My flashcard app
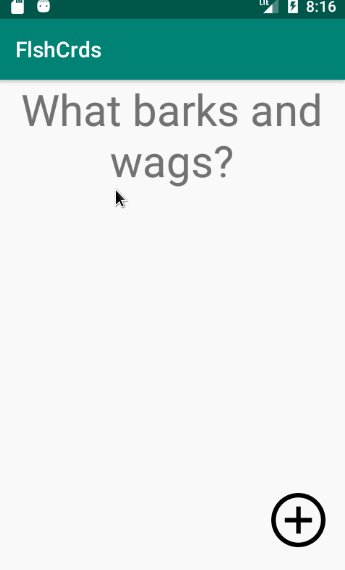
This app simulates a flashcard by hiding and showing the answer to a question.
The FlshCrds app now have animations that are responsive to a user's actions, such as adding a new card, selecting the next card and revealing the answer to a card.
See branch w8_v1_required-features-only
- Transition animation when going from the main screen to the add new card screen
- Reveal animation when flashcard is tapped and the answer is shown
- Flashcards animation switching to the card
- Extra styling is added!
- User sees a countdown timer for each question
- User sees a 'card flip' animation when the card is tapped
- User sees a celebration animation with confetti when they answer a question correctly
The FlshCrds app can now allow users to add more than one card to the app, the cards will also persist when the user closes the app.
See branch w6_v1_required-features-only
- User can create a card and still see their created card when the app is relaunched
- User can create muliple cards and browse through all created cards
- User can delete a card and no longer see it in their deck anymore
- Flashcards are shown in random order instead of the order they were created in
- User can edit a card and see the edit saved when they browse through their deck of cards
- User can create flashcards with multiple answers and be able to browse through cards with multiple choice answers shown
The FlshCrds app can now allow users to modify the contents of their flashcard.
See branch w4_v1_required-features-only.
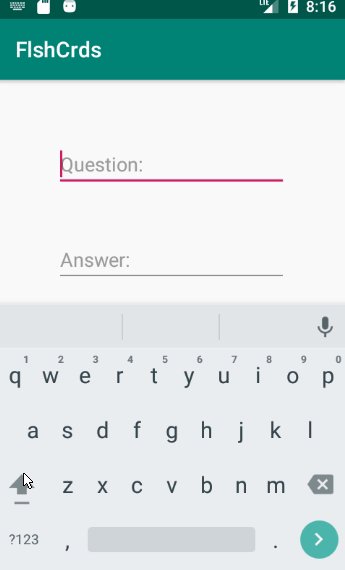
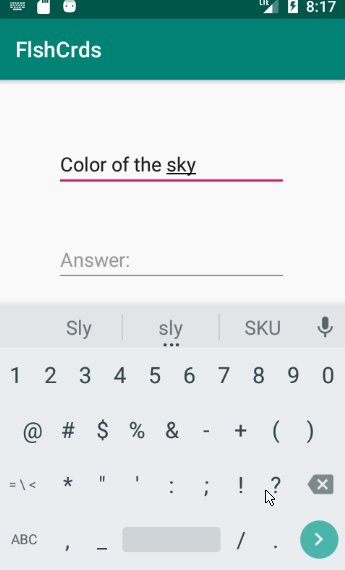
- User can click on a ‘+’ button that takes the user to new ‘Add Card Screen’
- The 'Add Card Screen' has a cancel button to take the user back to the main screen
- User can enter and submit a Question and Answer through the 'Add Card Screen'
- User will see the card they just created on the main screen when they press the 'Save Button'
See branch w4_v2_optional-features.
- User can edit a card
- An error message is shown if the user doesn't enter both a Question and an Answer
- A notification is shown if the card was created successfully
- User can also enter multiple choice answers when creating a card
- App is further styled and customized!
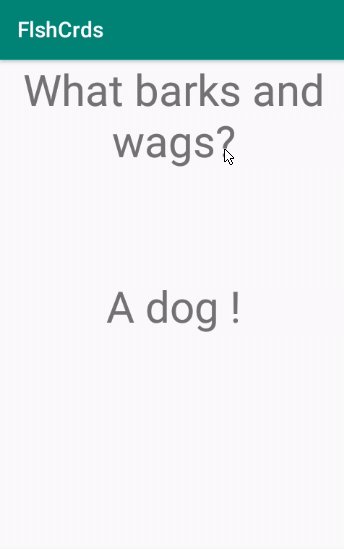
On branch v1_answer-appears-bottom-of-question:
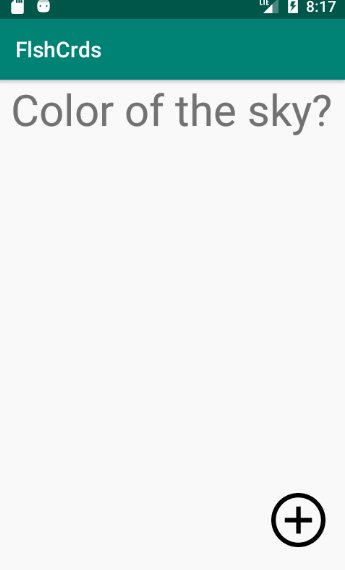
Taping the question shows the answer on the bottom of the question asked.
On branch v2_answer-appears-over-question:
Taping the question toggles between showing the answer where the question once was.
On branch v3_optional-requirements:
Shows features implemented in the Optional section of this doc.
Specifically:
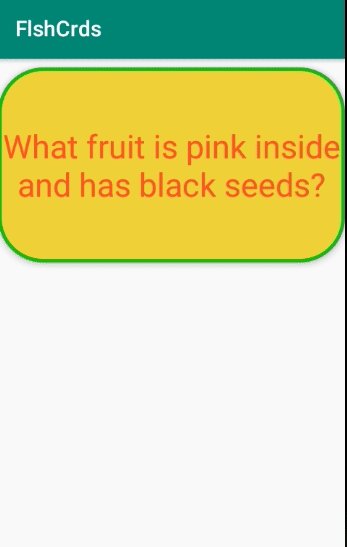
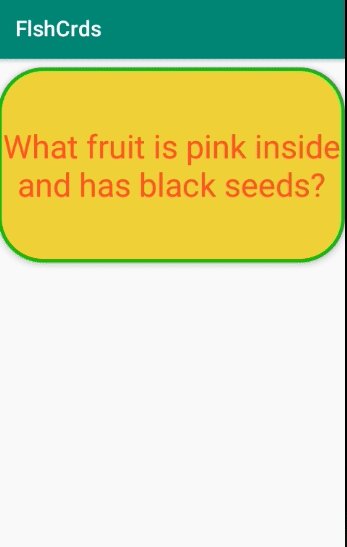
- Style the question and answer side of the card to better distinguish between the two sides
On branch v4_question-with-multiple-choice:
Shows features implemented in the Optional section of this doc.
Specifically:
- Add responsive multiple choice answers beneath the card
- Change the background color of the multiple choice answers when clicked to indicate if the question was answered correctly
- Further customize and style the card
- Create New Project in Android Studio
- Add a view for the front side of the flashcard to display the question
- Add a view for the back side of the flashcard to display the answer
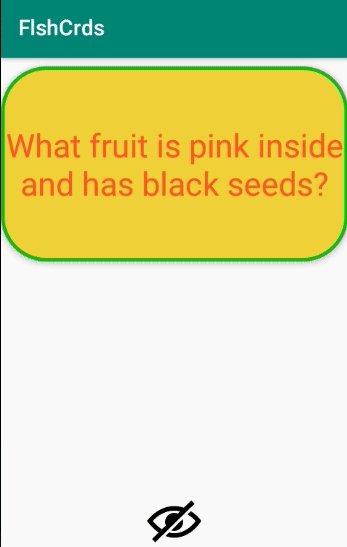
- Build in logic to show the answer side when the card is tapped
- Push code to GitHub
- toggle the flashcard between the question side and the answer side
- Style the question and answer side of the card to better distinguish between the two sides
- Add responsive multiple choice answers beneath the card
- Change the background color of the multiple choice answers when clicked to indicate if the question was answered correctly
- Further customize and style the card