This is a jsx-to-scss plugin which can help you extract scss from jsx template.
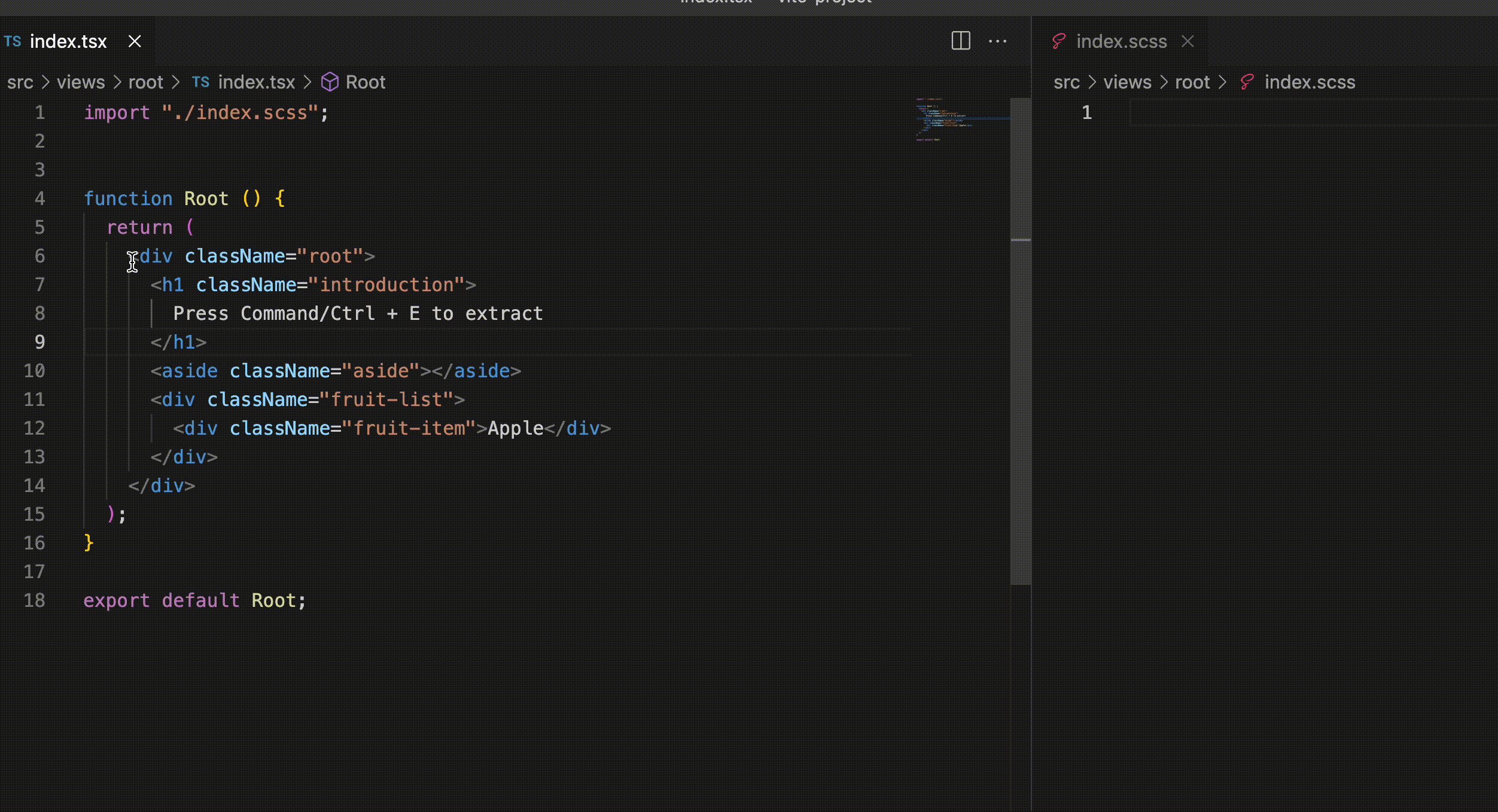
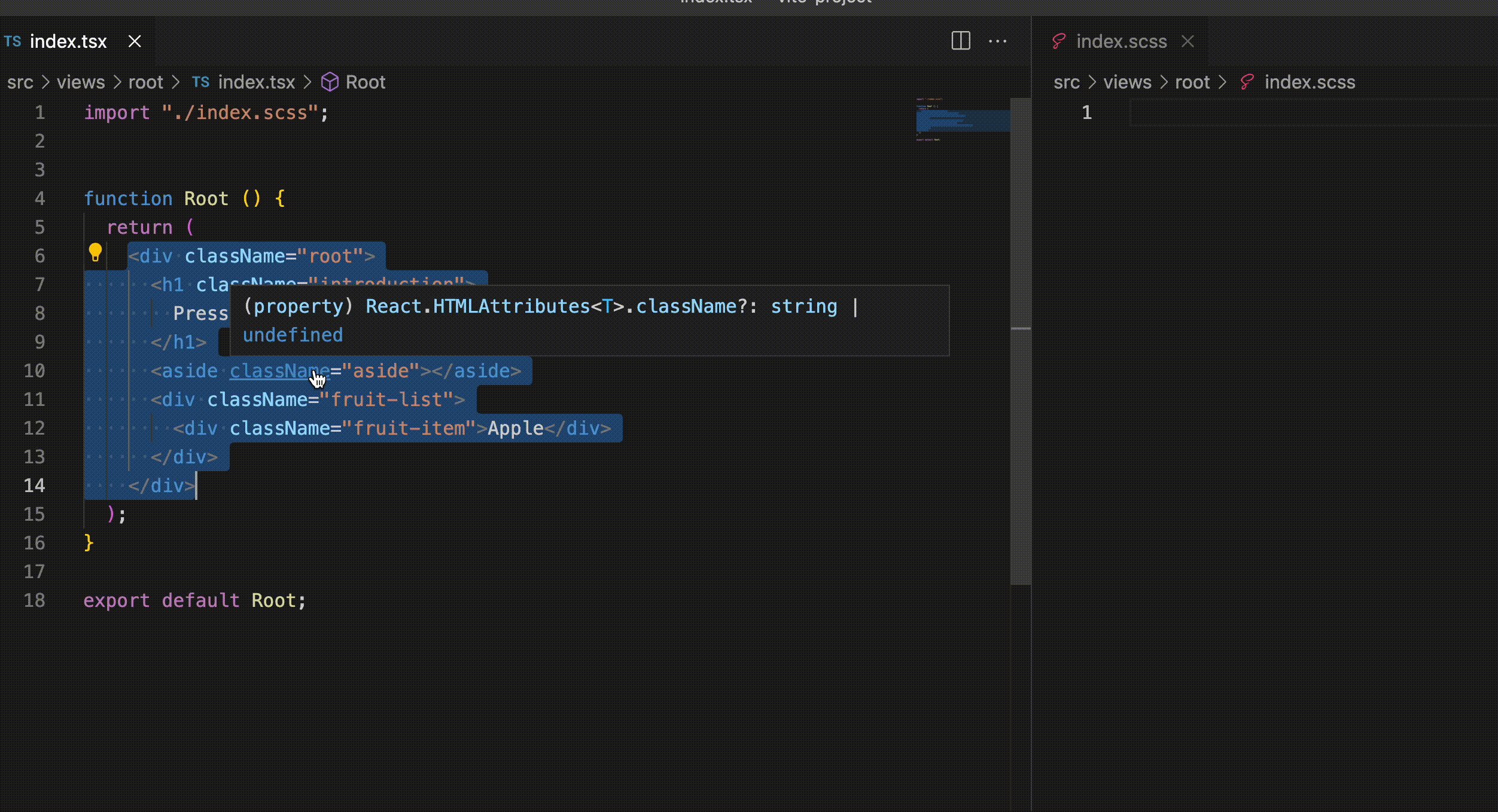
- 1.Select the JSX you want to extract class names
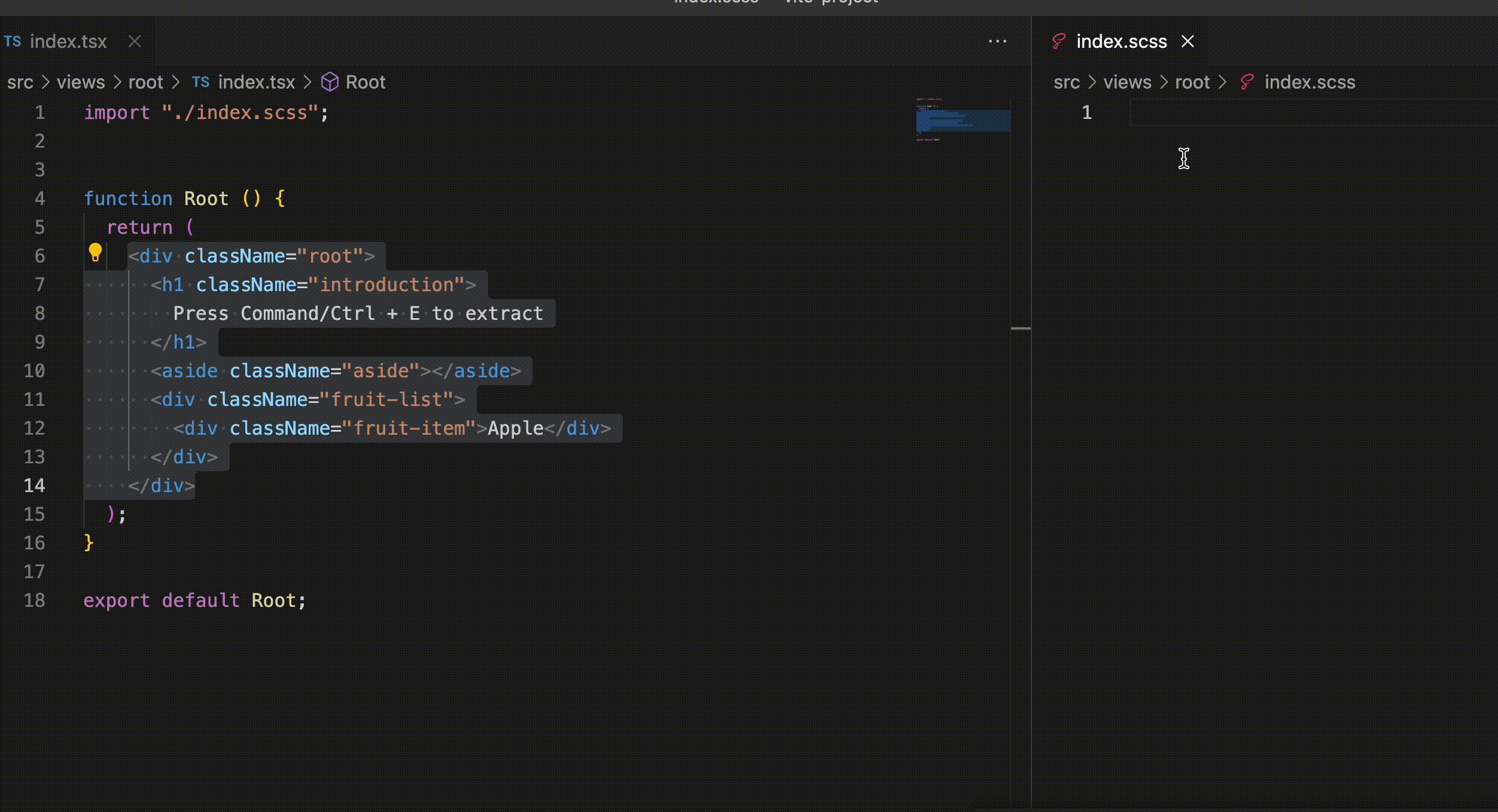
- 2.Use Command/Ctrl + E for one click extracting.
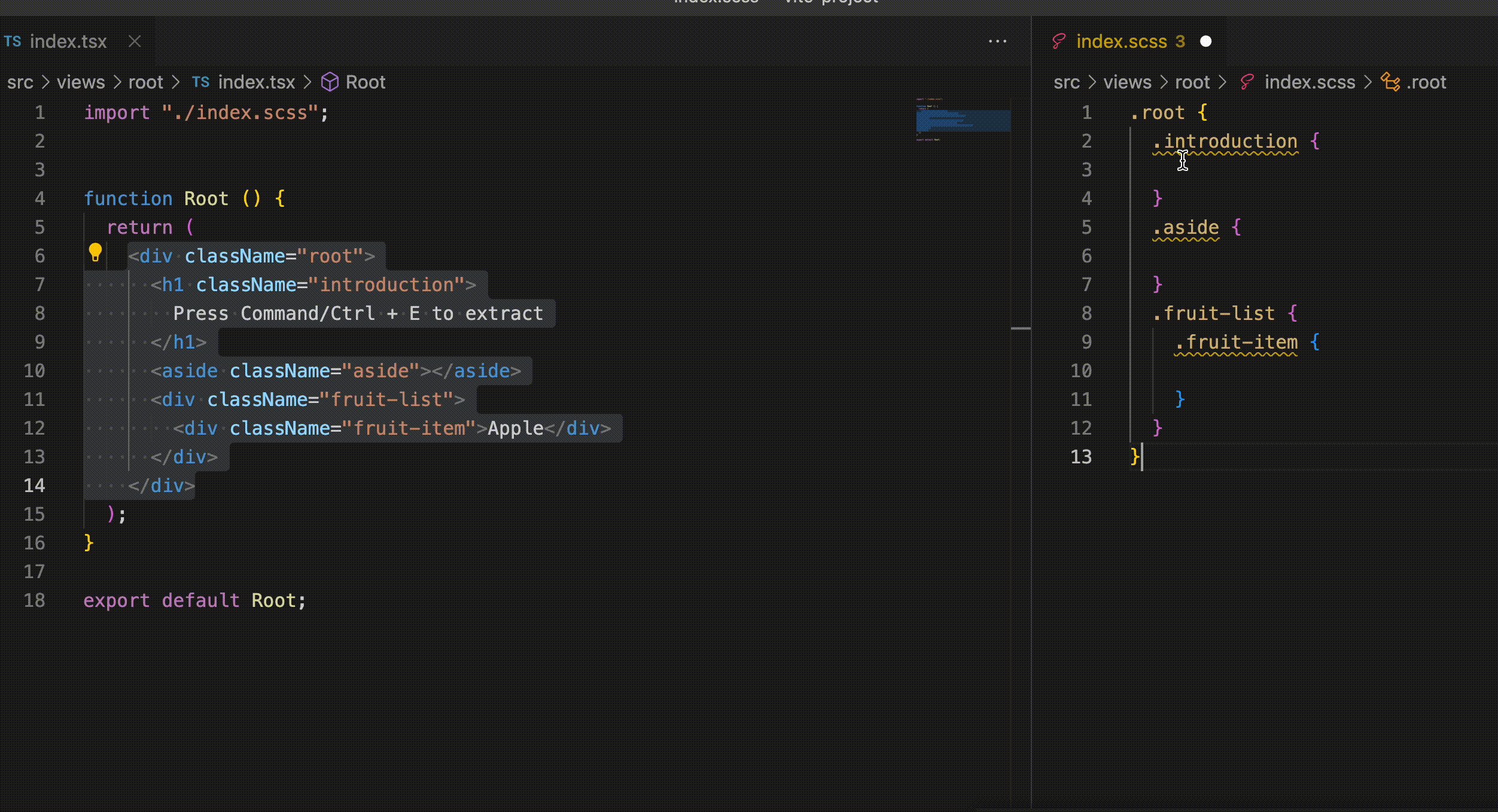
- 3.Paste the SCSS structure to your *.scss file.

<div className="container">
<h1>Video Games</h1>
<div className="wrapper">
<ul className="game-list">
<li className="game-item">Super Mario</li>
</ul>
</div>
<footer className="notice">Games make life fantastic</footer>
</div>
<div className={styles.fruitList}>
<div className={styles.fruitItem}></div>
</div>
.container {
.wrapper {
.game-list {
.game-item {
}
}
}
.notice {
}
}
.fruitList {
.fruitItem {
}
}
- Not filter the repeated class names currently
If you have any questions, feel free to contact me.