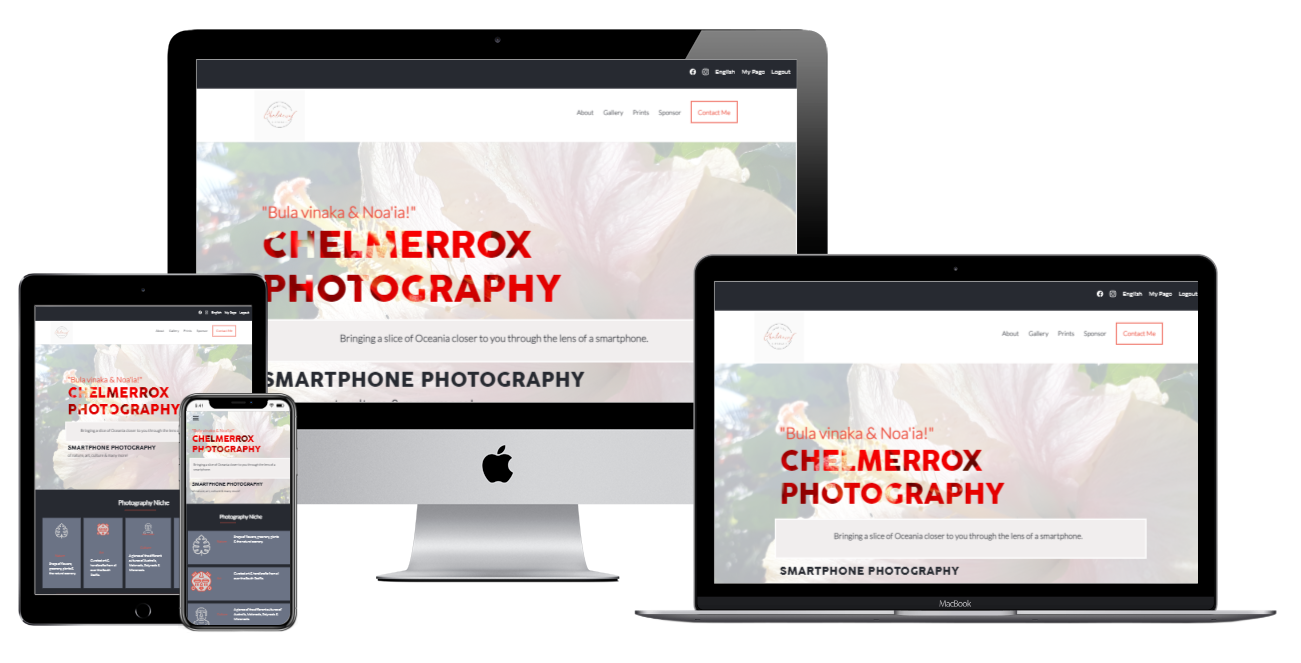
This is my smartphone photography website that displays most of my photography work using a smartphone. I have built this as part of my Capstone 1 project in Microverse. It encompasses everything that I have learned throughout Module 1 (in Microverse 2.0) & follows design guidelines from Behance.
- HTML5
- CSS3
- JavaScript
- Bootstrap v5.2.0-beta1
- Git
To get a local copy up and running follow these simple example steps.
- HTML5 & CSS3
- JavaScript
- VSCode (or any other text editor)
- Git
- GitHub
- Command line/Terminal
From the command line, do the following steps below:
- Clone the projects' repository into your machine.
# Clone this repository
$ git clone git@github.com:chelmerrox/capstone-1.git
- Change directory/Go into the repository with the command below.
$ cd capstone-1
👤 Losalini Rokocakau
- GitHub: @chelmerrox
- Twitter: @chelmerrox
- LinkedIn: Losalini Rokocakau
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- My God & family
- Microverse
- Coding & Learning Partners:
- Morning Session Teams
- Stand-Up Teams
- Microverse TSEs
- Cindy Shin from Behance for the design guidelines
This project is MIT licensed.