NOTE: YiNote has been acquired by ByteYi Labs Inc. For the next step, we will work together to publish YiNote Pro to add cloud support and more exciting features (The published extension will keep unchanged). Stay tuned!
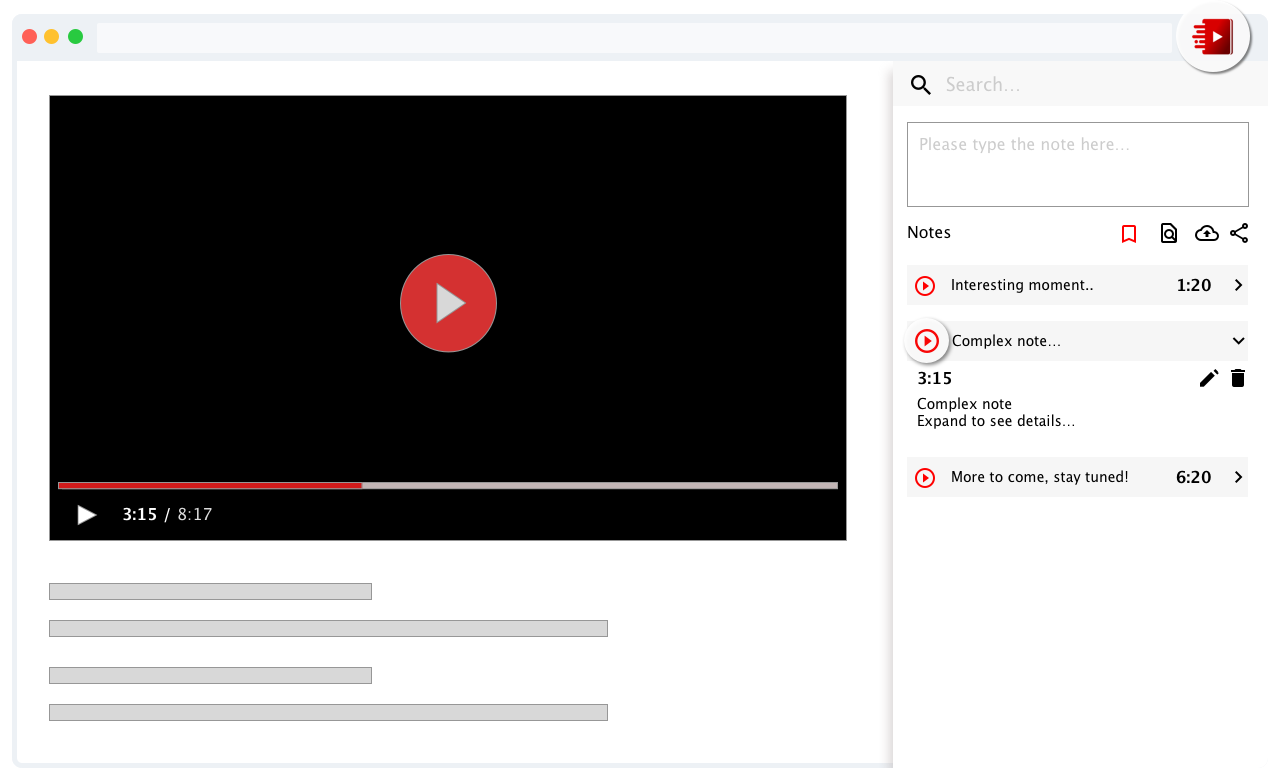
YiNote, aka TurboNote Chrome Extension, is an effective tool to take and share notes while watching online videos.
- Introduction
- Get started
- About the project
- Contribute
- Support YiNote in your website
- Roadmap
- FAQs
- License
YiNote, aka TurboNote chrome extension, is developed to help online learner and video editor to bookmark thoughts and ideas in a fine-grained way while working or learning with online materials. It was developed in 2016 as a side project, and luckily loved by thousands users all around the world.
During the COVID-19 pandemic, I rewrote the extension in a more scalable and maintainable approach. Hopefully it can fill the needs from different users, and boost your learning experience to next level.
- Take time-stamped note while watching online video, currently supported video formats/platform:
- Youtube video
- Embedded youtube iframe video
- HTML5 video
- Local video via browser
- Send notes to popular note platforms
- Google Docs
- MS OneNote
- Evernote
- Support markdown styling in editor
- Generate PDF with video screenshot
- Annotate screenshot
- Bookmark video
- Tag bookmarks
- Search through bookmarks and notes
- Export and import of data
There are serveral options to use this extension:
-
Install extension from web stores
Please see Installation section to install extension from official platform stores. If you are user before v1.0.0, please checkout Migrations Guide for more information.
-
Build and install extension locally
You can also build the extension, then run it locally. Please see Development for more information.
Suggested environment:
- Node >= 10.0.0
- NPM >= 6.0.0
yarn installRun yarn start:ext.
For content script change, you need to reload the extension in chrome://extensions tab.
For background and options changes, just refresh the page should be able to load the changes.
playground mode is also provided to easy content script development. This mode simulates content script to inject UI widget in page served from webpack dev server
For more information about how to develop browser extensions, please refer to Chrome extension get started
This extension inject content script to display UI widget and interact with host page.
Background Scripts is used for message handling and handling data migrations.
Options page is provided to give more webpage real estate for data management and configuring settings.
YiNote store data in browser.storage on user's local device.
Thanks for the open source community. YiNote depends on lots of awesome open source modules. In the following part, I'll only list part of them to share base knowledge of the how this project is built.
- React for UI components
- React Router for routing.
MemoryRouteris used forcontent script,HashRouteris used foroptionspage - Easy Peasy for state management
- react-i18next for internationalization
- Styled Components to write
cssinjsstyled styles - Material UI for quickly wrapup complex UI components
- Webpack as bundler
YiNote leverages mozilla's Web extension polyfill to achieve better support for Chrome, Firefox and other Chrome-compatible browsers. For detailed support informarion, please see Supported Browsers
- Expose YiNote to more people, share it via blog post, facebook, twitter etc.
- Answer questions in the issue tracker
- Support financially on Patreon and GitHub Sponsor
Please read the Contribution Guide
YiNote only supports English currently, please help translate YiNote to make it accessible to more users. To translate please follow the English message json file and translate the content in message field into other languages. For detailed information, please follow this Browser extension i18n doc
All kinds of contributions from anyone are always welcomed!
If you have a video website and want to make it work with YiNote, but unfortunately YiNote is not able to properly detect video on your website. There are serveral options you can try.
-
Add a new Player to YiNote by following this pull request
-
Add player hook in your website.
- Add data attribute,
[data-yinote="yinote-hook-player"], to your video element. So YiNote can properly locate your video element. - Add message listener to watch on video action messages from YiNote.
window.addEventListener('message', event => { const { data } = event; if (data.from !== 'yi-note') { return; } switch (data.action) { case 'play': // handle play video return; case 'pause': // handle pause video return; case 'seek': // get secondsToSeek from data.data // then seek to certain time with your player return; case 'getCurrentTime': // get current time from your player, then window.postMessage({ ...data, data: $currentTime }, *); return; case 'getDuration': // get duration from your player, then window.postMessage({ ...data, data: $duration }, *); return; } }, false);
- Add data attribute,
-
(Done) Integration with popular note / document platforms, like Evernote, onenote, google doc.
-
(Done) Sync notes from mooc platforms
-
Web article annotation
-
Cloud support
-
Fine grained note sharing
-
Multiple devices support (Desktop browser, mobile devices)
- YiNote can send notes to Evernote, MS OneNote, Google Docs since v1.2.0. You can firstly send notes to one of the supported services, then generate share link from there.
- You can also export notes as JSON file in options page, then send the exported JSON file out. Whoever get the exported file can then import it via options page.
YiNote save users data in chrome local storage (per extension), which means delete the extension will also erase saved notes from your browser. YiNote provides a backup strategy in options page to export local data into a json file. Please make sure you backup your data before delete the extension. Cloud support will be provided in the future to achieve better sync and backup.
Youtube don't update page metas, like title and thumbnails, when video changed in page. So reload page is needed to make sure YiNote can capture proper metadata for the video. YiNote also enabled settings in options page to enable auto reload when video change. Page domain, like www.youtube.com, need to be added when enable this setting. YiNote only applys reload behaviour to listed domains in the settings page.
Copyright (c) 2016 - now
Licensed under the GNU GPL3.0 License. View license