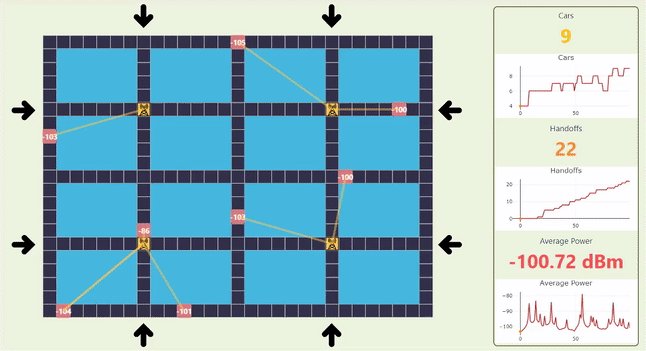
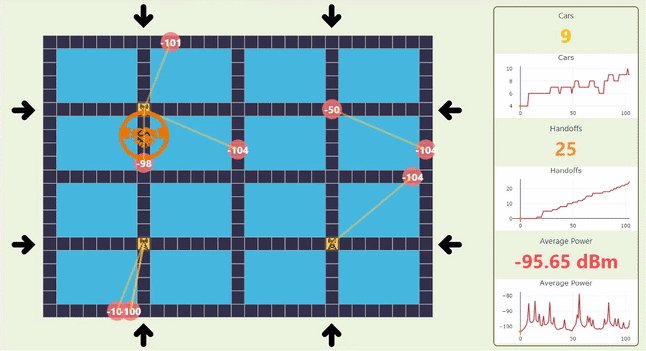
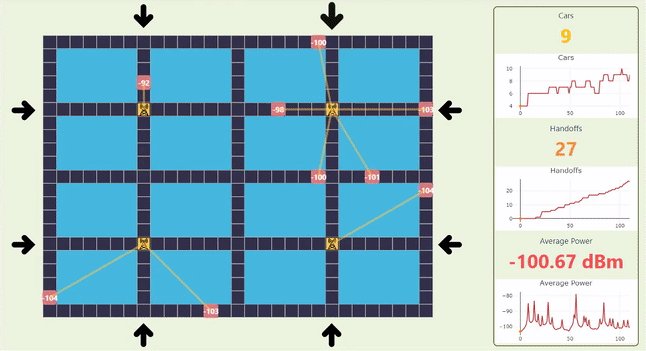
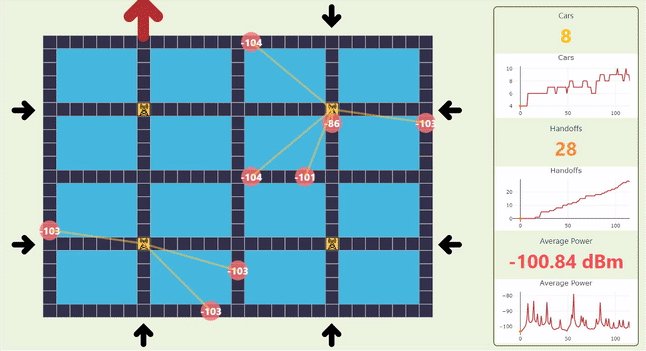
📶 Visualizing the transmission between users and base stations!
Play with it! https://chonyy.github.io/handoff-visualizer/
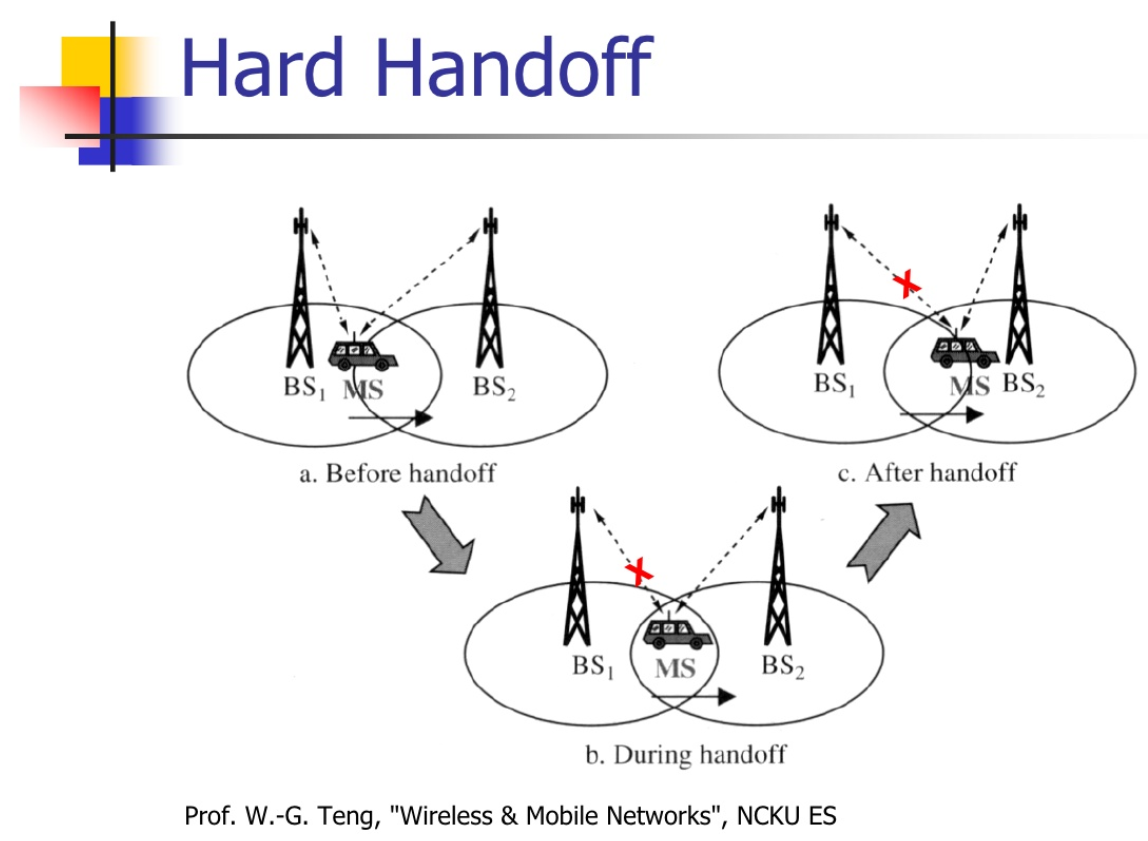
Handoff is the transition for any given user of signal transmission from one base station to a geographically adjacent base station as the user moves around. In this project, we visualize the process of handoff by generating cars moving around the blocks and connecting them to different base stations based on different policies.
This project is to visualize handoff and make the concept of handoff in wireless network easy to understand. Different policies are implemented to perform the handoff in different situations. The goal is to make the users try out all the different policies, understand the differences, and find out the most efficient policy.
If your are interested in this visualiztion, please also check out the handoff-simulator. We want people to understand handoff in this visualizer project, and we value the data in that handoff-simulator.
Each node is a 20 * 20 (m^2) square. A block is composed of 24 nodes, whick makes the block size 120 * 80 (m^2). Cars are assummed to be moving on an extremely thin line path between blocks, the path doesn't take up any space. The velocity of the car is 20m/s. In our simulation, we iterate once in a second. The cars move one node, and all the data are calculated and updated every second.- Velocity = 72km/hr = 20m/s
- Probability of cars entrance follows Poisson distribution
- ⋋ = 1 cars/ min [ P(t) = ⋋"e" ^(−"⋋" ) (t is in sec) ]
- Probability of cars turning based on predefined value listed below
- Received Power Calculation explained below
The probability of the entrance follows Poisson distribution
In our simultation
- ⋋ = 0.0167 cars/ sec
- k = 1
The received power is calculated by the formula below. Read ScienceDirect to dig deeper.
- Base station transmission Pt(mW) = -50 dBm
- Base = 1mW
- 10log(Pt / Base) = dBm
- First-meter path loss = 10 dBm
- P0 = -50 dBm
- Pd = -50 - 10 - 20log(d(m) / 1m)
Received Power referred to P, base station referered to B.
Threshold referred to T, entrophy referred to E.
if (Pnew > Pold) {
car.bs = Bnew;
car.power = Pnew;
}if (Pnew > Pold && Pold < T) {
car.bs = Bnew;
car.power = Pnew;
}if (Pnew > Pold + E) {
car.bs = Bnew;
car.power = Pnew;
}if (Pnew < Pmin) {
car.bs = Bnew;
car.power = Pnew;
}Handoff is the transition for any given user of signal transmission from one base station to a geographically adjacent base station as the user moves around.
Each time a mobile or portable cellular subscriber passes from one cellinto another, the network automatically switches coverage responsibility from one basestation to another. Each base-station transition, as well as the switching processor sequence itself, is called handoff.
The different parameters for each policy are listed below.
| Parameters | Value |
|---|---|
| Threshold | -108 dBm |
| Entrophy | 5 dBm |
| Minimum | -112 dBm |
The possibility of changing direction when encountering intersection is listed below.
| Direction | Possibility |
|---|---|
| Go straight | 1/2 |
| Turn right | 1/3 |
| Turn left | 1/6 |
| Direction | Possibility |
|---|---|
| Turn right | 1/2 |
| Turn left | 1/2 |
This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
This section has moved here: https://facebook.github.io/create-react-app/docs/code-splitting
This section has moved here: https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
This section has moved here: https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
This section has moved here: https://facebook.github.io/create-react-app/docs/advanced-configuration
This section has moved here: https://facebook.github.io/create-react-app/docs/deployment
This section has moved here: https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify