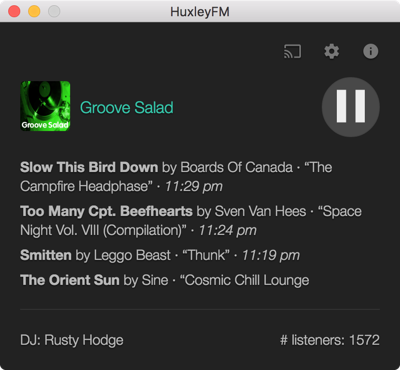
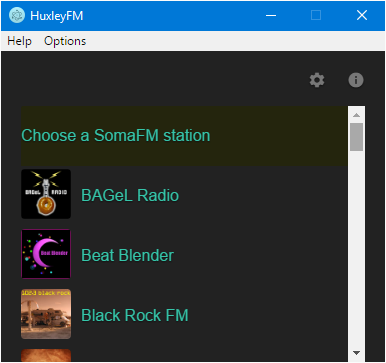
A desktop player for SomaFM. Compare to my Chrome extension for listening to SomaFM.
See also the change log.
npm install
This will install necessary packages as well as create config.json for you to modify.
If you want to be able to scrobble songs to your Last.fm account, you will need to configure config.json with your Last.fm API key and secret.
Specify user_agent in config.json to something custom for your app. The user agent is sent in request headers to Last.fm and the Soma API.
Specify new_bug_report_url to the URL where users should report a new bug with the app.
npm start
Install nodejs 6+ via instructions on nodejs.org
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -
sudo apt-get install -y build-essential libavahi-compat-libdnssd-dev nodejs
Pass NODE_ENV=development to view the JavaScript console for debugging, e.g., NODE_ENV=development npm start.
Pass DISABLE_PLAYING=1 to disable actually playing music when a station is selected.
If you run into an error about a module version mismatch, try running npm version. My output looks like:
% npm version
{ huxleyfm: '0.0.1',
npm: '3.9.3',
ares: '1.10.1-DEV',
http_parser: '2.7.0',
icu: '57.1',
modules: '48',
node: '6.2.0',
openssl: '1.0.2h',
uv: '1.9.1',
v8: '5.0.71.47',
zlib: '1.2.8' }
If your modules is not 48, upgrade node. In OS X if you installed via Homebrew:
brew update
brew upgrade node
npm install -g npm
After upgrading node:
npm install -g node-gyp
cd node_modules/mdns
node-gyp BUILDTYPE=Release rebuild
If you hit errors installing castv2-client, try running npm install castv2-client --no-optional.
Travis is set up to build Linux, Mac, and Windows versions on every tag. If you want to build manually on your computer, first follow the 'How to Develop' steps above, then:
npm run build
Builds the app for OS X using electron-packager.
npm run-script build-windows
Builds the app for Windows.
npm run-script build-linux
Builds the app for Linux.
You can use node scripts/bump-version.js to increment the app version in
package.json, commit that change and push it, make a git tag of the same name,
and push tags.
MIT © Sarah Vessels