- 已安装
sass,sass-loader,组件支持写scss - 相关扩展提供
pages.json/manifest.json语法提示,颜色块展示 - 相关扩展提供
uni.scss变量提示 - 条件编译注释
高亮
Sass:sass/scss 文件支持SCSS IntelliSense:可以提示uni.scss定义的变量uni-app-schemas:pages.json/manifest.json 语法提示uniapp小程序扩展:原生组件/uView 组件提示create-uniapp-view:快速创建 uniapp 视图/组件/分包Color Highlight:pages.json 颜色块显示Better Comments:条件编译注释颜色显示Path Intellisense:智能路径提示
uni-cloud-snippetsuni-ui-snippetsuni-app-snippets
提示:在
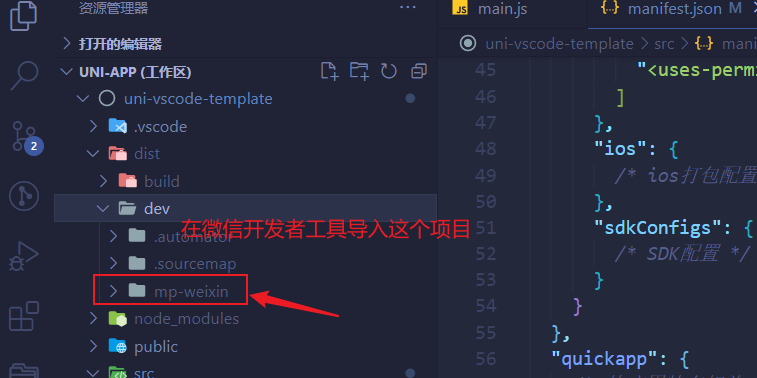
.vscode文件夹中的settings.json已经做好了扩展的相关配置。不过更建议创建vscode工作区,配置放在工作区,更好地去管理扩展。VSCode 工作区指南:回归轻量,成为全能编辑器
然后,我们就可以在微信开发者工具实时更新我们最新的代码