任选以下一种方式安装即可
修改文件 /system/dashboard-ui/index.html (Docker版,其他类似),在</body>前添加如下标签
<script src="https://cdn.jsdelivr.net/gh/chen3861229/dd-danmaku@new-ui/ede.js" defer></script>
该方式安装与浏览器插件安装可同时使用不冲突
-
类似服务端方式,安卓解包后修改 /assets/www/index.html 再重新打包即可, 具体细节请 Google 解决,对客户端不是太熟,这里仅提供一个简单参考, windows 下载 JDK 可使用Apktool 进行解包和打包, 建议打包名加上 -unsigned 后缀标明为未签名版本,传到手机中使用 MT管理器 进行一键默认自签名,然后安装即可,若出现安装包解析失败或 PackageInfo is null 的自行 Google 解决
-
iOS 需要通过类似 AltStore 方式自签,请自行 Google 解决
优点为属于 emby 插件,也可添加其它类型脚本并快捷管理,但同样需要服务端与客户端配合使用CustomCssJS,服务端改一次,客户端修改集成可手动参考三,不想自己改的可直接使用第三方魔改增强版已内置 CustomCssJS 集成的即可,缺点为无 iOS 端的已修改版
请注意Readme上方截图可能与最新版存在差异,请以实际版本与说明为准
播放界面进度条下方新增如下按钮,若按钮透明度与"暂停"等其他原始按钮存在差异,说明插件正在进行加载
-
弹幕开关: 切换弹幕显示/隐藏状态
-
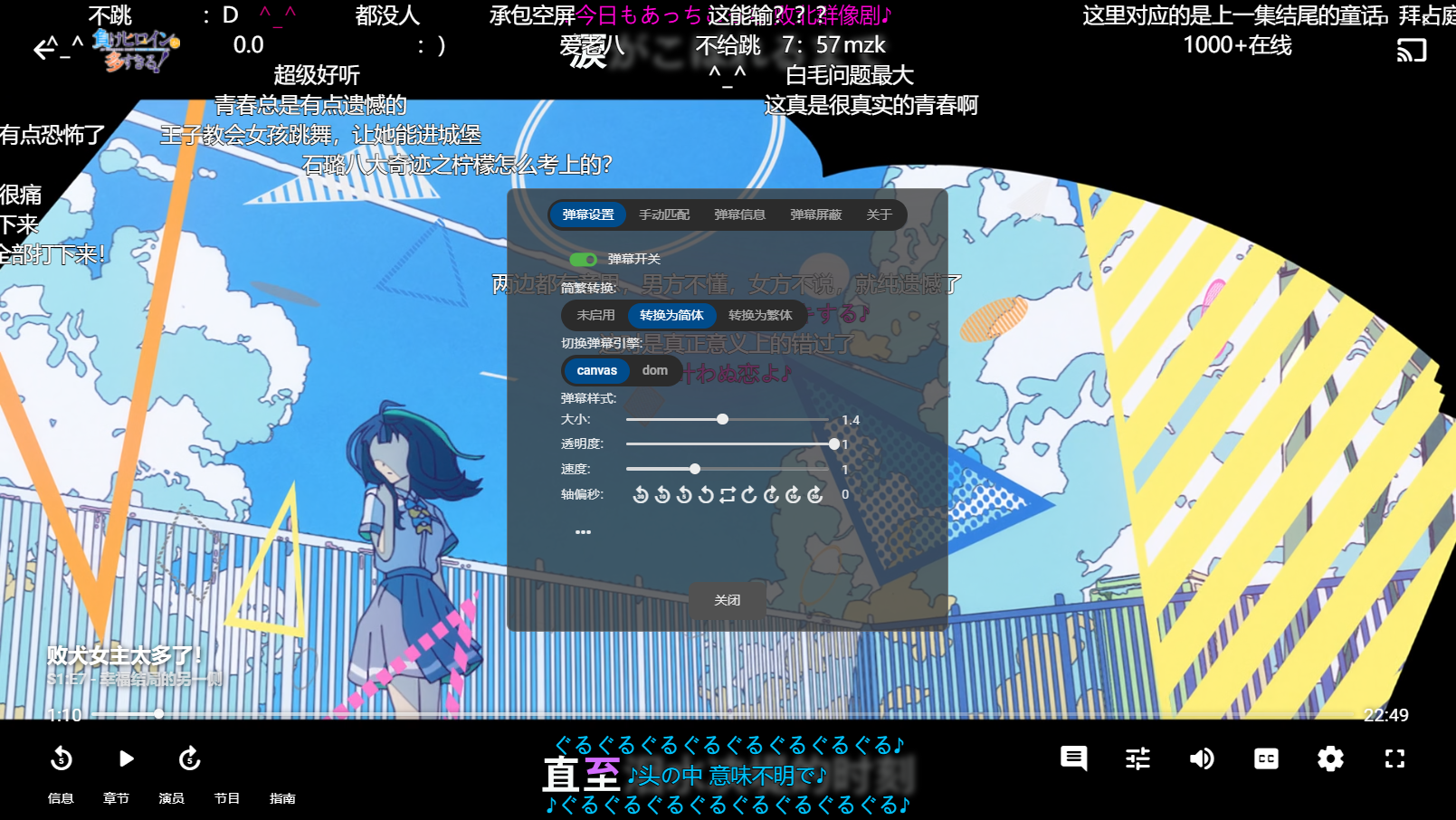
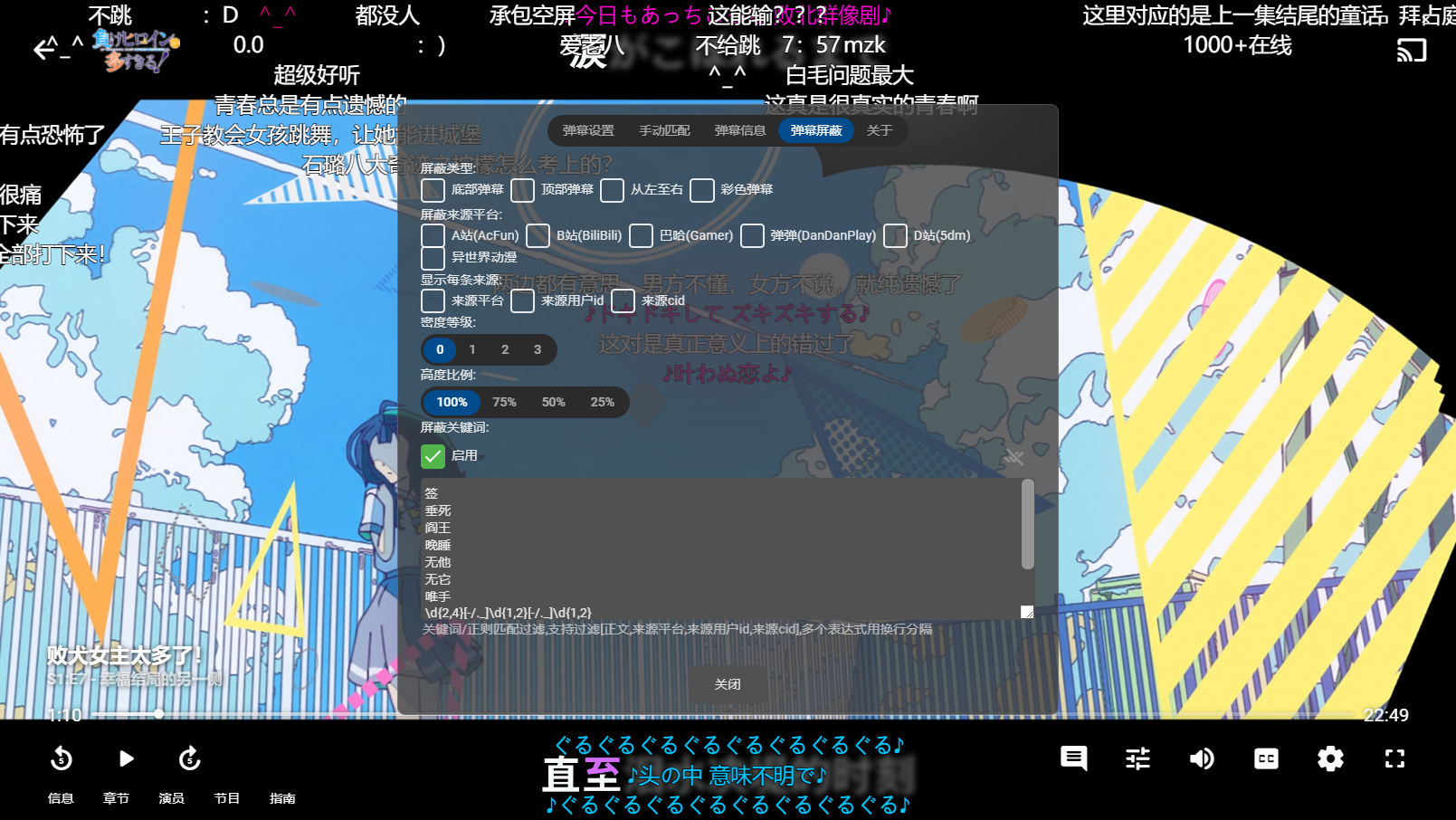
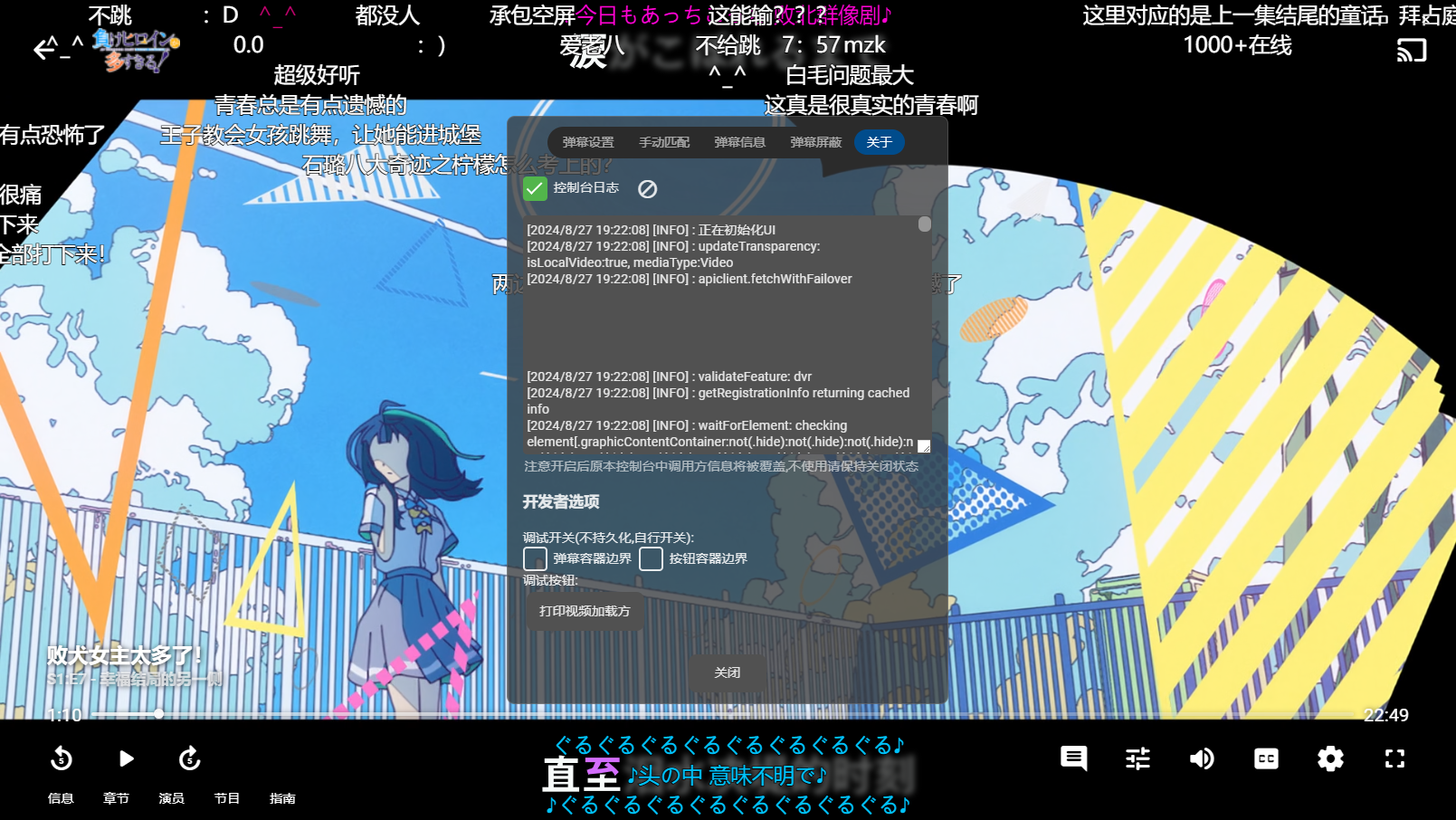
弹幕设置: 打开弹幕设置弹窗
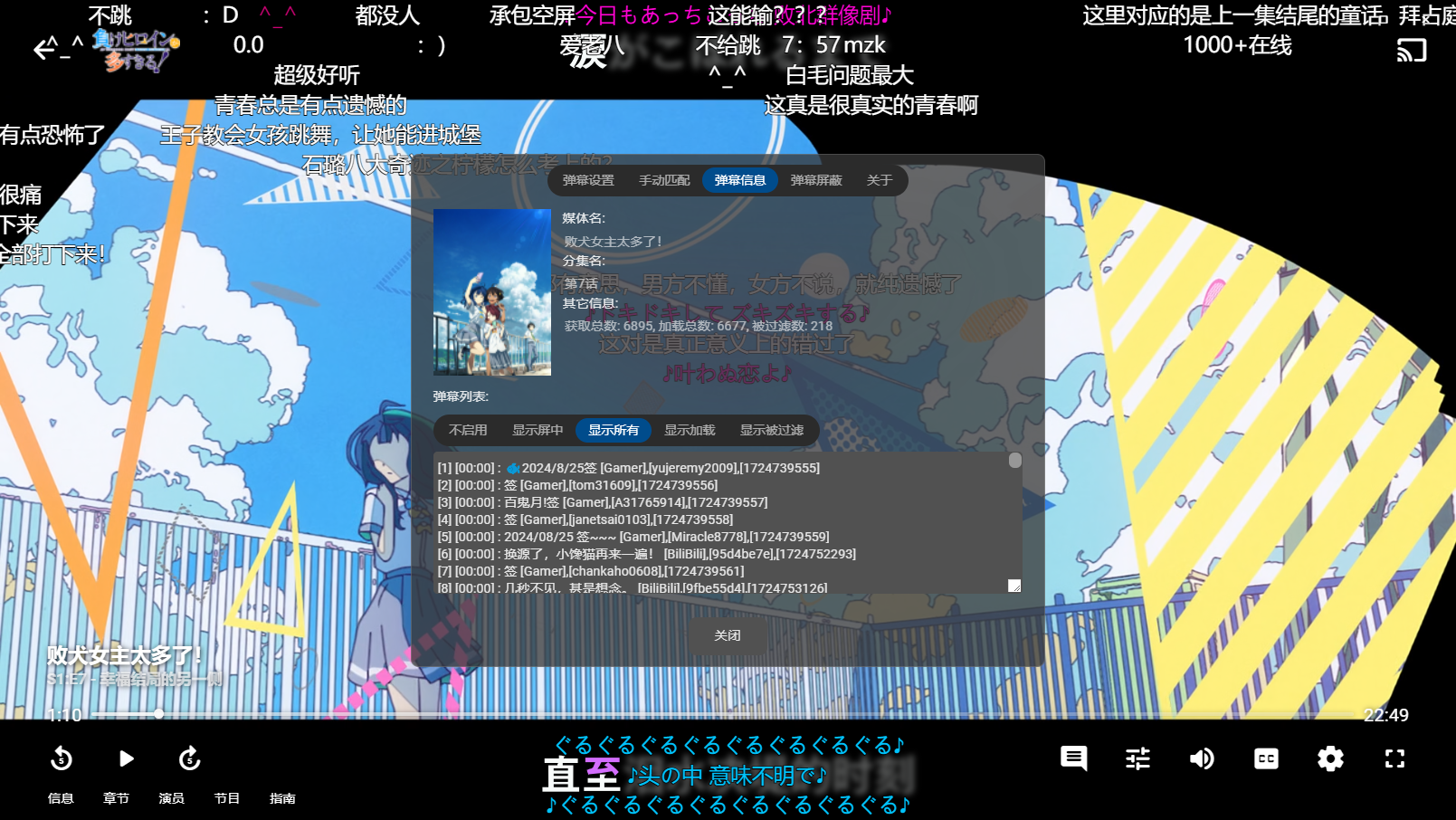
弹幕来源为 弹弹 play ,已开启弹幕聚合(A/B/C/... 站等网站弹幕聚合)
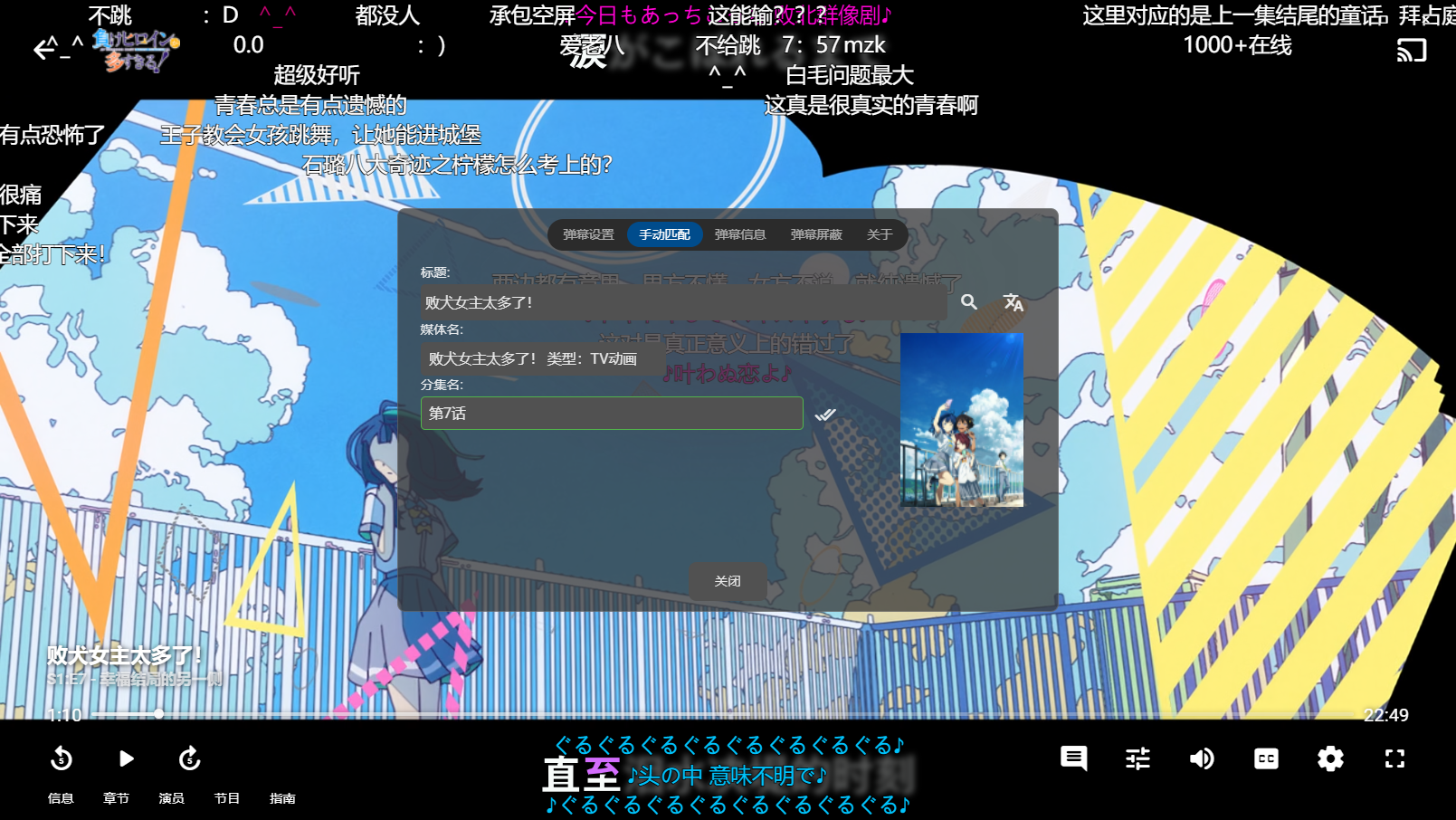
匹配完成后对应关系会保存在浏览器(或客户端)本地存储中,后续播放(包括同季的其他集)会优先按照保存的匹配记录载入弹幕
- 译名导致的异常: 如『よふかしのうた』 Emby 识别为《彻夜之歌》后因为弹弹 play 中为《夜曲》导致无法匹配
- 存在多季/剧场版/OVA 等导致的异常: 如『OVERLORD』第四季若使用S[N]格式归档(如 OVERLORD/S4E1.mkv 或 OVERLORD/S4/E1.mkv),可能出现匹配失败/错误等现象
- 其他加载BUG:
鉴定为后端程序猿不会前端还要硬写JS,有BUG麻烦 开个issue THX - NewUI 以来的一些更改和注意事项, CHANGLOG 或 PR#60
首次播放时请检查当前弹幕信息是否正确匹配,若匹配错误请尝试手动匹配