clonerepo to desktop- Open terminal and
cdintowalmart-react - In terminal, run
yarn installornpm installto download dependencies - IMPORTANT Make sure an API KEY is obtained!
- Must have a
hide.jsfile placed in the root of thesrcfolder. - Key can be obtained from Walmart (for FREE) or contact me.
- Inside
hide.jshave key stored inmodule.exportsobject like so:module.exports = { KEY: 'API_KEY_HERE' }
- Must have a
- Run
yarn startand application will be running inlocalhost: 3000
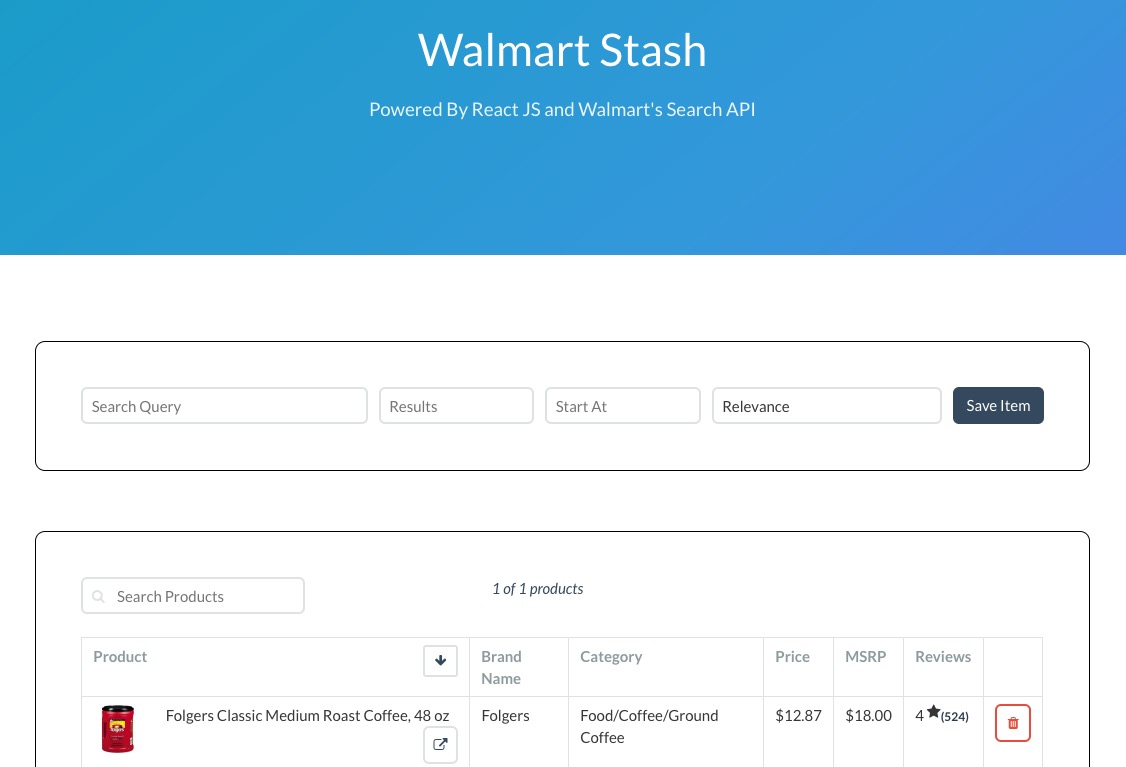
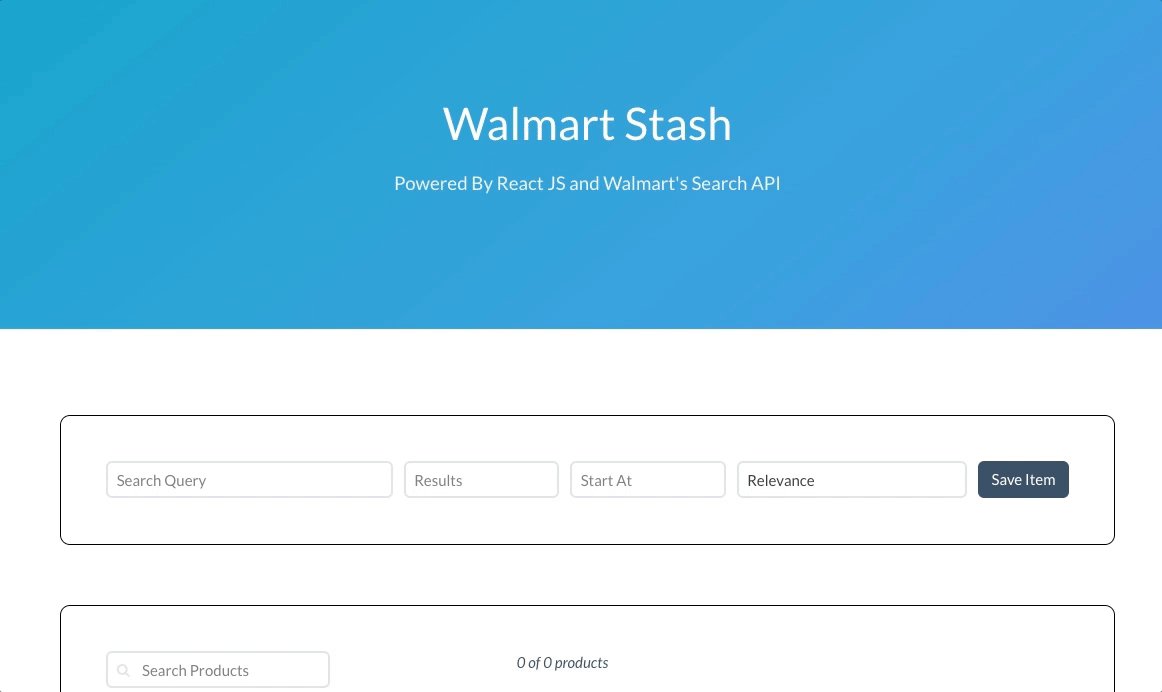
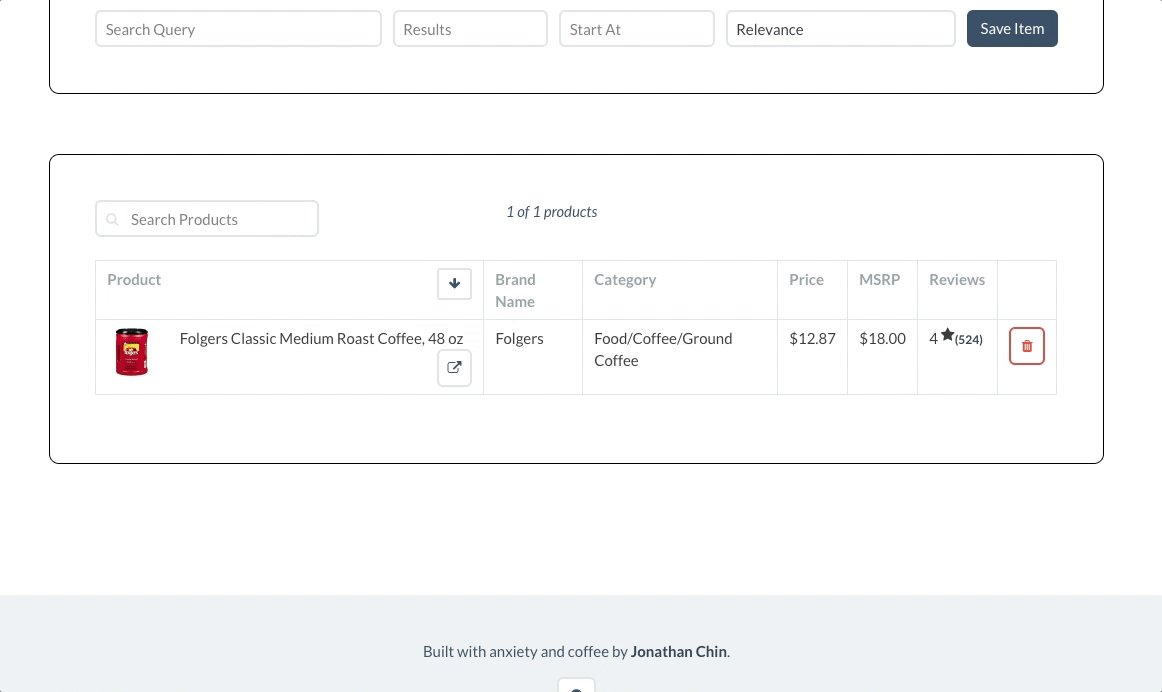
An application that utilizes the Walmart Search API to pull in the store's product database.
This project was done for a coding test for a React JS position
Alotted time was a week
- Bulma CSS
create-react-appCLI- React JS
- Radium
- React Animations
- Walmart Search API
- UPCitemDB
- cors-now
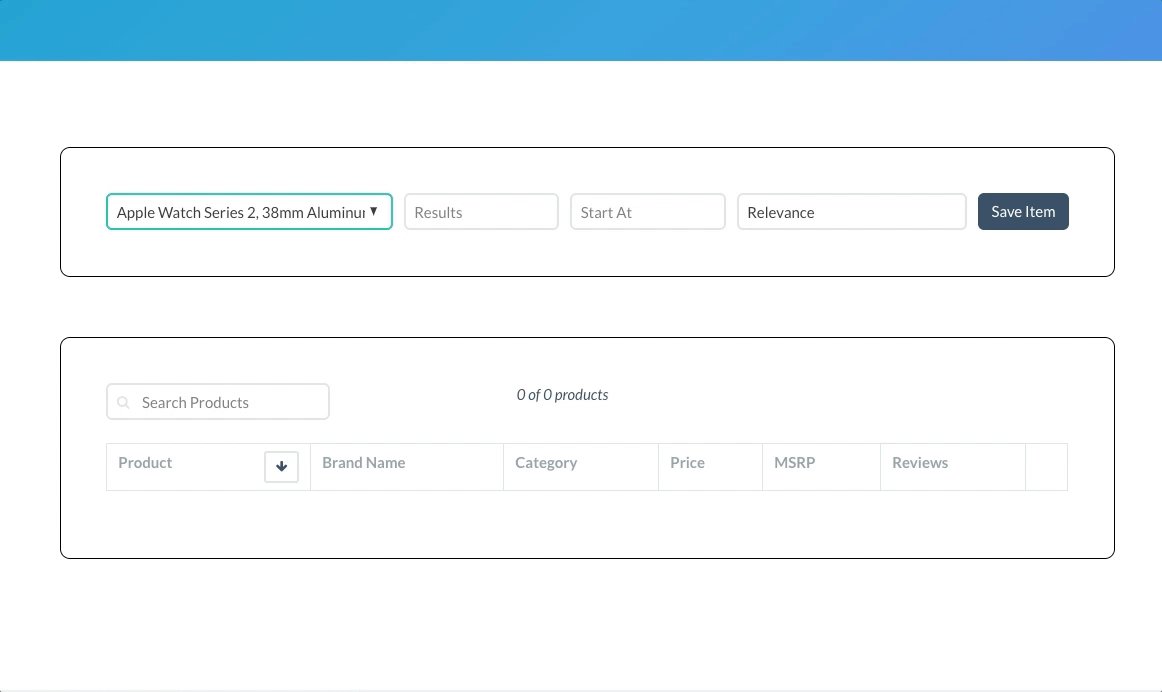
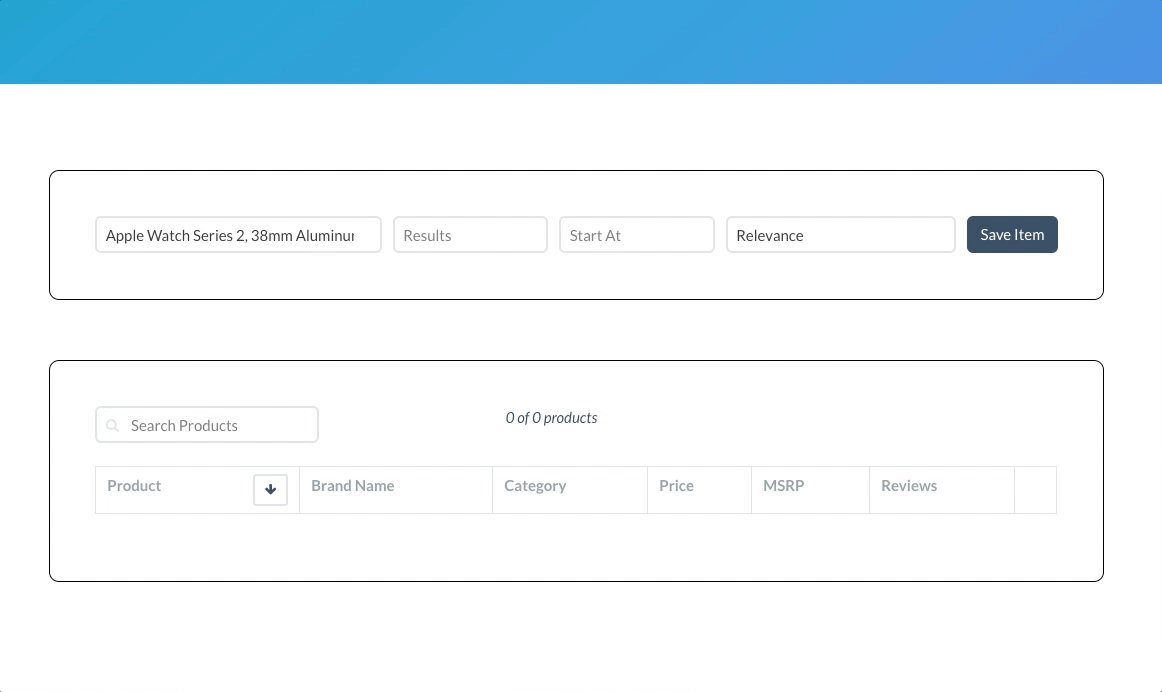
- Makes search requests to the Walmart Search API
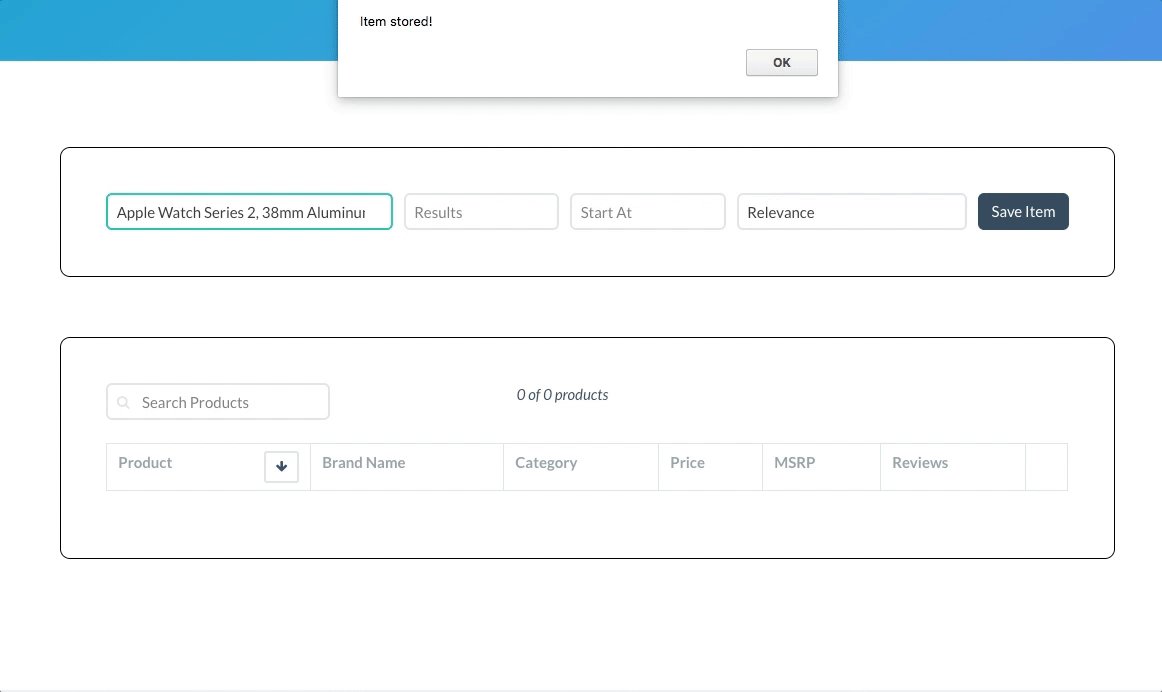
- Store items in local storage
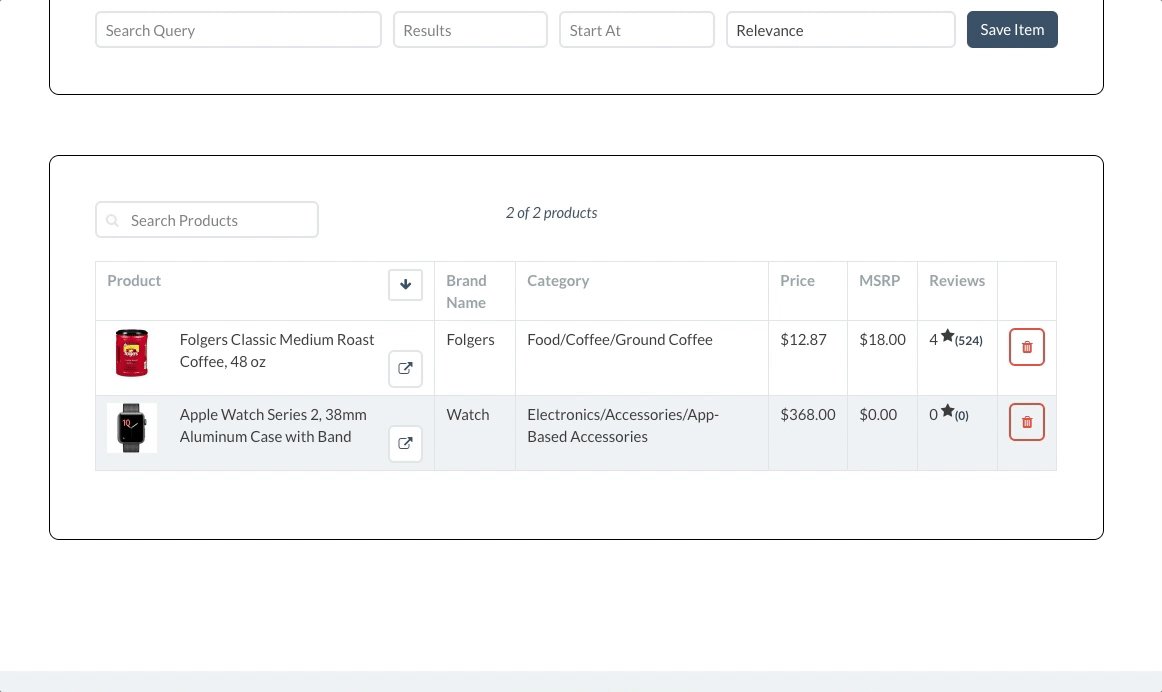
- Sort items alphabetically
- Delete items from list
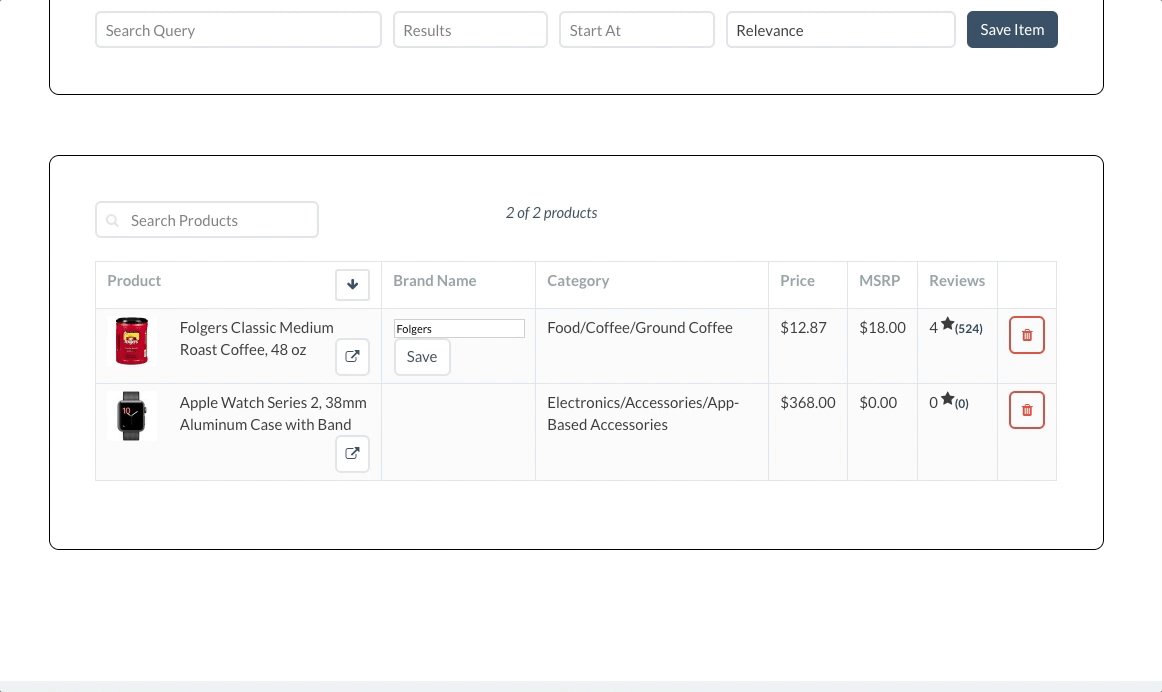
- Edit brand names
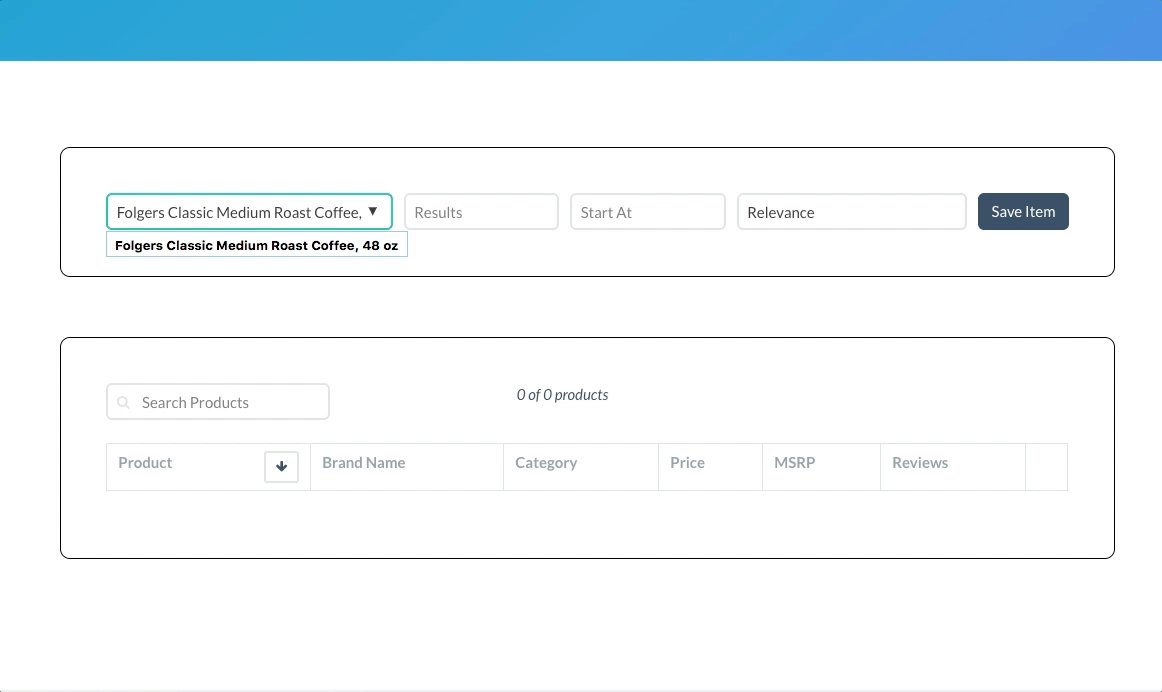
- A brand name will be suggested
At first, I had thought I needed a backend since the Walmart Search API was giving CORs errors when making requests on the client. This was immediately fixed when I stumbled upon the cors-now tool that fixed my issues.
Was tempted to use existing React table components that are out there, but opted to create one on my own with my own set of functions.
Input seems to be one character behind, and some finagling is needed to get correct search term entered and populate results.
Not an issue when interacting with UserResults component, but when adding a new item with the SearchBar component, the results are not refreshed. Could be fixed by having the parent component handle the state and pass down the results to each component.
The application stems from two components, and there is A LOT of code between just the two, so breaking them up into smaller ones and refactoring would be in the works.
As always, code could be much shorter. There are a few sections in the application where functional programming and higher-order-functions can cut down on the amount of code.
Add a proper notification system to notify user when actions were performed successfully or errors were made and how to fix them.
Ideally I'd like to use the React Notification System package to do this.
Been meaning to learn it, but this will greatly help state management.
didn't get position 😔, will work on this to scrub out the kinks and bugs for portfolio
tempted to add a database to this, most likely mongoDB
Planning to use react-table to create the table.