Manage your Digital Ocean droplets on Visual Studio Code! You can just create a droplet (aka server or VPS) when starting work, and then destroy it before left.
[toc]
- Search for
digital ocean managerin Visual Studio Code extension market and Install it. - Setup your token
- Visit here to generate your Digital Ocean Token.
- Search
Digital Ocrean Managerin your Settings (UI). - Enter your token.
- RELOAD your Visual Studio Code.
- Enjoy! 🥰
-
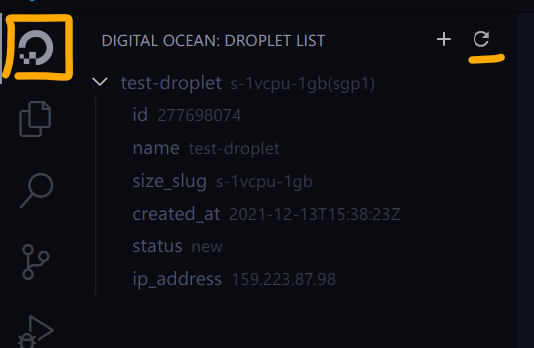
Click this icon on the sidebar, or the button on the top.

-
List was updated.
-
Click items to copy value, for example, you can click
ip_addressto copy "xx.xx.xx.xx" to your clipboard.
- To start, you can:
F1and find the command:Digital Ocean Manager: Create Destroy- Click "add" button on the top view.
- Select a droplet template.
- Enter the name of new droplet.
- A new droplet will be created.
- To start, you can:
F1and find the command:Digital Ocean Manager: Droplet Destroy- Click "remove" button inline.
- (Optional) Select droplet to destroy.
- Enter to destroy it.
It's a list of object in your Settings (JSON). Default is:
{
"do.manager.dropletTemplate": [
{
"name": "temp-droplet",
"region": "sgp1",
"image": "ubuntu-20-04-x64",
"size_slug": "s-1vcpu-1gb",
"backups": false
}
]
}You can deploy other do-cli servers. 👉do-cli repo.
Available API now:
I manage droplets by name, destroying droplet will destroy all droplets with the same name!