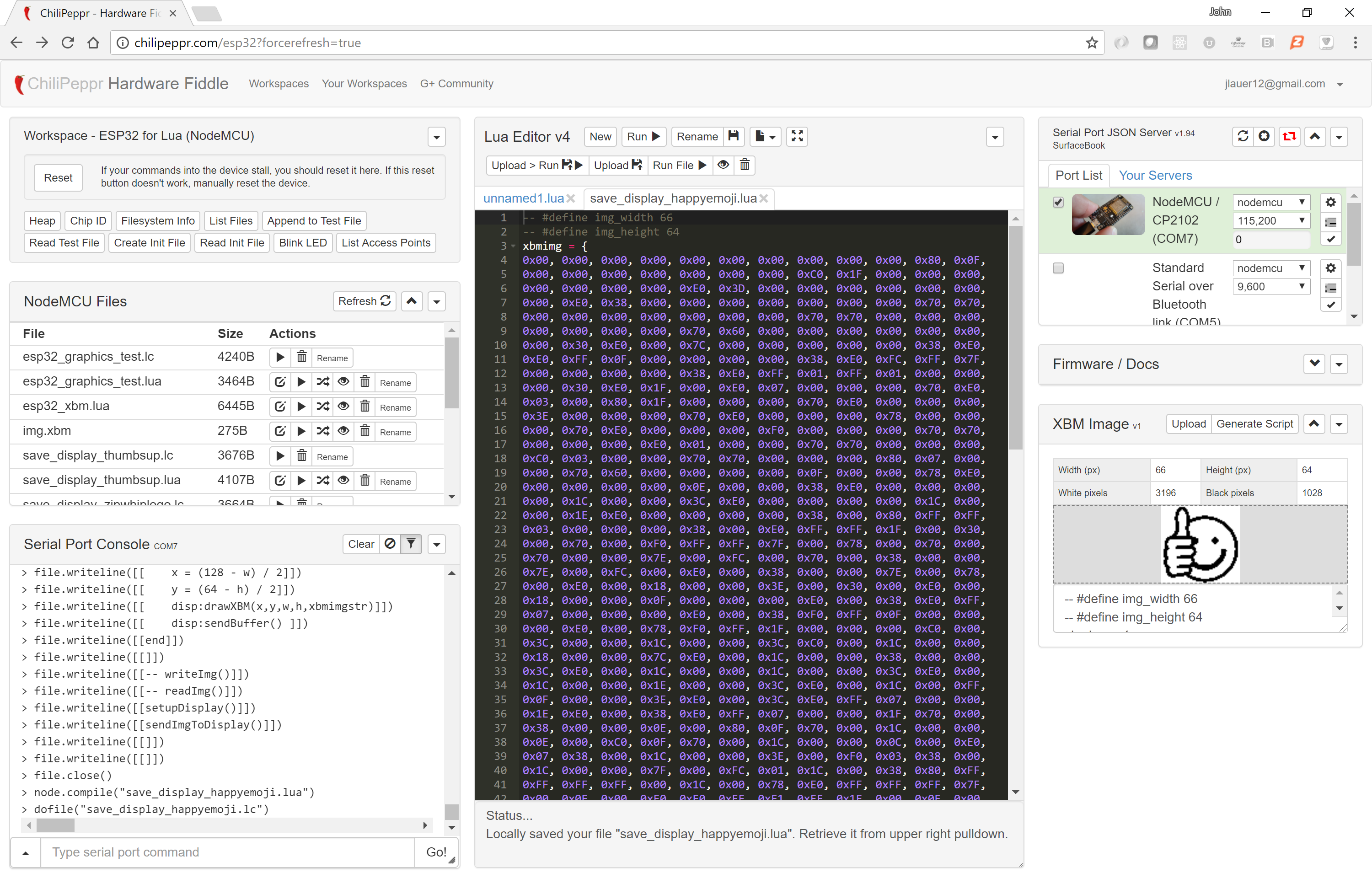
A ChiliPeppr Workspace that lets you interact with an ESP32 Lua device (NodeMCU for ESP32). The device is an ESP32 wifi module with an attached USB serial port bridge so you can easily use it and program it from your computer via the serial port. Thus, the esp32 works brilliantly with ChiliPeppr. Secondly, the esp32 has the Lua language preloaded onto it so you can easily program the device.This workspace gives you convenience methods for programming the esp32 device. You can buy the esp32 on ebay.com or aliexpress.com.
All ChiliPeppr workspaces/widgets/elements are defined using cpdefine() which is a method that mimics require.js. Each defined object must have a unique ID so it does not conflict with other ChiliPeppr objects.
| Item | Value |
|---|---|
| ID | com-chilipeppr-workspace-esp32-lua |
| Name | Workspace / ESP32 for Lua (NodeMCU) |
| Description | A ChiliPeppr Workspace that lets you interact with an ESP32 Lua device (NodeMCU for ESP32). The device is an ESP32 wifi module with an attached USB serial port bridge so you can easily use it and program it from your computer via the serial port. Thus, the esp32 works brilliantly with ChiliPeppr. Secondly, the esp32 has the Lua language preloaded onto it so you can easily program the device.This workspace gives you convenience methods for programming the esp32 device. You can buy the esp32 on ebay.com or aliexpress.com. |
| chilipeppr.load() URL | http://raw.githubusercontent.com/chilipeppr/workspace-esp32-lua/master/auto-generated-workspace.html |
| Edit URL | http://ide.c9.io/chilipeppr/workspace-esp32-lua |
| Github URL | http://github.com/chilipeppr/workspace-esp32-lua |
| Test URL | https://preview.c9users.io/chilipeppr/workspace-esp32-lua/workspace.html |
You can use the code below as a starting point for instantiating this workspace from ChiliPeppr's Edit Boot Script dialog box. The key is that you need to load your workspace inlined into the standard #pnlWorkspace div so the DOM can parse your HTML, CSS, and Javascript. Then you use cprequire() to find your workspace's Javascript and get back the instance of it to init() it.
// This code should be pasted into the ChiliPeppr Edit Boot Javascript dialog box
// located in the upper right corner of any chilipeppr.com page.
// The ChiliPeppr environment has a standard div called #pnlWorkspace that
// this workspace should be loaded into.
chilipeppr.load(
"#pnlWorkspace",
"http://raw.githubusercontent.com/chilipeppr/workspace-esp32-lua/master/auto-generated-workspace.html",
function() {
// Callback after workspace loaded into #pnlWorkspace
// Now use require.js to get reference to instantiated workspace
cprequire(
["inline:com-chilipeppr-workspace-esp32-lua"], // the id you gave your workspace
function(myWorkspaceEsp32Lua) {
// Callback that is passed reference to the newly loaded workspace
console.log("Workspace / ESP32 for Lua (NodeMCU) just got loaded.", myWorkspaceEsp32Lua);
myWorkspaceEsp32Lua.init();
}
);
}
);This workspace publishes the following signals. These signals are owned by this workspace and are published to all objects inside the ChiliPeppr environment that listen to them via the chilipeppr.subscribe(signal, callback) method. To better understand how ChiliPeppr's subscribe() method works see amplify.js's documentation at http://amplifyjs.com/api/pubsub/
| Signal | Description |
|---|---|
| (No signals defined in this workspace) | |
This workspace subscribes to the following signals. These signals are owned by this workspace. Other objects inside the ChiliPeppr environment can publish to these signals via the chilipeppr.publish(signal, data) method. To better understand how ChiliPeppr's publish() method works see amplify.js's documentation at http://amplifyjs.com/api/pubsub/
| Signal | Description |
|---|---|
| (No signals defined in this workspace) | |
This workspace publishes to the following signals that are owned by other objects. To better understand how ChiliPeppr's subscribe() method works see amplify.js's documentation at http://amplifyjs.com/api/pubsub/
| Signal | Description |
|---|---|
| (No signals defined in this workspace) | |
This workspace publishes to the following signals that are owned by other objects. To better understand how ChiliPeppr's publish() method works see amplify.js's documentation at http://amplifyjs.com/api/pubsub/
| Signal | Description |
|---|---|
| (No signals defined in this workspace) | |
The table below shows, in order, the methods and properties inside the workspace object.
| Method / Property | Type | Description |
|---|---|---|
| id | string | "com-chilipeppr-workspace-esp32-lua" The ID of the widget. You must define this and make it unique. |
| name | string | "Workspace / ESP32 for Lua (NodeMCU)" |
| desc | string | "A ChiliPeppr Workspace that lets you interact with an ESP32 Lua device (NodeMCU for ESP32). The device is an ESP32 wifi module with an attached USB serial port bridge so you can easily use it and program it from your computer via the serial port. Thus, the esp32 works brilliantly with ChiliPeppr. Secondly, the esp32 has the Lua language preloaded onto it so you can easily program the device.This workspace gives you convenience methods for programming the esp32 device. You can buy the esp32 on ebay.com or aliexpress.com." |
| url | string | "http://raw.githubusercontent.com/chilipeppr/workspace-esp32-lua/master/auto-generated-workspace.html" |
| fiddleurl | string | "http://ide.c9.io/chilipeppr/workspace-esp32-lua" |
| githuburl | string | "http://github.com/chilipeppr/workspace-esp32-lua" |
| testurl | string | "http://workspace-esp32-lua-chilipeppr.c9users.io/workspace.html" |
| widgetConsole | object | Contains reference to the Console widget object. |
| widgetSpjs | object | Contains reference to the Serial Port JSON Server object. |
| widgetLuaEditor | object | Contains reference to the Lua Editor widget. |
| init | function | function () The workspace's init method. It loads the Console widget and then the SPJS widget. |
| setupNodeMcuCommands | function | function () Setup all the command buttons to do their thing. |
| onClickReset | function | function (evt) |
| onClickHeap | function | function (evt) |
| onClickChipId | function | function (evt) |
| onClickChipInfo | function | function (evt) |
| onClickFlashId | function | function (evt) |
| onClickFsInfo | function | function (evt) |
| onClickListFiles | function | function (evt) |
| onClickCreateTestFile | function | function (evt) |
| onClickReadTestFile | function | function (evt) |
| onClickReadInitFile | function | function (evt) |
| onClickCreateInitFile | function | function (evt) |
| onClickFormat | function | function (evt) |
| onClickBlink | function | function (evt) |
| onClickReadVdd33 | function | function (evt) |
| onClickListAps | function | function (evt) |
| sendCtr | number | |
| send | function | function (txt) Send the script off to the serial port. |
| getBillboard | function | function () Returns the billboard HTML, CSS, and Javascript for this Workspace. The billboard is used by the home page, the workspace picker, and the fork pulldown to show a consistent name/image/description tag for the workspace throughout the ChiliPeppr ecosystem. |
| addBillboardToWorkspaceMenu | function | function () |
| setupResize | function | function () Listen to window resize event. |
| onResize | function | function () When browser window resizes, forcibly resize the Console window |
| loadConsoleWidget | function | function (callback) Load the Console widget via chilipeppr.load() |
| loadSpjsWidget | function | function (callback) Load the Serial Port JSON Server widget via chilipeppr.load() |
| loadFlashMsg | function | function () Load Flash Module so we can show flash messages. |
| loadWorkspaceMenu | function | function () Load the workspace menu. |
| loadXbmUploader | function | function () |
| loadLuaEditor | function | function () Load the widget for the Lua Editor which is based on the Macro widget from the TinyG workspace. |
| loadSampleCodeWidget | function | function () Load Sample Code Widget |
| loadFileListWidget | function | function () Load Files Widget |
| loadDocsWidget | function | function () Load Firmware/Docs widget |
| loadCayennWidget | function | function () |
ChiliPeppr is a hardware fiddle, meaning it is a website that lets you easily create a workspace to fiddle with your hardware from software. ChiliPeppr provides a Serial Port JSON Server that you run locally on your computer, or remotely on another computer, to connect to the serial port of your hardware like an Arduino or other microcontroller.
You then create a workspace at ChiliPeppr.com that connects to your hardware by starting from scratch or forking somebody else's workspace that is close to what you are after. Then you write widgets in Javascript that interact with your hardware by forking the base template widget or forking another widget that is similar to what you are trying to build.
ChiliPeppr is massively capable such that the workspaces for TinyG and Grbl CNC controllers have become full-fledged CNC machine management software used by tens of thousands.
ChiliPeppr has inspired many people in the hardware/software world to use the browser and Javascript as the foundation for interacting with hardware. The Arduino team in Italy caught wind of ChiliPeppr and now ChiliPeppr's Serial Port JSON Server is the basis for the Arduino's new web IDE. If the Arduino team is excited about building on top of ChiliPeppr, what will you build on top of it?