IOTBOT --为跨平台而生
运行在Mac平台
运行在树莓派3B+ 1G RAM
运行在路由器HIWI-FI
⚠️ 使用协议⚠️
- IOTBOT 不得用于包括且不限于
赌博、色情、云盘、政治等网络违法违规服务,违者必究 - 用户不得使用 IOTBOT 来进行批量业务,如:批量加群,加好友等。
- 用户在使用本软件过程中,应遵守当地法律法规与深圳市腾讯计算机系统有限公司用户协议中相关行为规范,且用户不能使用本软件进行以下行为,包括但不限于:广告传播、黑产、黄、赌、毒、PC蛋蛋、北京赛车、黑色产业、灰色产业、算账下注、群发、批量加群等任何违法犯罪或与犯罪相关,用户使用本软件进行相关违法犯罪的行为,均应由用户自行承担,IOTQQ不对用户的任何言行与行为承担任何责任
- 免责声明:IOTBOT 软件是一款基于MacQQ协议的AI机器人软件,主要用于活跃QQ群气氛、管理群、群内娱乐活动等,协议版权归属于深圳市腾讯计算机系统有限公司所有, 如有侵权请联系邮箱(1700487478@qq.com),将会对软件下架并删除相关内容。
🆕 树莓派运行展示🆕
- 芝麻开门 VNC 密码12345678
| IOTBOT 功能 | Free |
|---|---|
好友消息 收发语音文字图文XML/JSON |
|
群组消息 收发语音文字图文XML/JSON |
|
私聊消息 收发语音文字图文XML/JSON |
|
QQ空间发图文 |
|
群 邀请/踢人/加群 |
|
好友 通过/拒绝/加人 |
|
账号 登陆 |
|
多账号 登陆 |
项目介绍
⚠️ 授权登陆此网站换取Token Gitter Developer
🆓 🌞 采用独特的插件机制 --Lua🌞 提供WebSocket (SocketIO)🌞 提供Web API🌞 内置协程池 高效 稳定 迸发🌞 完成了大部分核心接口 其他必要接口将后续更新 可在issues中提出 bug or todo- 不断电稳定运行 0 崩 错误日志将会在log中体现
💗 开启运行之旅
#自定义监听服务端口
Port = "0.0.0.0:8888"
#工作线程 默认50
WorkerThread = 50
#IOTBOT版本
IOTQQVer = "v3.0.0"
#Gitter Token
Token = ""
./IOTQQ 默认开启8888端口作为WebSokcet/WebApi的服务端口
首次登陆会拉取部分脚本并有详细输出 当出现 Everything is ok! 说明服务就绪 获取登陆二维码 访问Url http://IP:PORT/v1/Login/GetQRcode 扫码登陆即可
🆒 Lua相关API
WebPlugin APi
- 请勿修改 WebPlugins目录下的任意文件名以及文件内容的函数名 否则部分WebAP接口会失效
Plugin APi
- 插件命名不受限制 xxx.lua 但是必须实现以下函数
--收到好友/私聊消息触发该函数
--CurrentQQ 响应消息的QQ
--data 消息数据
function ReceiveFriendMsg(CurrentQQ, data)
return 1 --1 继续处理后续插件 2 不在处理后续插件
end
--收到群消息触发该函数
function ReceiveGroupMsg(CurrentQQ, data)
return 1
end
--收到所有相关事件的集合 如群成员进群退群管理升降消息撤回、好友撤回删除等事件
function ReceiveEvents(CurrentQQ, data, extData)
return 1
end
- 相关APi用法请查阅Plugins目录下的相关文件调用例程 这里不再赘述
WebSocket APi
-
实现的功能比较少只做了几个 配合WebAPI 实现 webQQ 易如反掌
-
给出部分js代码
<script>
var User = localStorage.getItem('User');
var socket = io("127.0.0.1:8888", {
transports: ['websocket']
});
socket.on('connect',
function() {
//从缓存或从cookies 读取历史登陆的QQ号
//链接成功后获取用户缓存 获取成功后直接同步消息 失败直接获取二维码
//同一浏览器会置换当前的websocket id
if (User == null){
//获取二维码
socket.emit('GetQrcode', '1234', (data) =>{
console.log(data); // data will be 'woot'
var JsonPkg = JSON.parse(data);
$('#qrcode').attr("src", 'data:image/png;base64,' + JsonPkg.Data.BQrpic);
});
}else{
socket.emit('GetWebConn', User, (data) =>{
console.log(data);
$('#qrcode').attr("src", 'http://q1.qlogo.cn/g?b=qq&nk=' + User + '&s=640');
});
}
})
socket.on('OnCheckLoginQrcode',
function(data) {
//48未扫描 53已扫码 17 49 过期了
// if (data.Data.ScanStatus ==17 || data.Data.ScanStatus == 49){
// }
console.log(data);
});
socket.on('OnLoginSuccess',
function(data) {
// 移除所有
localStorage.clear();
console.log(data);
$('#qrcode').attr("src", 'http://q1.qlogo.cn/g?b=qq&nk=' + data.Uin + '&s=640');
localStorage.setItem('User', data.Uin);
localStorage.setItem('Nick', data.Nick);
});
//统一事件管理如好友进群事件 好友请求事件 退群等事件集合
socket.on('OnEvents', function (data) {
console.log("收到相关事件");
console.log(JSON.stringify(data));
});
//收到好友消息的回调事件
socket.on('OnFriendMsgs', function (data) {
console.log("收到好友消息");
console.log(data);
console.log(JSON.stringify(data))
});
//收到群消息的回调事件
socket.on('OnGroupMsgs', function (data) {
console.log("收到群消息");
console.log(data);
console.log(JSON.stringify(data))
});
</script> Web APi
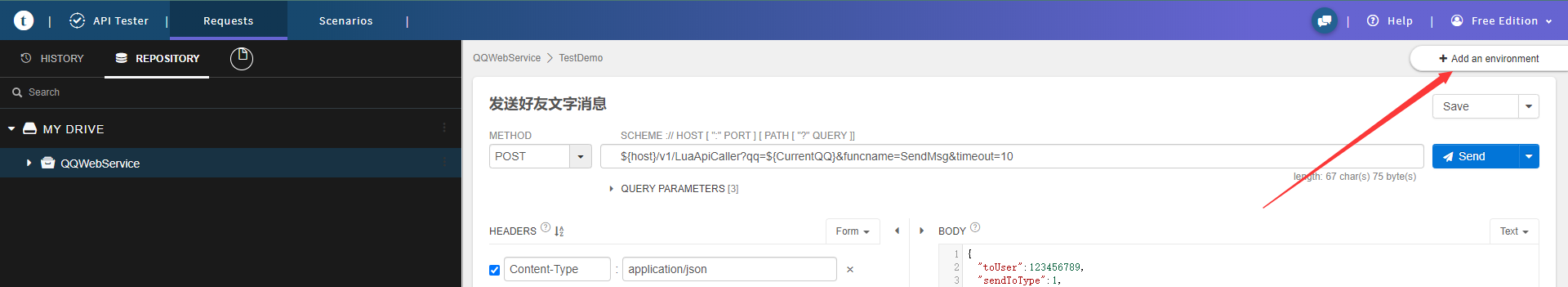
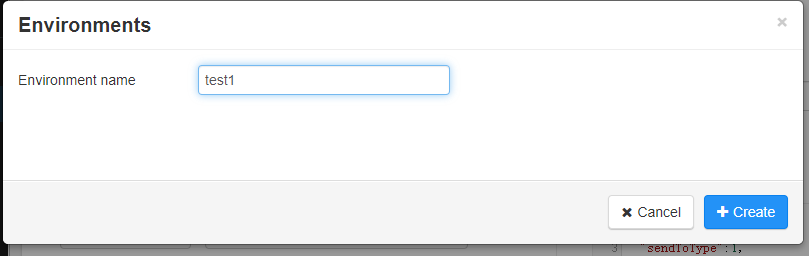
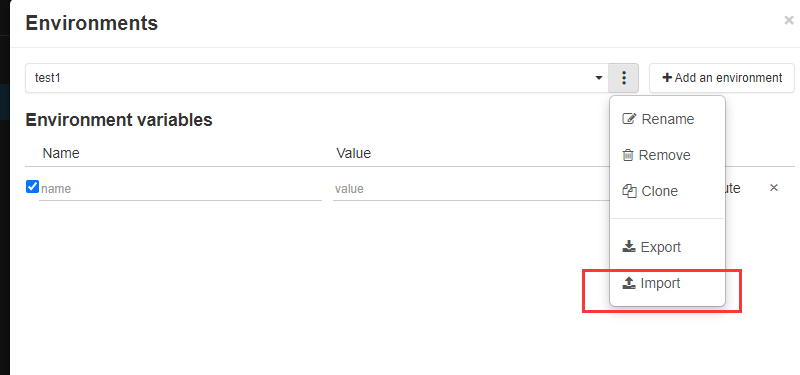
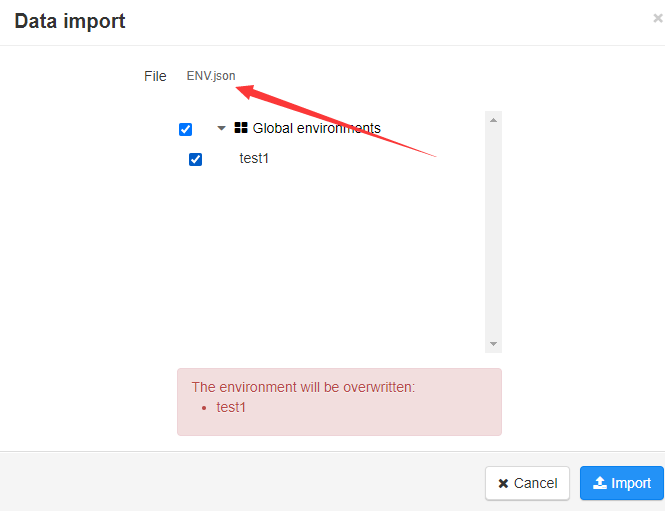
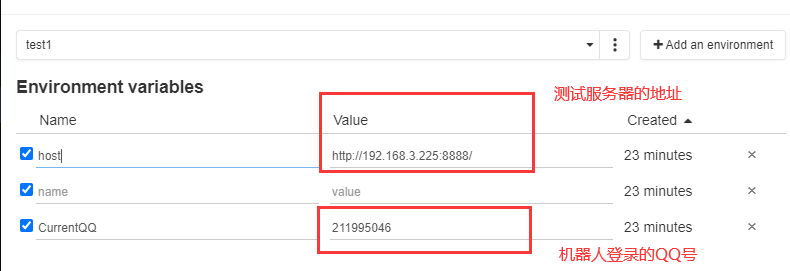
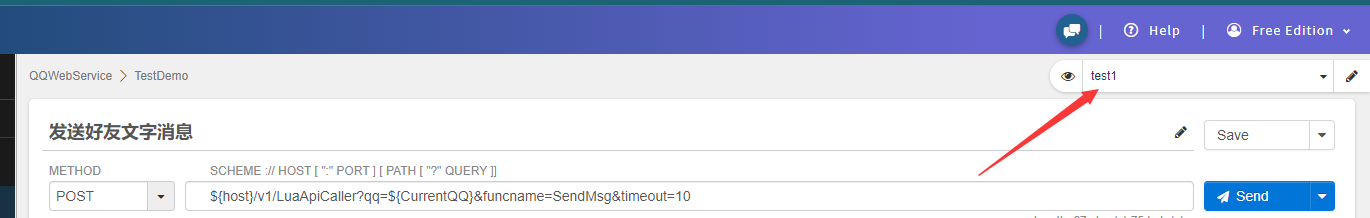
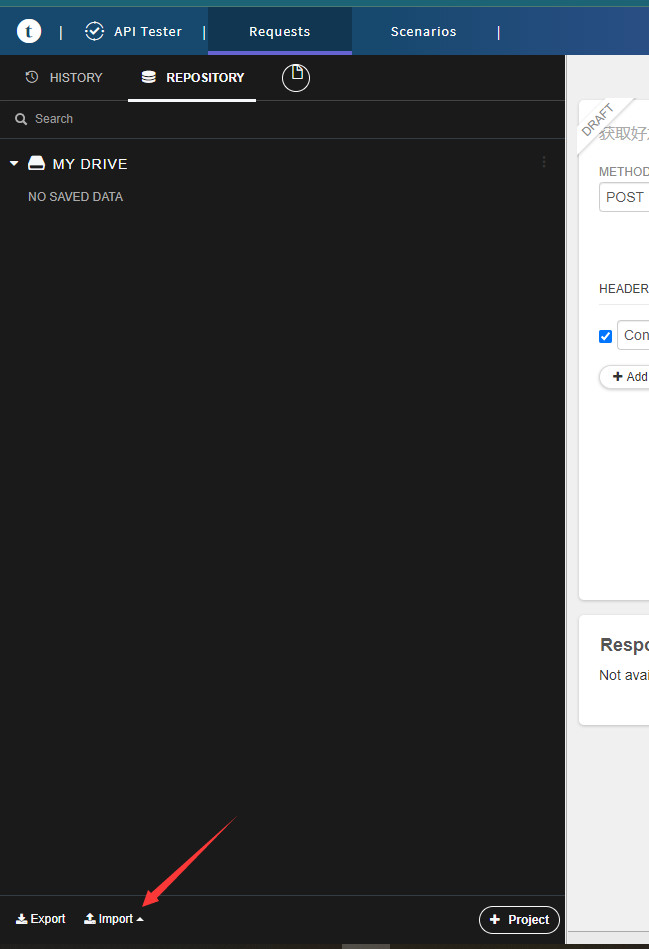
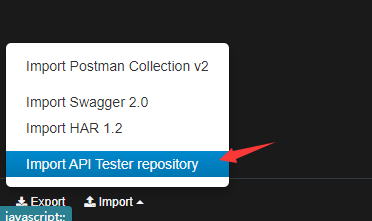
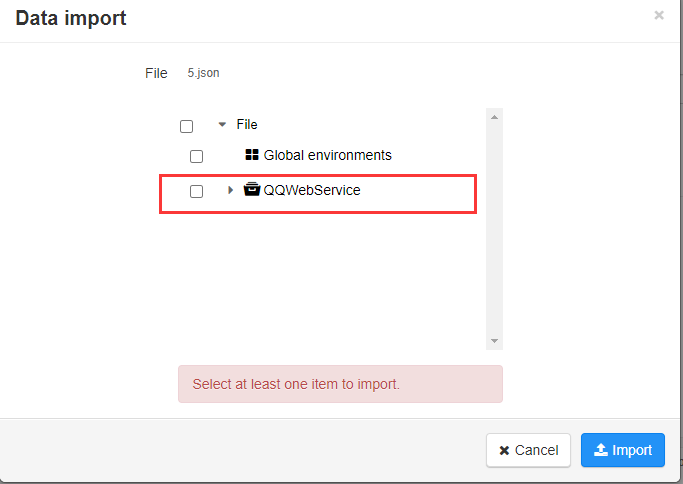
- 导入仓库中的WebAPI.json到Chrome的Restlet Client - REST API Testing插件中
- 插件下载地址Restlet Client
Tips
😄 登陆成功后在手机端回复电脑 systeminfo可查看相关收发包等信息😄 访问URL :http://IP:PORT/v1/ClusterInfo 可以查询相关信息😄 集群模式暂未开放😄 多账号登陆需授权
❤️ 以下文章或项目排名不分先后 🙏 感谢贡献 ❤️
相关文章
😄 精简机器人插件😄 实现一个“人工智能”QQ机器人!😄 实现一个“人工智能”QQ机器人!续😄 使用Python制作IOTQQ插件😄 IOTBOT WebApi接口文档😄 使用Go制作IOTQQ插件
相关项目
😄 一个基于IOTQQ的Python框架😄 Lua/Go插件😄 LuaPlugins玩具😄 IOTQQ_Plugins😄 python-iotbot😄 color_pic插件😄 仓鼠的QQ Bot框架-Java版本😄 机器人插件模板Python😄 QQ群反垃圾机器人😄 IOTBOT机器人框架开发的web版机器人框架😄 IOTQQ的Python SDK😄 C# 插件 By:枫林
感谢
- gopher-lua https://github.com/yuin/gopher-lua
- gluahttp https://github.com/cjoudrey/gluahttp
- TarsGo https://github.com/TarsCloud/TarsGo
- BeegoLog https://github.com/beego
- AdminLTE AdminLTE