An open source implementation of clubhouse
NesHouse is a front-end project built on Agora, LeanCloud service, using Alpine.js, Bulma Css, NES.css. This project implements a set of clubhouse based on NES style, you can use NESHouse to create your own online live room, you can use NESHouse to create your ostart live room, or share it and invite others to join the discussion.
- multi-chat live room support
- administrator privileges
- multiple hosts speaking at the same time
- audience application to speak
- administrator ban anchor
- generate sharing links
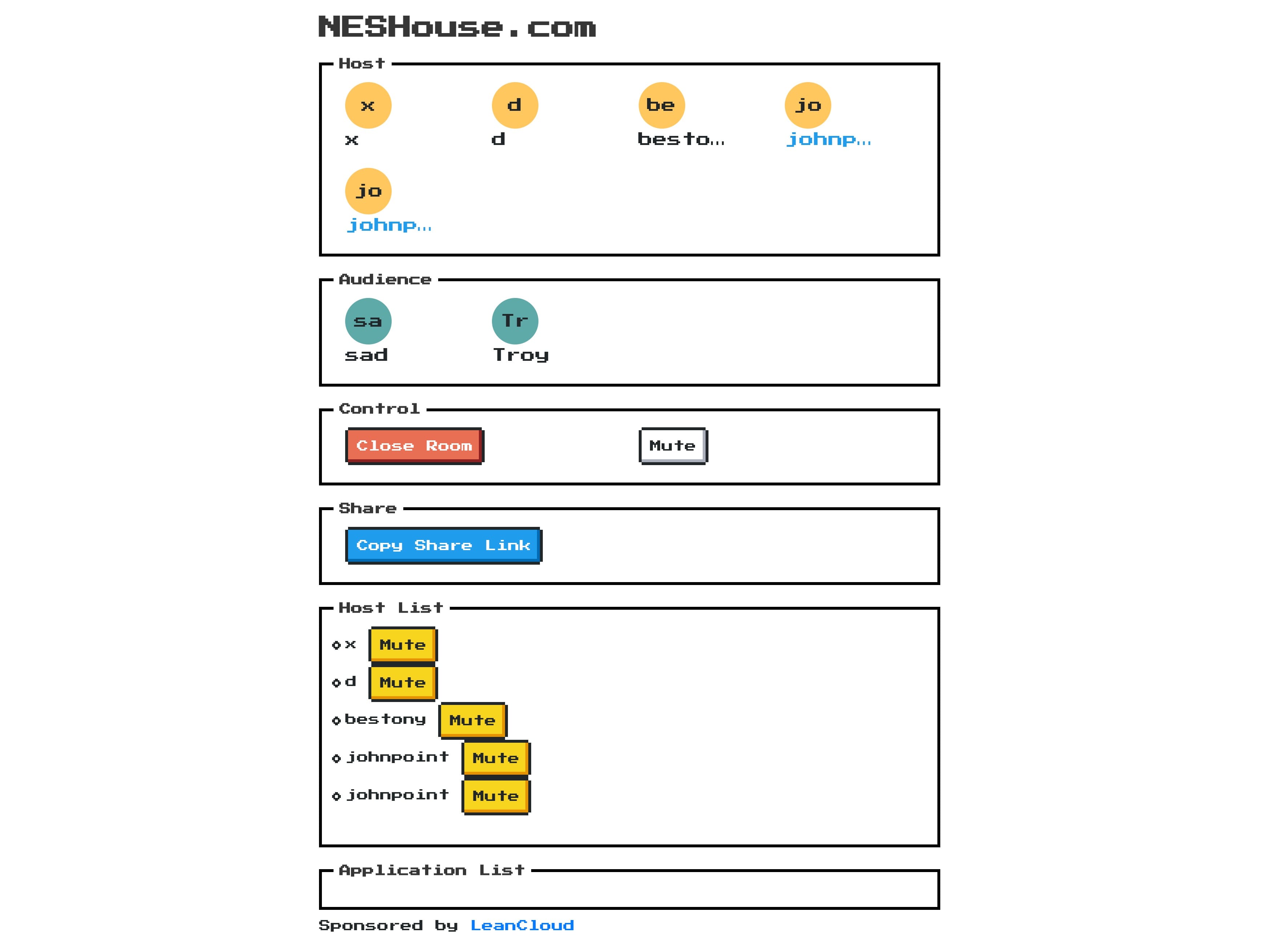
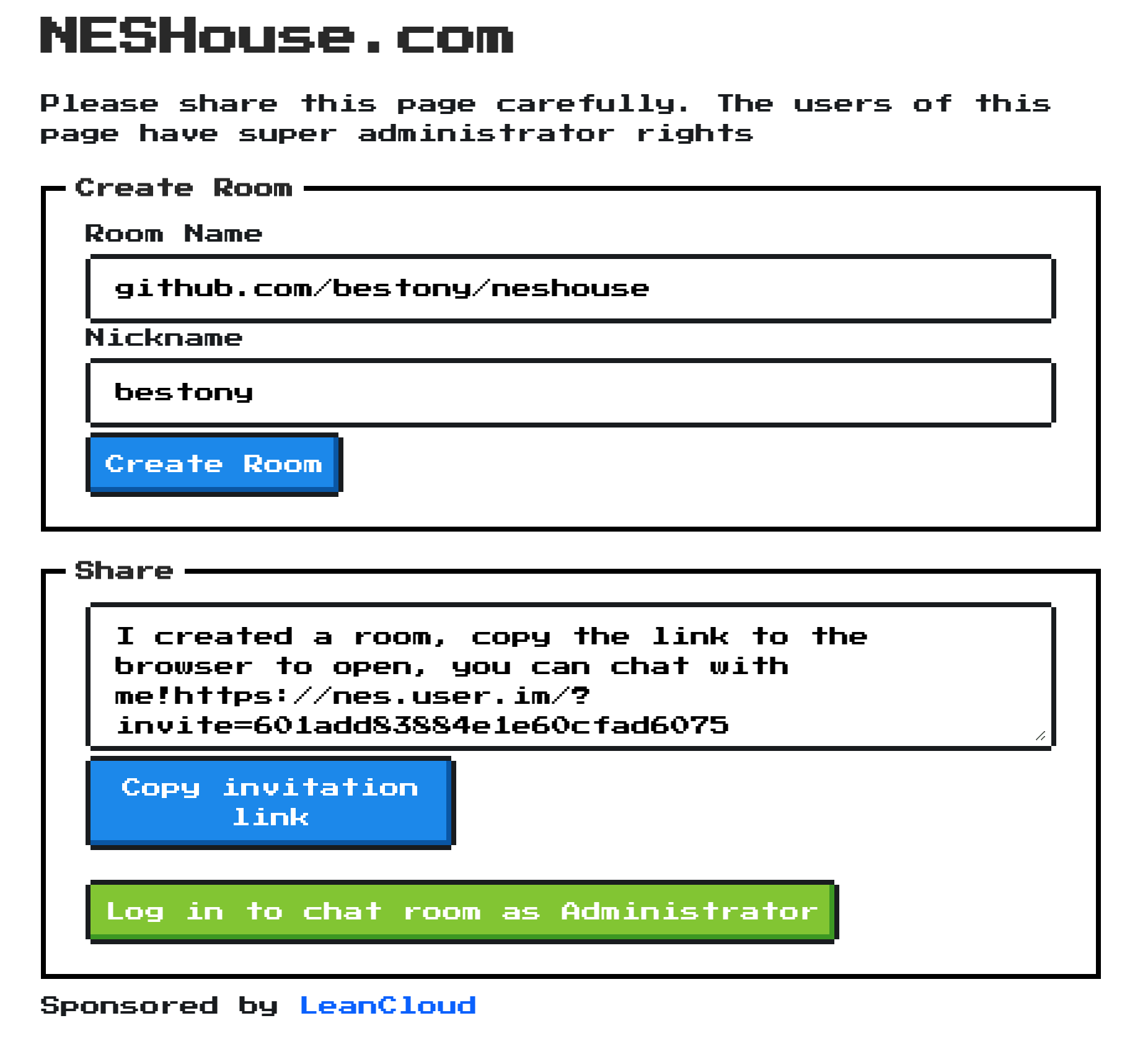
| Administrator Interface - Chat Room | Administrator - Create Chat Room |
|---|---|
 |
 |
- Create Chat Room: https://neshouse.com/admin.html
- Defeault Page: https://neshouse.com/admin.html
- Enter the room name & user nickname in the domain/admin.html to create a new room
- Click Log in to chat room as Administrator below to log in to the room as an administrator
- Copy the link in the input box and share it with your friends to invite them to join the room.
- LeanCloud Global
- Agora.io
- (non-essential)Vercel
- Register a LeanCloud International Account and create a project for subsequent project configuration
- Register an Agora Sound Network account and create a project to get the AppID. Please select debug mode when creating project, only APPID authentication
- Find AppID and AppKey from LeanCloud's App Backend - Apps you use - Settings - App Keys, and record them for later use.
- Enable Live Query from LeanCloud's App Backend - Apps You Use - Storage - Service Settings
- In LeanCloud's Application Backend - Application you use - Storage - Objects and create a Class named RoomUser.
- Fill in the application AppID of SoundCloud recorded above and the AppID and APPkey of LeanCloud into the configuration at the top of
js/config.js. - Deploy the modified files to your own server and configure the domain name to point to.
js/config.js
const AVAPPID = "" // LeanCloud AppID
const AVAPPKEY = "" // LeanCloud AppKey
const BASEURL = "" // The path where the final page is located, the generated share link will be generated based on this address
const DEFAULT_TEXT = "Please contact <a href='mailto:bestony@linux.com'>bestony@linux.com</a> to Learn more" // Text displayed at the top of the page
const AGORAAPPID = "" // AppID for AgoraIf you are a user, you can participate in the discussion and ask your questions via issue or discussion above
If you are a developer, you can submit your changes directly via Pull Request. Note that your changes will be licensed to other developers under the AGPLv3.
For commercial use, please contact email bestony@linux.com or WeChat ixiqin_com for commercial licensing and standalone deployment versions