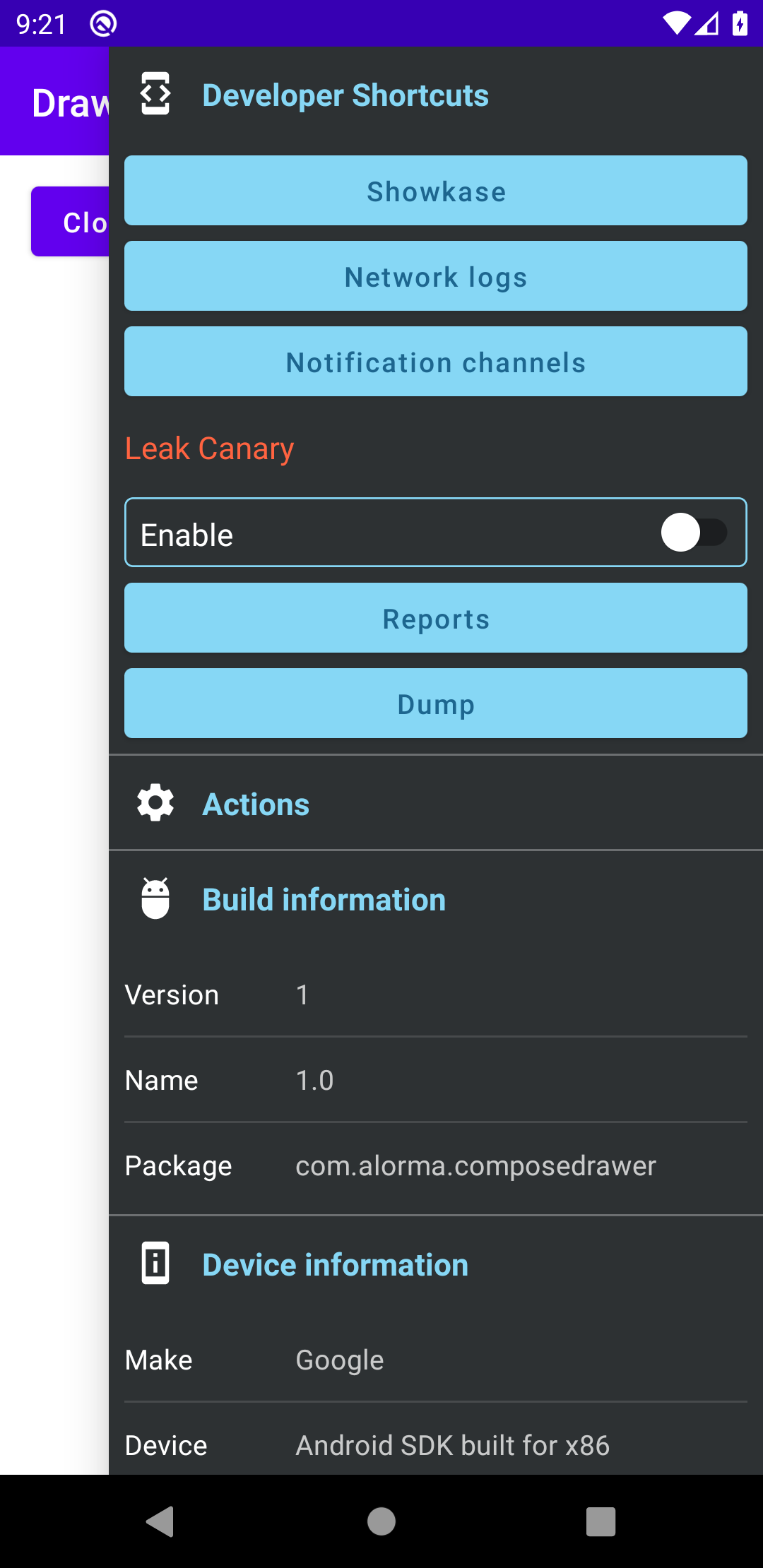
Composable Debug Drawer for Jetpack Compose apps
allprojects {
repositories {
//...
mavenCentral()
}
}Add dependencies:
implementation 'com.github.alorma:drawer-base:$version'
implementation 'com.github.alorma:drawer-modules:$version'
implementation 'com.github.alorma:drawer-ui-modules:$version'Wrap your content with DebugDrawerLayout:
DebugDrawerLayout(
drawerModules = {
TODO()
}
) {
// TODO Add your APP Content here
}If you don't want DebugDrawer layout code in release you can wrap it on a custom function:
src/debug/...
@Composable
fun ConfigureScreen(bodyContent: @Composable () -> Unit) {
DebugDrawerLayout(
drawerModules = { ... },
bodyContent = { bodyContent() },
)
}src/release/...
@Composable
fun ConfigureScreen(bodyContent: @Composable () -> Unit) {
bodyContent()
}Add modules as a list of DebugModules
DebugDrawerLayout(
debug = { BuildConfig.DEBUG },
drawerModules = {
DeviceModule()
BuildModule()
}
) {
// TODO Add your APP Content here
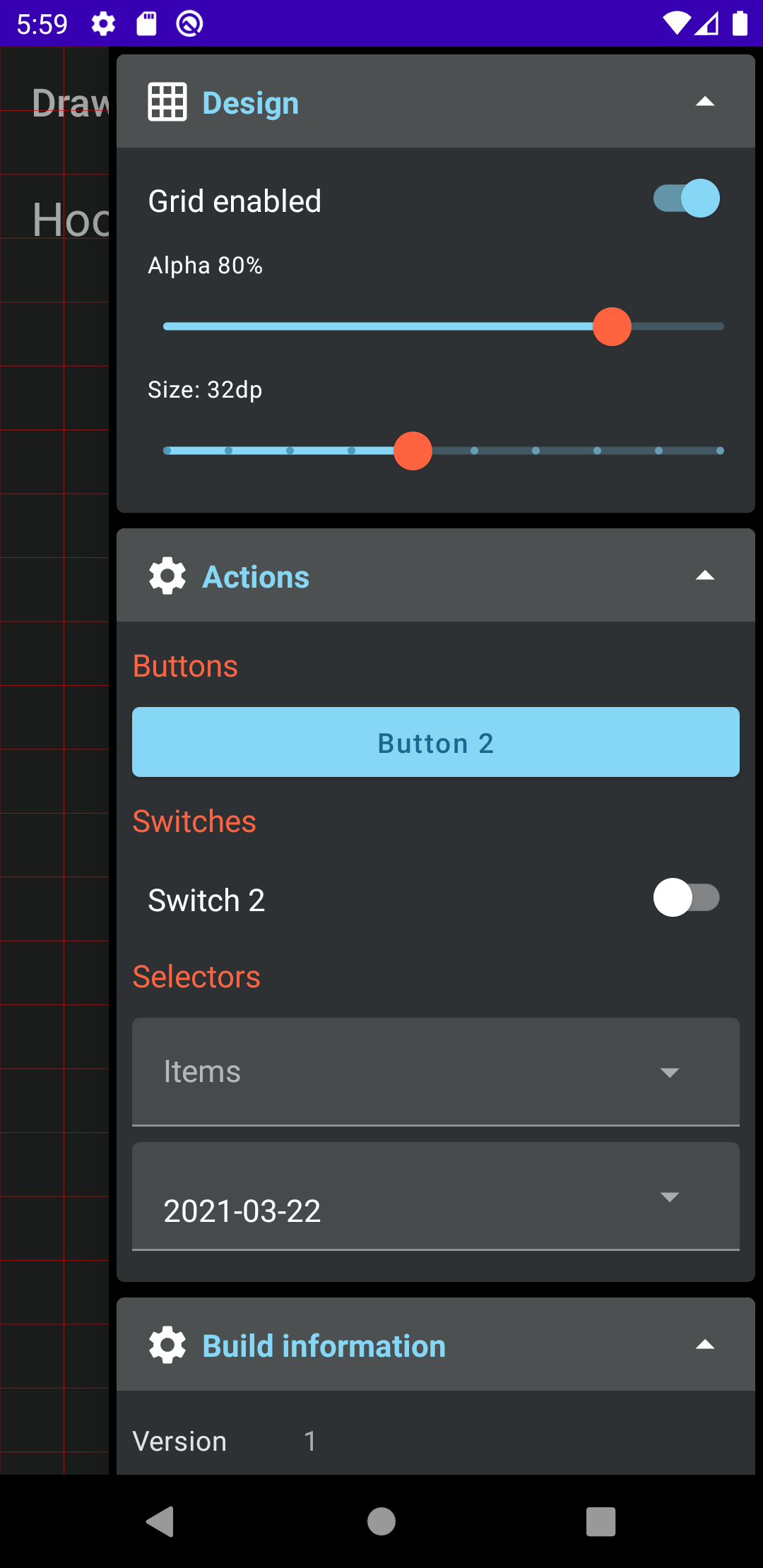
}This module has a composable slot.
You can build any of the provided actions, or build your own.
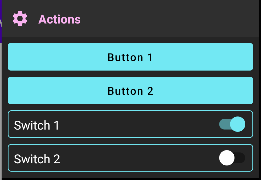
Actions
-
ButtonAction: Shows a
Buttonwith given text, and register a lambda to receive its click -
SwitchAction: Shows a
Switchand register a lambda to receive its changes
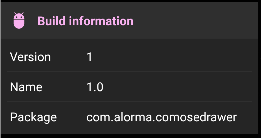
Shows information about the app: Version code, Version name and Package
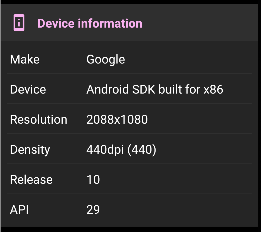
Shows information about device running the app such as model and manufacturer
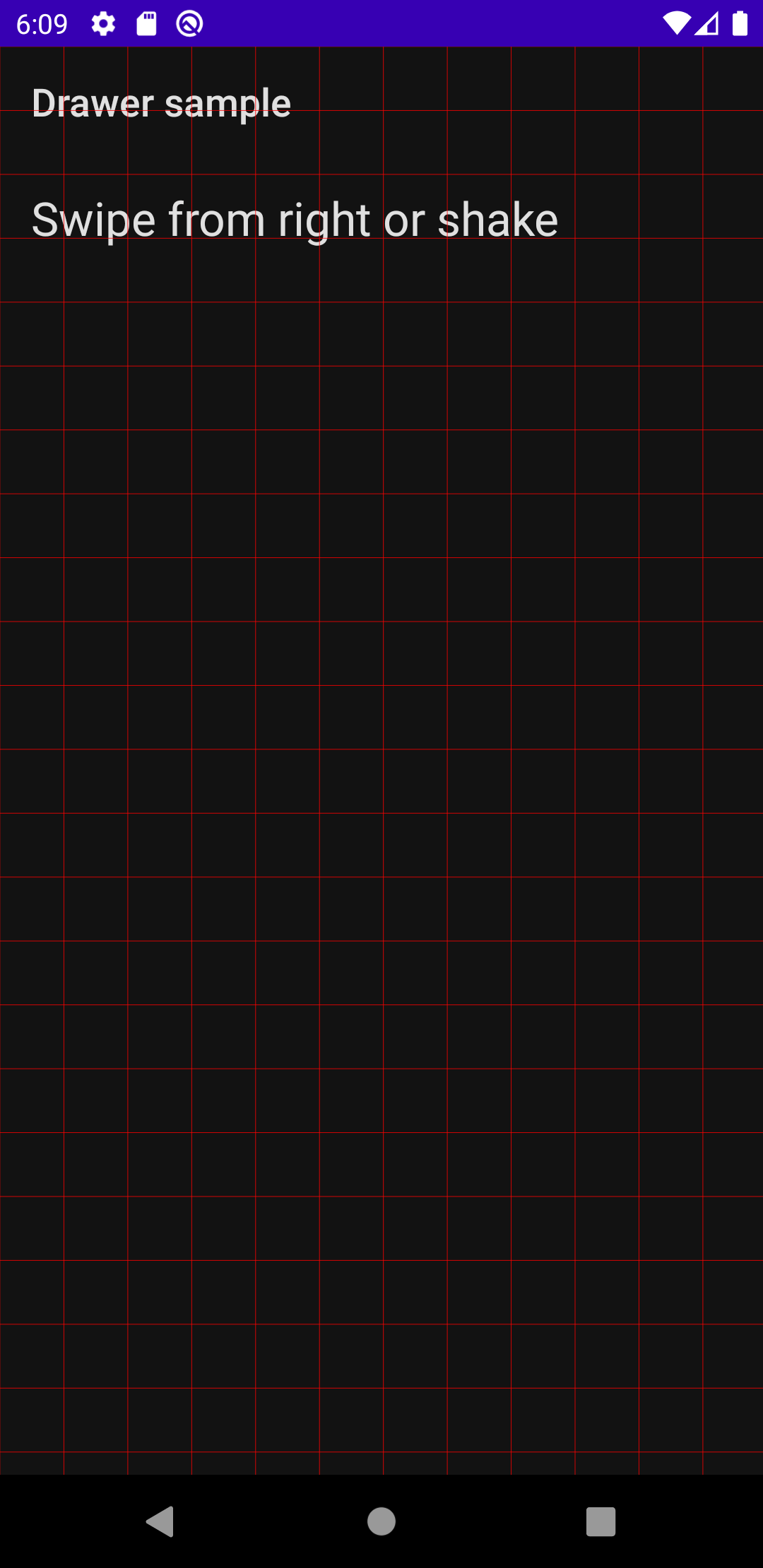
Allows to show a Grid layer as overlay of your content, to help align content to grid
var debugGridLayerConfig: DebugGridStateConfig by remember {
mutableStateOf(DebugGridStateConfig())
}
DebugDrawerLayout(
drawerModules = {
//...
DesignModule(config = debugGridLayerConfig) {
debugGridLayerConfig = it
}
//...
},
bodyContent = { drawerState ->
Box {
// Body of your app
DebugGridLayer(debugGridLayerConfig)
}
},
)Debug drawer can show any @Composable function.
If you want to provide a custom module that looks like the ones provided by the library:
@Composable
fun CustomModule(
modifier: Modifier = Modifier,
icon: @Composable (() -> Unit)? = null,
title: String,
showBadge: Boolean = false,
items: List<Pair<String, String>>
) {
DebugDrawerModule(
modifier = modifier,
icon = icon,
title = title,
showBadge = showBadge,
) {
// Module content
}
}Use drawerColors to customize drawer theme colors.
DebugDrawerLayout(
drawerColors = YourColorScheme, // darkColors() or lightColors()
)If you want to modify the drawer colors, use DebugDrawerDefaults.colors.copy(...)
Update each module's UI by passing a Modifier
DebugDrawerLayout(
drawerModules = {
val modulesModifier = Modifier
.padding(4.dp)
.clip(shape = MaterialTheme.shapes.medium)
.background(color = MaterialTheme.colors.surface)
DeviceModule(modulesModifier)
BuildModule(modulesModifier)
}
)Or configure the whole contents by specifying a drawerContentModifier
DebugDrawerLayout(
drawerContentModifier = Modifier.padding(16.dp),
drawerModules = {
DeviceModule()
BuildModule()
}
)