Please note that the backend must be running as well. You can find the backend here.
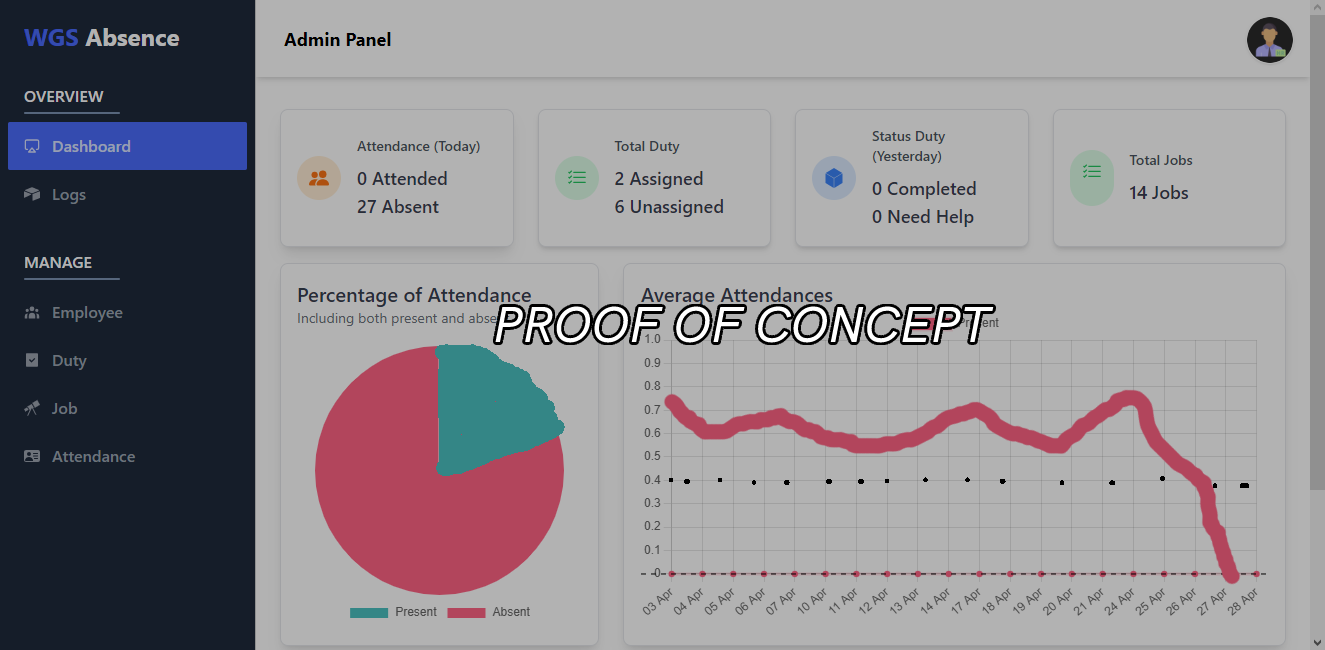
This is the frontend React app for WGS Absence. It is a web app that allows employers to manage their employees' absences. This was made for my final project in my WGS Bootcamp Batch 5 for about 2 months. If you are looking for the slides, you can download the file named slides.pptx in the docs folder. It's all thanks to WGS and Wegeeks for giving me the opportunity to learn and grow as a developer and how industries work.
Technologies used:
- React 18
- Google OAuth 2.0
I used Trello to manage my project. You can find the board here. I also used Excalidraw to design the Wireframe. You can find the design in the docs folder.
git clone https://github.com/chiqors/wgs-absence-frontend.git.env.example is the example of the environment file. Copy it to .env and configure it.
pnpm installpnpm devThe project will be available at localhost:5173.
- Thanks to TailwindCSS for the beautiful CSS framework.
- Thanks to DaisyUI for the beautiful UI.
- Thanks to ChartJS for the amazing chart library.
- Thanks to React Icons for the awesome list of icons.