Live demo: Recigo
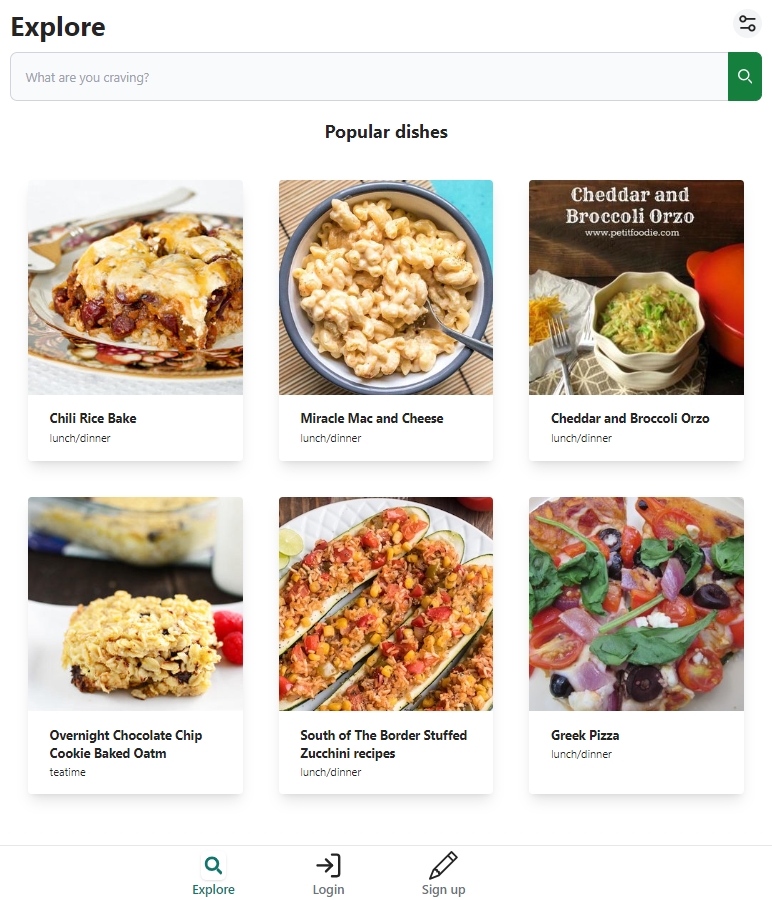
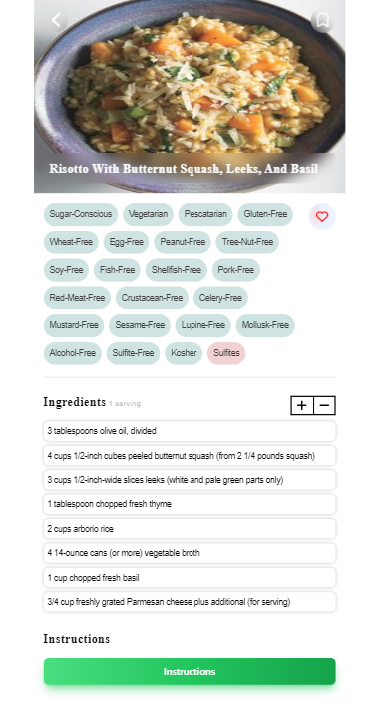
Recigo is your ultimate culinary companion for finding delicious recipes tailored to your preferences. With a wide range of filters, including meal type, health restrictions, diet options, and dish types, Recigo makes it effortless to discover the perfect recipe for any occasion."
- Responsive website
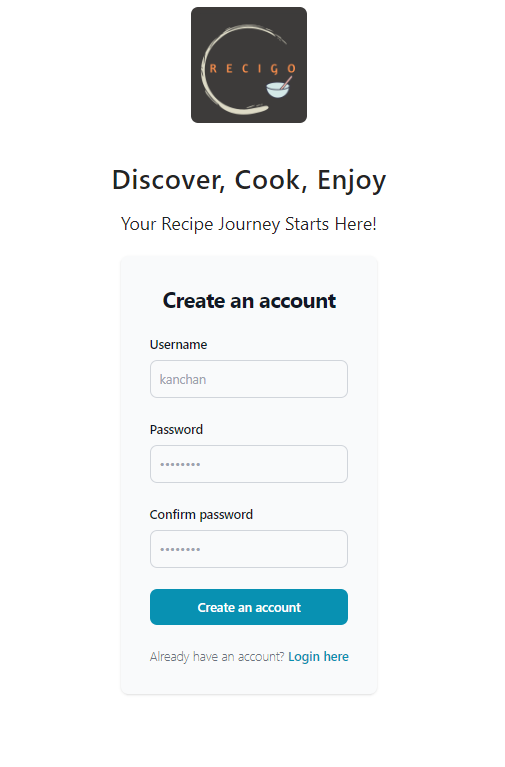
- User Login/Signup
- Various filters for searching recipes
- Database: ElephantSQL
- Backend: Node.js, Express.js, pg(node-postgres)
- frontend: Vite, React, Tailwind
- API : EDAMAM Recipe API.
- Developers: MS07062000, Tomomi-K1, mhatrekanchan01, limyod
- UX/UI designer: Yeji
- Navigate to server folder
$cd server - Create
.envfile and include following information. You can create your ownJWT_SECRET_KEY. Please create your ownEDAMAM_APP_IDandEDAMAM_APP_KEYat edamam.com/EDAMAM_APP_ID=XXXX EDAMAM_APP_KEY=XXXXX JWT_SECRET_KEY=XXXXX DATABASE=postgres://XXXXXX
- Start backend server.
$nodemon app.js - server will start up on
[localhost:3000](http://localhost:3000)
- Navigate to frontend folder
$cd client - Create
.envfile and include following information.VITE_JWT_SECRET_KEYshould be the same asJWT_SECRET_KEYon the server side.env.VITE_ENVIRONMENT=development VITE_JWT_SECRET_KEY=XXXXXXX
- Run vite with below command and open http://localhost:5173/ to view it in your browser.
$npm run dev