Good notes is a complete single page application written completely in React with React router for routing. It is a notes app that anyone can use and extend as it is very modular. Anyone with some JS knowledge could completely add more features to this application. I wanted to have a beautiful notes app that was written by myself and contained the features and simplicity I have always wanted myself. Another reason why I did this was to expound on my react knowlegde. It was my first using react-router;
- Node.js
- yarn or NPM
- A laptop that isn't from 1998??
- Common sense
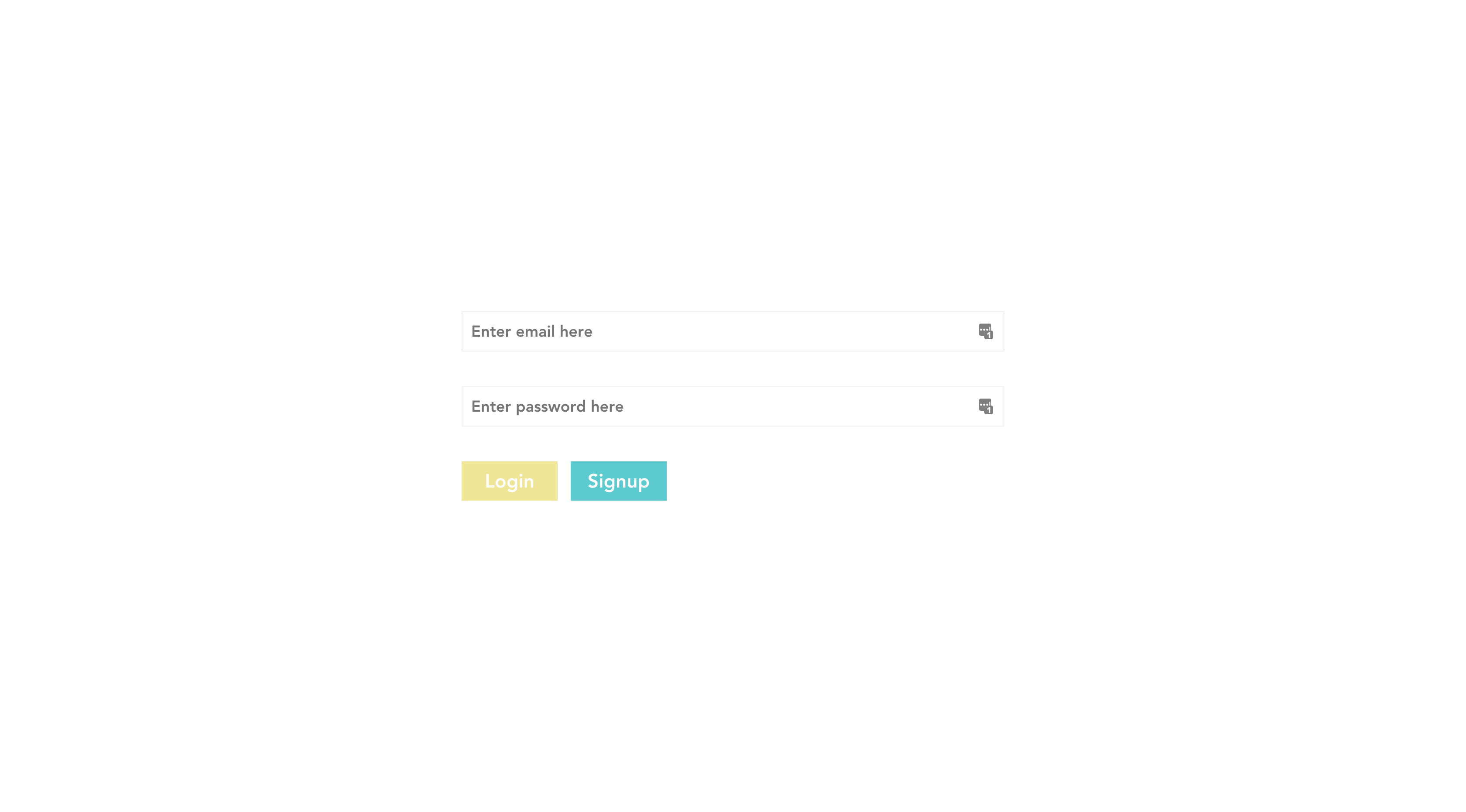
npm install yarn startWhen you start the application it takes you to the login page, you can either sign in or signup for an account. To do this you need to have a firebase account and make sure you have enabled read and write permissons to database. Only make sure you enabled signin with email and password in the authentication tab in the firebase console.
Import You need to created a config.js with the credentials you get from firebase. It should look something like this
var config = {
apiKey: "",
authDomain: "",
databaseURL: "",
projectId: "",
storageBucket: "",
messagingSenderId: ""
};
export default config;Once you done this, the app should be ready to use using the yarn start or npm start
- Authentication
- React Router
- Verification and validation
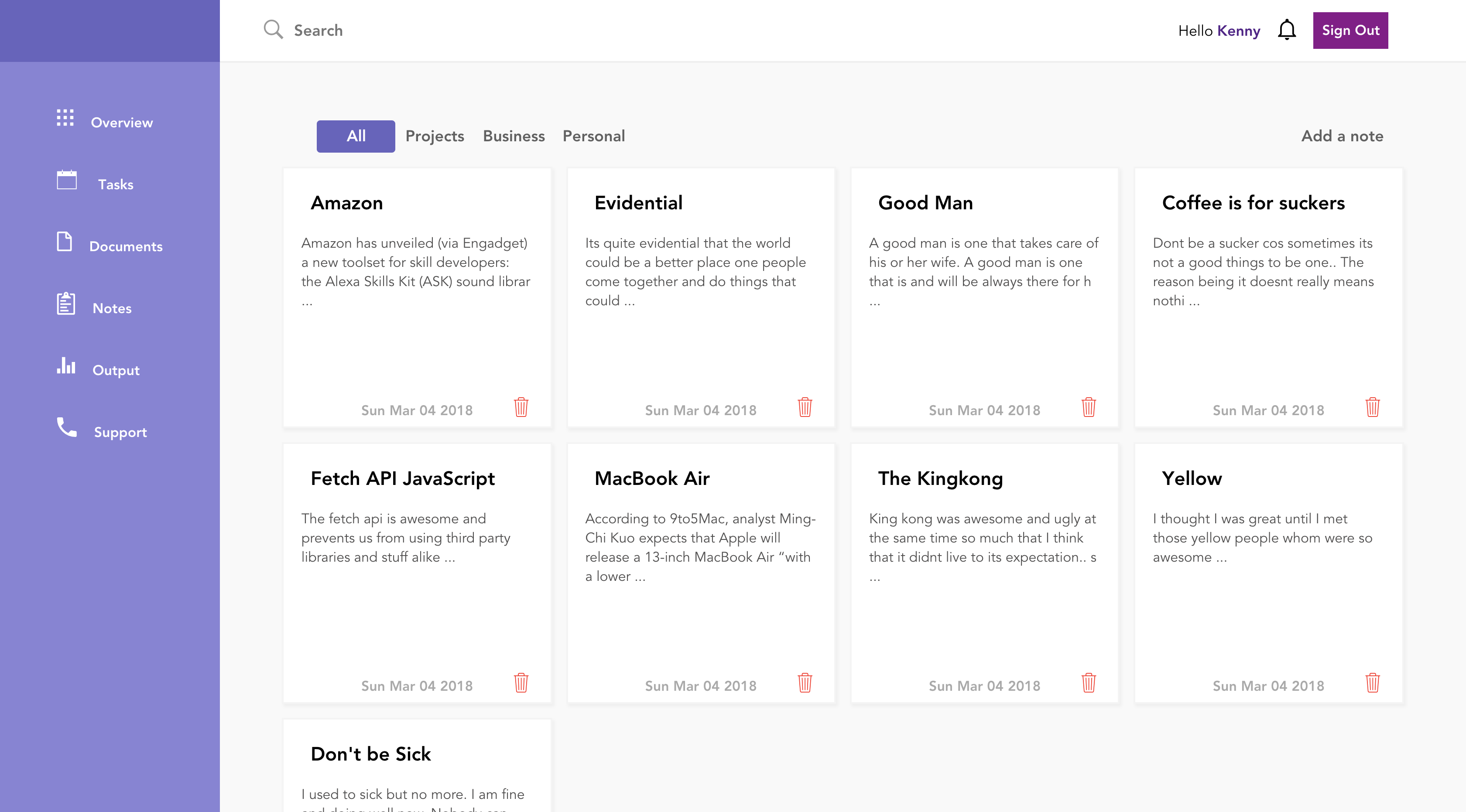
- A beautiful interface inp
Credits: Main page design 98% inspiration from Valeria Rimkevich
- Search Feature
- Add way to edit
- Add more routes
- Front-end validation
- Mobile version
- Modal to edit the info
- File Upload
- Maybe a quill like editor: implemented earlier but had to remove due to issues
- Fix deletion, deletes but tries to edit at the same time due to position of the delete button
- main.js : The page where all notes are displayed
- header.js : The navbar
- login.js : duhhh
- addnote: The component responsible for adding notes
- sidebar.js : The sidebar you see
- router.js : Contains all react router definitions for the routers above