This is my own implementation of image interpolation. Used for upscale (and downscale) of images.
I have no initial ambitions to make this the fastest or leanest resource consuming algorithm out there. This project and implementations are made to explore techniques and algorithms to support texture interpolation in my raytracing endeavours as I can not use traditional algorithms or libraries on my own proprietary internal image format. (Plus I need to account for texture wrap and flipping on tiling textures.)
It is not a requirement by the license, but if you do improve the code then any feedback or pull request is very appreciated. Sharing is caring.
Nope. No exotic dependencies to mention.
This library applies to the vanilla images as provided by the standard go library image.
-
Make sure all calculations are made on alpha and not premultiplied color values.
-
Implement sRGB gamma calculation (not plain gamma 2.2)
No extensive mathematical testing nor unit tests has been done.
|
Important
|
WYSIWYG - literally. |
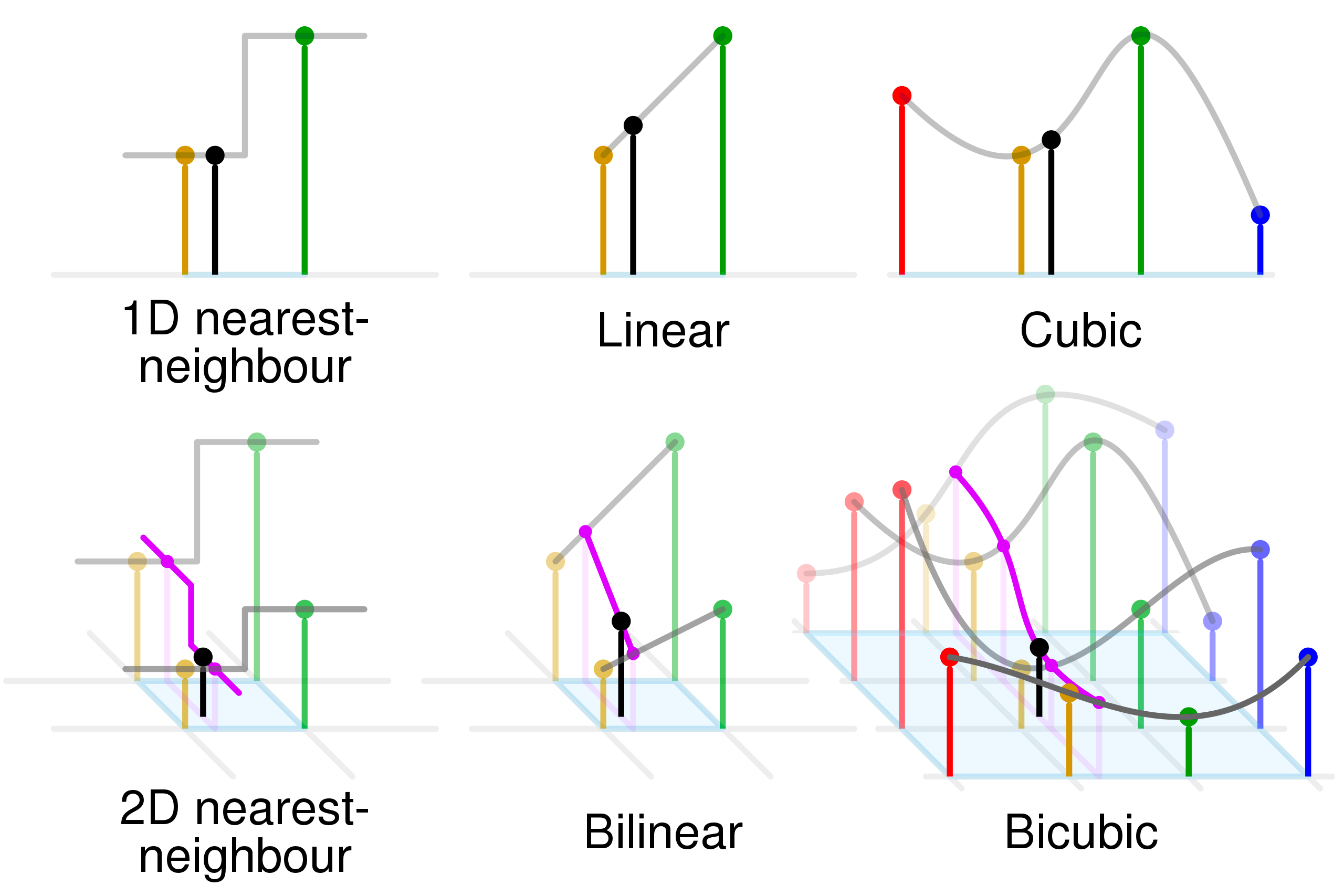
Algorithms are created from scratch based on information found at wikipedia.
All algorithms are working in RGB space.
All interpolation calculations are made in linear RGB space. Gamma of 2.2 is assumed for original image.
(Wikipedia is fantastic source of knowledge, if you use it more than 5 times a year consider what it saves you in time and other expenses for dictionaries, courses, and wasted time searching. Give them a contribution to keep it running and open.)
-
Pixel boxing, used for down scaling an image. An image can be reduced by an integer factor in both width and height dimension. As pixels are evenly averaged during reduction the average color information is preserved. A (small) rounding error going from floating point values to integers is introduced upon consecutive reductions.
These algorithms can be used for upscaling an image.