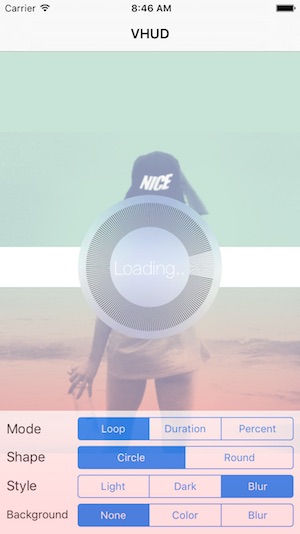
Simple HUD.
VHUD is inspired by PKHUD.
import VHUD
func example() {
var content = VHUDContent(.loop(3.0))
content.loadingText = "Loading.."
content.completionText = "Finish!"
VHUD.show(content)
}// duration, deley(Option), text(Option), completion(Option)
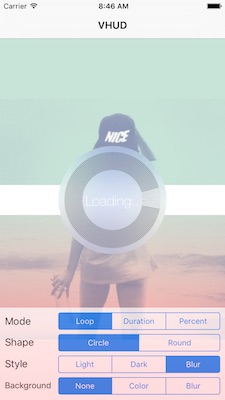
VHUD.dismiss(1.0, 1.0)- Loop
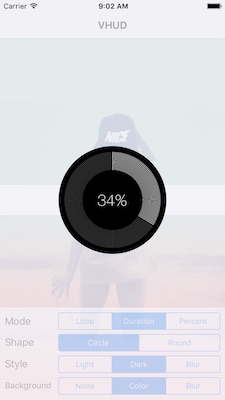
- Duration
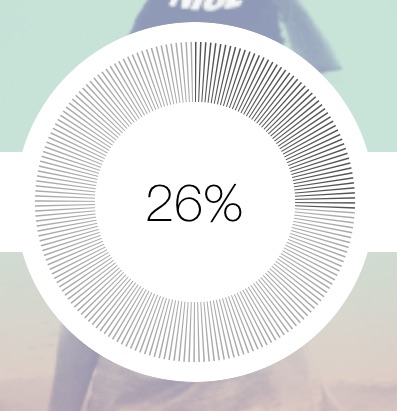
- PercentComplete
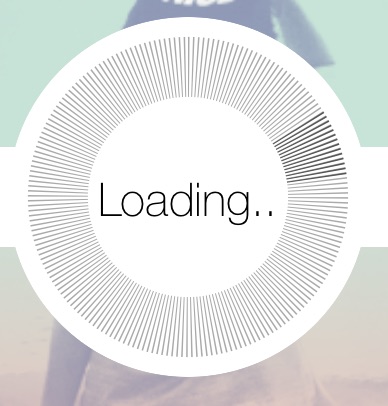
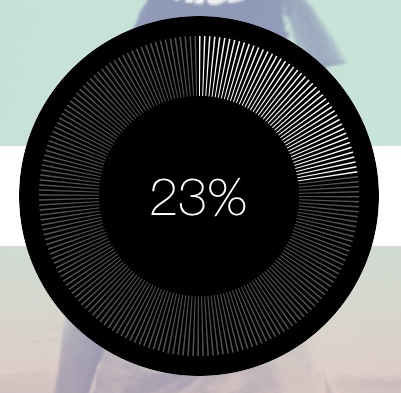
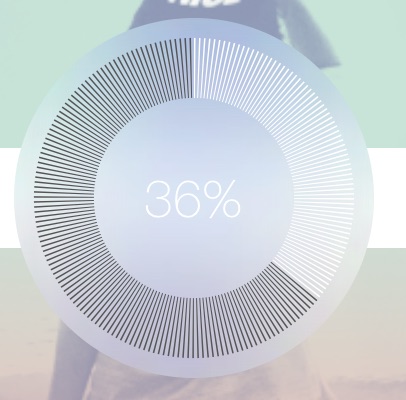
- circle
var content = VHUDContent(.loop(3.0))
content.shape = .circle
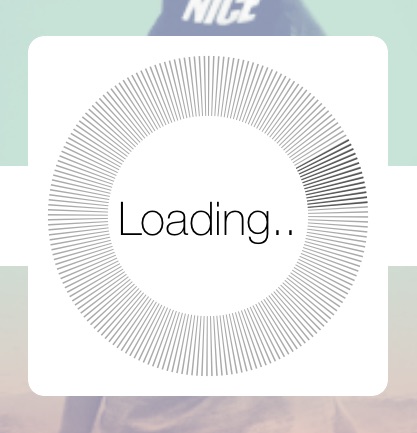
VHUD.show(content)- round
var content = VHUDContent(.loop(3.0))
content.shape = .round
VHUD.show(content)And Custom (using closure)
- light
var content = VHUDContent(.loop(3.0))
content.shape = .circle
content.style = .light
VHUD.show(content)- dark
var content = VHUDContent(.loop(3.0))
content.shape = .circle
content.style = .dark
VHUD.show(content)- blur
var content = VHUDContent(.loop(3.0))
content.shape = .circle
content.style = .blur(.light)
VHUD.show(content)- none
var content = VHUDContent(.loop(3.0))
content.shape = .circle
content.style = .blur(.light)
content.background = .none
VHUD.show(content)- color
var content = VHUDContent(.loop(3.0))
content.shape = .circle
content.style = .dark
content.background = .color(#colorLiteral(red: 0.937254902, green: 0.937254902, blue: 0.9568627451, alpha: 0.7))
VHUD.show(content)- blur
var content = VHUDContent(.loop(3.0))
content.shape = .circle
content.style = .light
content.background = .blur(.dark)
VHUD.show(content)- iOS 9.0+
- Swift 3.0
- Xcode 8.0+
Soon...
MIT license. See the LICENSE file for more info.