VSCode-Yarn: VSCode extensions to manage yarn commands.
You can install this awesome extension through the VSCode-Yarn.
Launch Quick Open
Paste the following command and press Enter:
ext install gamunu.vscode-yarnPackaged VSIX Extension ↑
Download the latest .vsix release file from the GitHub repository and install it from the command line
code --install-extension vscode-yarn-*.*.*.vsixor from within VS Code by launching Quick Open and running the Install from VSIX... command.
GitHub Repository Clone ↑
Change to your .vscode/extensions VS Code extensions directory.
Depending on your platform it is located in the following folders:
Clone the Material Theme repository as gamunu.vscode-yarn:
git clone git@github.com:gamunu/vscode-yarn.git gamunu.vscode-yarnyarn inityarn installyarn addyarn add --devyarn remove <pkg>yarn startyarn testyarn buildyarn publish [tag]yarn run <script>
Not happy with the available commands ? No problem, raw command is also available. Enter any yarn command you want.
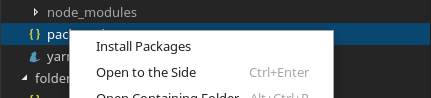
yarn install also available in the package.json file's explorer context menu.
Support for Macbook Pro Touch Bar. Following yarn commands are available:
- yarn install
- yarn start
- yarn test
- yarn build
You can also run the last executed script by typing yarn run last....
You can terminate a script with the terminate command. It uses the tree-kill module that you can find on yarn.
It has different behaviors on Unix or Windows.
- If a package.json is opened as an active editor/focused tab yarn will be invoked on it.
- If the package.json is explicitly defined in the configuration yarn will invoke on it.
- If above scenarios fail to satisfy. The extension will fallback to package.json in project root folder.
yarn.runInTerminalDefines whether the command is run in a terminal window or whether the output form the command is shown in theOutputwindow. The default is to show the output in the output window.yarn.dontHideOutputOnSuccessKeep the output panel visible when yarn execution is successful. No effect with runInTerminal. The default is to keep output window open.yarn.binCustom yarn bin name, the default isyarn.yarn.packageJsonDefault package json path. relative to current project root.yarn.enableTouchbarEnable TouchBar support in MacOSX. TouchBar support includes:- yarn install
- yarn run build
- yarn run test
- yarn run start
{
"yarn.runInTerminal": false,
"yarn.dontHideOutputOnSuccess": false
"yarn.packageJson": "src/package.json"
}The extension defines a chording keyboard shortcut for the R key. As a consequence an existing keybinding for R is not executed immediately. If this is not desired, then please bind another key for these commands, see the customization documentation.
Report a bug or a suggestion by posting an issue on the git repository (https://github.com/gamunu/vscode-yarn).
vscode-yarn incorporates code modified from fknop vscode-npm.