Sample Survey Tool Progressive Web Application written with React, GraphQL, AWS AppSync & AWS Amplify
- Full Progressive Web Application (PWA)
- Install (desktop) or Add to Homescreen (mobile)
- Offline ready
- Adminstration Portal
- User management
- AWS AppSync
- AWS Amplify
- GraphQL
- React Router
- React Apollo
- Material UI
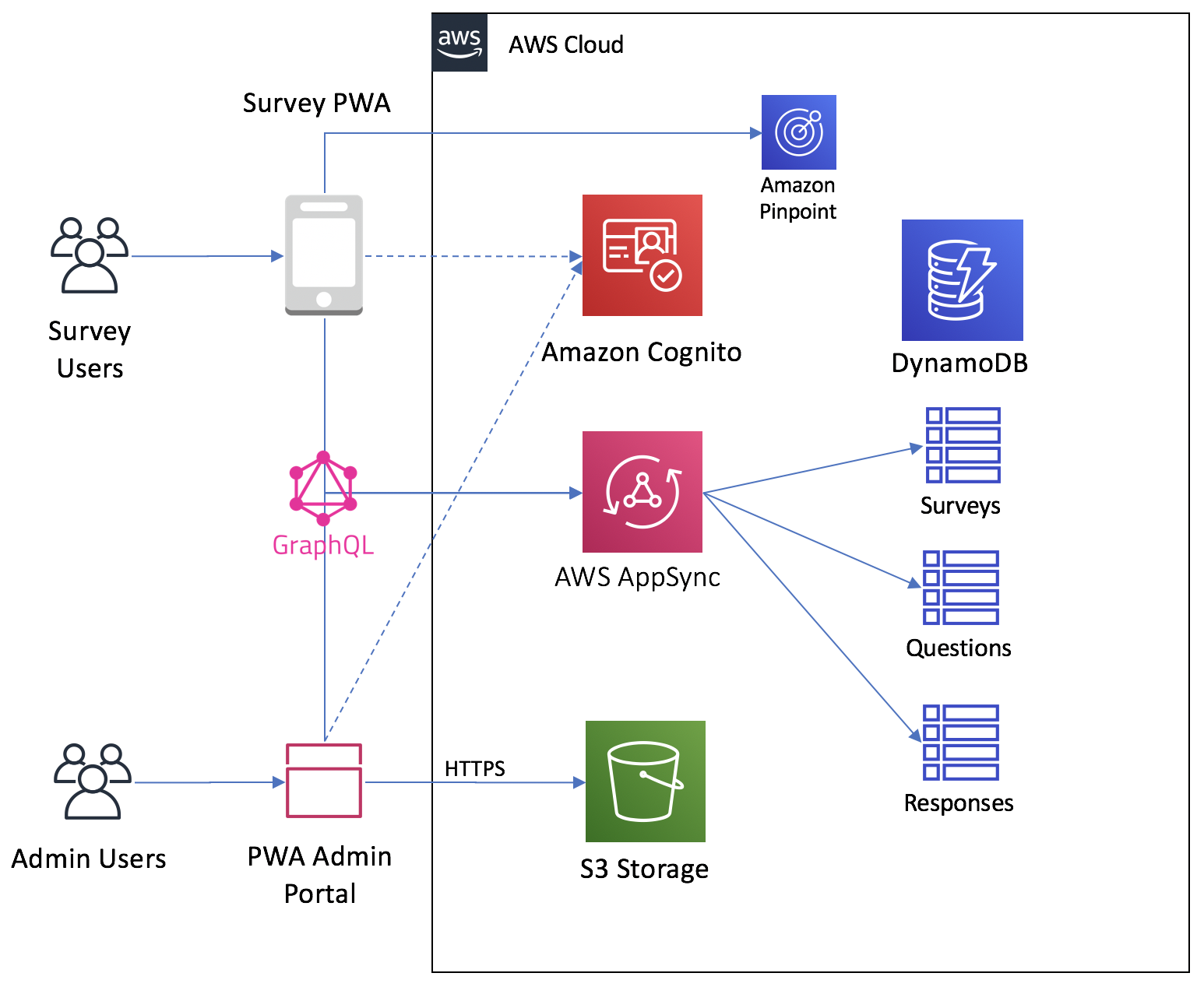
This is a demonstration solution that uses AWS AppSync to implement a survey app as a Progressive Web Application (PWA). In this app, users can complete assigned surveys, including pre and post questionnaires. The solution also includes an administration portal, which allows admins to create and manage surveys and questionnaires. The solution demonstrates GraphQL capabilities (e.g. Mutations, Queries and Subscriptions) with AWS AppSync, offline support with the AWS AppSync SDK and React Apollo, and integrates with other AWS Services such as:
- Amazon Cognito for user management, as well as Auth N/Z
- Amazon DynamoDB with NoSQL Data Sources
- Amazon S3 for asset storage
- Amazon Pinpoint for web client analytics data collection
- AWS Account with appropriate permissions to create the related resources
- NodeJS with NPM
- AWS CLI with output configured as JSON
(pip install awscli --upgrade --user) - AWS Amplify CLI configured for a region where AWS AppSync and all other services in use are available
(npm install -g @aws-amplify/cli) - Create React App
(npm install -g create-react-app)
This process will use the configuration in the amplify folder of this repo.
-
First, clone this repository and navigate to the created folder:
git clone https://github.com/aws-samples/aws-appsync-survey-tool.git cd aws-appsync-survey-tool -
Install the required modules:
npm install
-
Initilize the directory as an Amplify Javascript app using the React framework:
amplify init
-
Now it's time to provision your cloud resources based on the local setup and configured features. When asked to generate code, answer "NO" as it would overwrite the current custom files in the
src/graphqlfolder.amplify push
Wait for the provisioning to complete. Once done, a
src/aws-exports.jsfile with the resources information is created. -
Run the project locally:
npm start
This process lets you configure custom settings for your backend components.
-
First, clone this repository and navigate to the created folder:
git clone https://github.com/aws-samples/aws-appsync-survey-tool.git cd aws-appsync-survey-tool -
Install the required modules:
npm install
-
Delete the amplify folder
rm -f amplify
-
Init the directory as an amplify Javascript app using the React framework:
amplify init
-
Add an Amazon Cognito User Pool auth resource. Use the default configuration.
amplify add auth
-
Add an AppSync GraphQL API with Amazon Cognito User Pool for the API Authentication. Follow the default options. When prompted with "Do you have an annotated GraphQL schema?", select "YES" and provide the schema file path
backend/schema.graphqlamplify add api
-
Now it's time to provision your cloud resources based on the local setup and configured features. When asked to generate code, answer "NO" as it would overwrite the current custom files in the
src/graphqlfolder.amplify push
Wait for the provisioning to complete. Once done, a
src/aws-exports.jsfile with the resources information is created. -
Run the project locally:
npm start
To clean up the project use:
amplify deleteto delete the resources created by the Amplify CLI.
1.0.0:
- Initial release.
This library is licensed under the Apache 2.0 License.