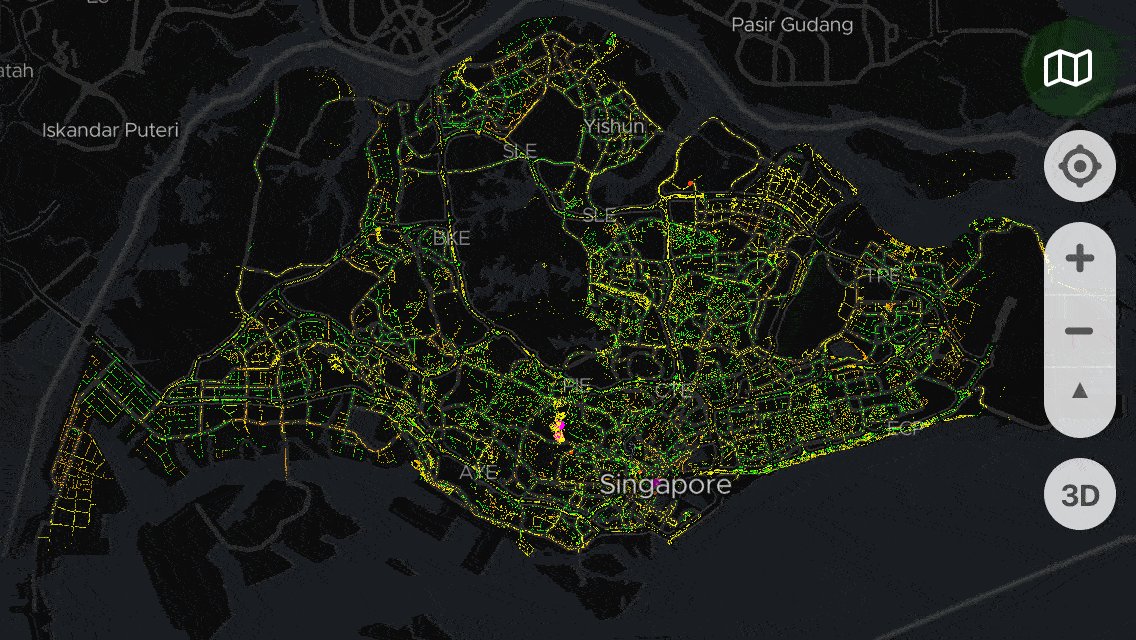
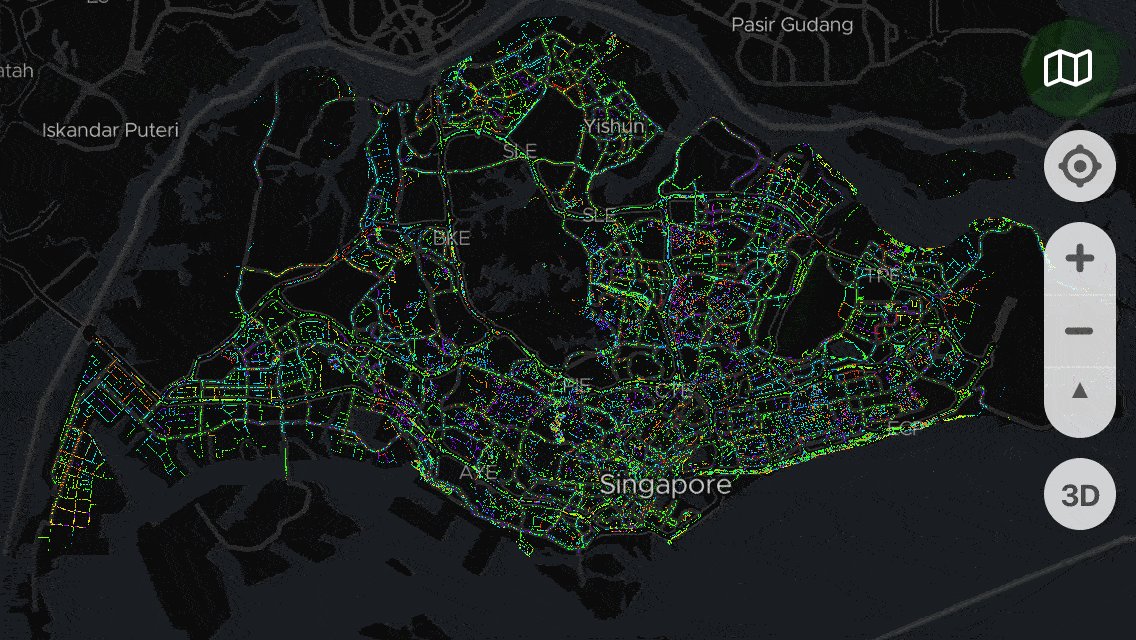
- Plotting more than 500,000 data points on Mapbox GL JS.
- Data visualization of all tree data, in 4 criterias:
- Type; Tree, Heritage
- Girth (meters)
- Age (years)
- Family (to group up the large number of species)
- Discovery of trees.
- Prominent/important trees stand out more by having larger radii.
- Super fast info card by just hovering on the tree markers (for devices with a mouse).
Node.js is required.
npm install- install dependencies.npm start- start a local server for the site.npm run build- build the assets indistfolder for deployment.
Available here: cheeaun/sgtreesdata.
Uses 🌳. Generated via https://formito.com/tools/favicon (Size 80).
- Data from Trees.sg © National Parks Board
- Map © Mapbox © OpenStreetMap contributors
- SVG icons from Font Awesome
- Code licensed under MIT