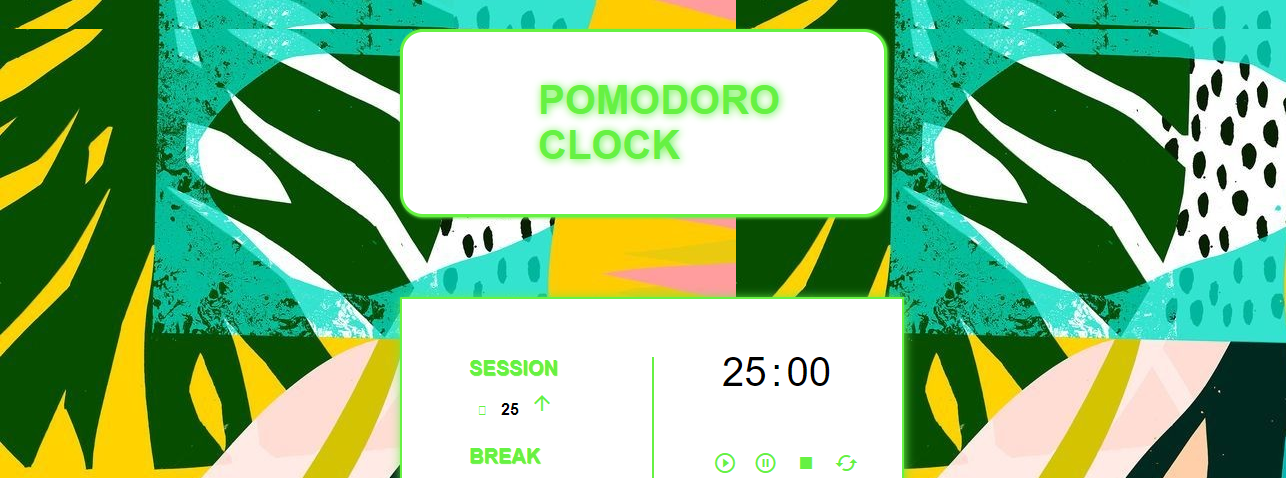
This assigned project is my own attempt at building a clock specifically for the Pomodoro Technique.
Pomodoro technique is a method of fully concentrating on a task for a fixed amount of time (usually 25 minutes) in 4 sets/sessions with breaks (usually 5 minutes) in between each set/session and with no external distractions to disrupt the user of the technique during these sessions. For more information about the Pomodoro technique, visit this site: https://en.wikipedia.org/wiki/Pomodoro_Technique .
I have used HTML and CSS for this project and have yet to use JavaScript to make the clock dynamic and functional.
This is a test to showcase my knowledge on HTML, CSS and JavaScript and how to use them together to build the front-end of a web page.
By default, the session time is set to 25 minutes and the break time is set to 5 minutes.
To change the session time:
-
Click on the down arrow button to decrease the amount of time.
-
Click on the up arrow button to increase the amount of time.
To change the break time:
-
Click on the down arrow button to decrease the amount of time.
-
Click on the up arrow button to increase the amount of time.
(NOTE: Every time either the session or break time is changed, the time on the clock also changes accordingly.)
To use the clock for a session:
-
Click the play button and the timer/clock starts.
-
Click on the pause button to pause the timer. Click the play button to resume the session.
-
Click the stop button to stop a session.
-
Click the reset button to reset the timer. This sets the timer back to its default settings.
Losalini Rokocakau GitHub username: chelmerrox