Introduction
Chonky is constantly changing. Please create an issue if you have a problem or want to request a feature.
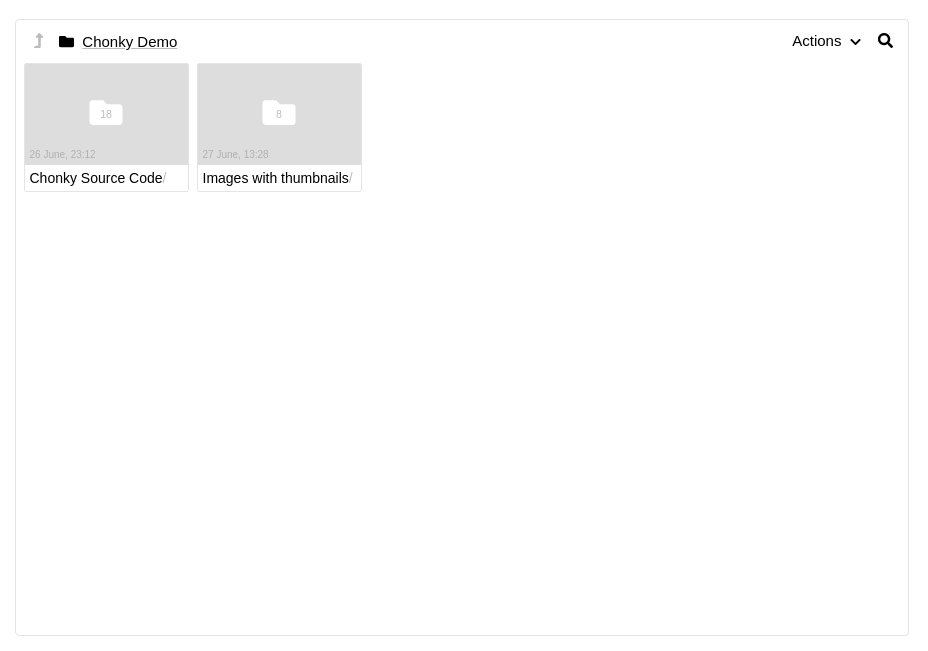
Chonky is a file browser component for React. It tries to recreate the native file browsing experience in your browser. This means your users can make selections, drag & drop files, toggle file view between "large thumbnails" and "detailed list", use keyboard shortcuts, and much more!
Click here for documentation and examples.
Features
- Backend-agnostic - files can come from any source (remote server, S3, virtual FS).
- Supports file sorting.
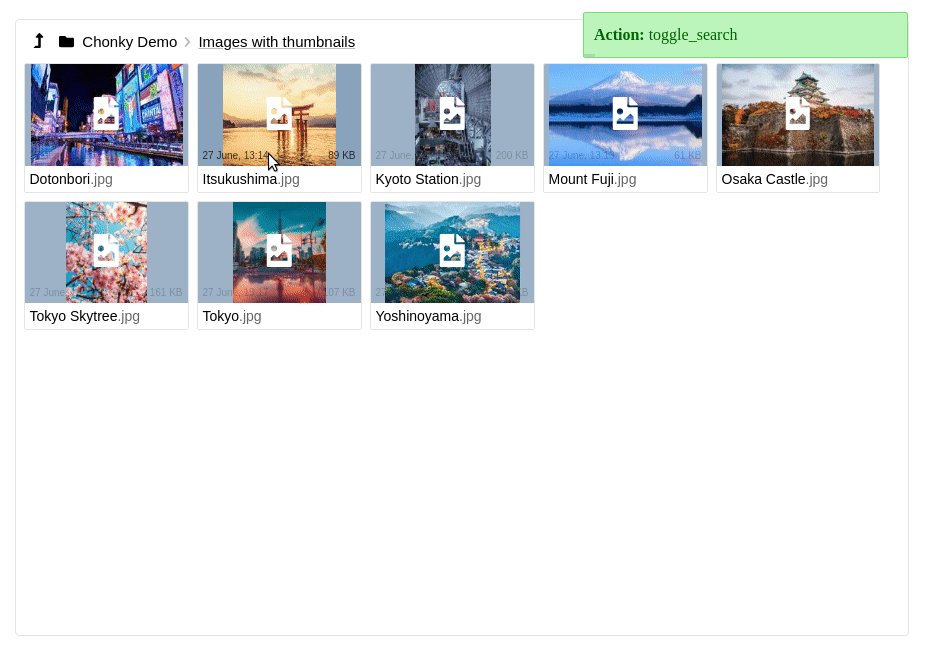
- Supports text search.
- Supports drag & drop.
- Mobile-friendly design.
- Supports image thumbnails.
- Supports keyboard shortcuts.
- Supports common and custom file actions.
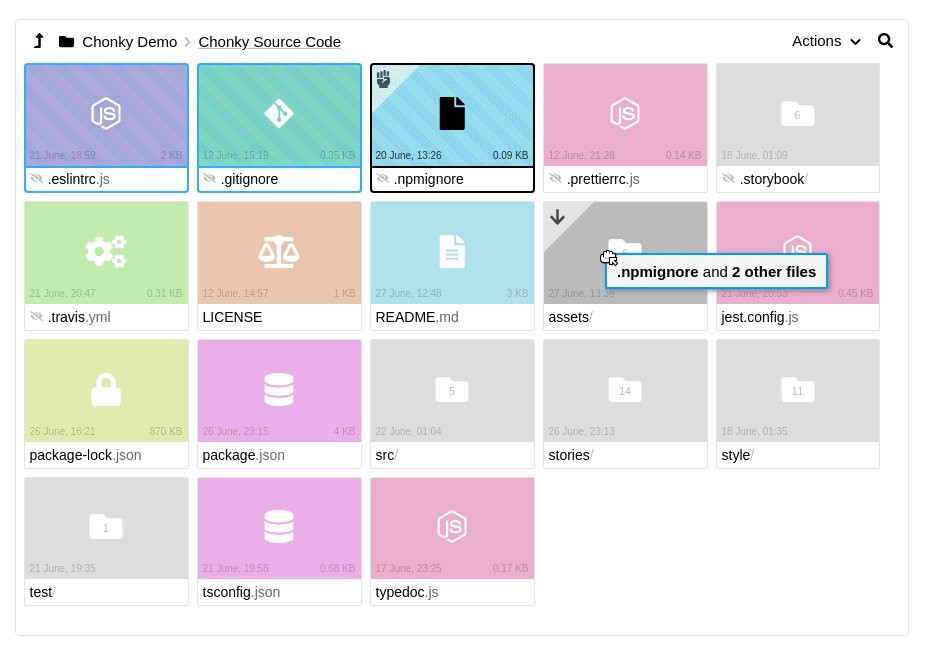
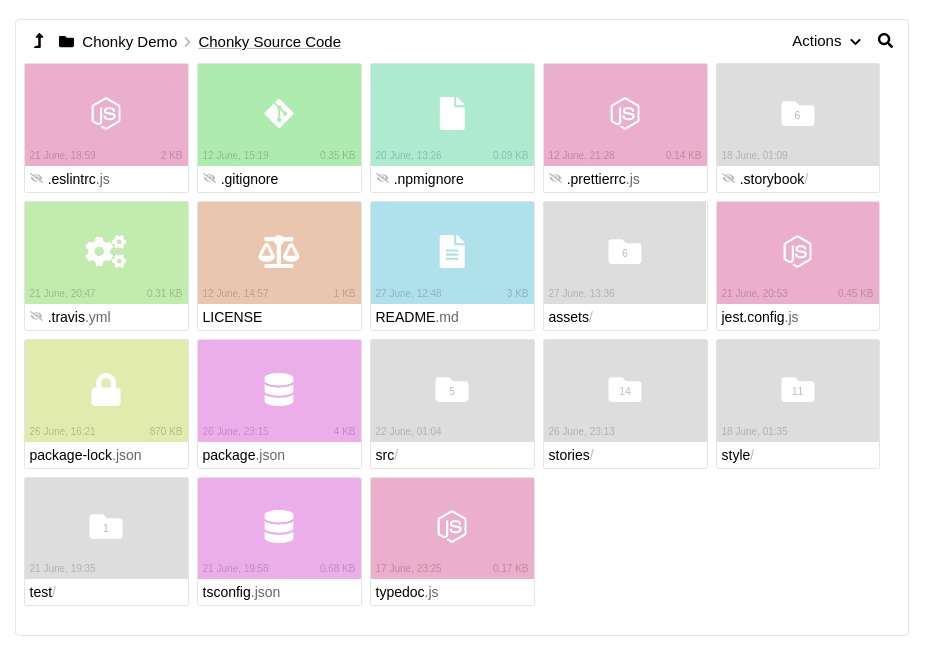
- Provides unique icons for each file extension.
- (WIP) Supports detailed list and thumbnails views.
- Supports file selections (excluding drag selection, for now).
- Supports loading animations and async thumbnail generation.
- Performs well with large file collections thanks to virtualization.
Quick usage
Add Chonky to your project:
npm install chonkyUse it in your React app:
import 'chonky/style/main.css';
import { FileBrowser, FileList, FileSearch, FileToolbar } from 'chonky';
export const ChonkyDemo = () => {
const folderChain = React.useMemo(
() => [
{ id: 'xXre', name: 'My Documents' },
{ id: 'BtrE', name: 'Websites' },
],
[]
);
const files = React.useMemo(
() => [
{ id: '1eBr', name: 'index.html' },
{ id: 'xmFe', name: 'styles.css' },
{ id: 'vEgS', name: 'scripts.js' },
{ id: 'BVwA', name: 'favicon.ico' },
{ id: 'VsdE', name: 'robots.txt' },
],
[]
);
return (
<FileBrowser files={files} folderChain={folderChain}>
<FileToolbar />
<FileSearch />
<FileList />
</FileBrowser>
);
};Preview
License
MIT © Tim Kuzhagaliyev 2020