Vue is a widely adopted open-source JavaScript framework with strong community support. It's ecosystem includes Vuex (state management) and Vue-Router (routing) and Nuxt (server-side rendering and static rendering).
Explore server-side rendering, client-side rendering static rendering using the Vue ecosystem. I will predominantly be looking at its:
- Scalability
- Maintainability
- Performance
- Configurability
- Project repo: https://github.com/chrisboakes/nuxt-vue-demo
- Built project: https://vue-nuxt-demo.herokuapp.com/
I used the create-nuxt-app scaffolding tool to prototype this POC and used some dummy data to imitate the content API.
This POC is a mixture of server-side rendered and client-side rendered data:
- Server-side rendering: the politics page and the politics articles
- Client-side rendering: the news page and the news articles
- Intuitive component driven architecture and easy to develop with
- Simple switch between client-side and server-side rendering (
fetchOnServer: true) - Nice separation of HTML, CSS and JavaScript (not writing HTML in JS)
- Data binding support
- Can configure different server-side frameworks (nuxt default server, express, fastify etc.)
- Strong community support - well documented and easy to find answers online
- Overhead of loading a framework
- Lack of internal knowledge
- Cannot seem to separate static and server-side rendering cleanly so the application only shows server and client-side rendering
- Route highlighting
- Service workers
- pre-fetching
- Offline
- DOM hyrdation
This article gives an overview of the different rendering types.
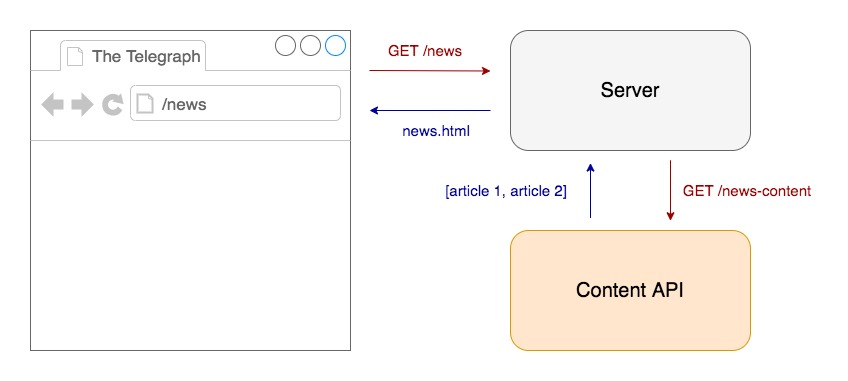
The request is made to the server which makes a call to the Content API, once it has a response it returns the data to the server and the server returns the HTML to the browser.
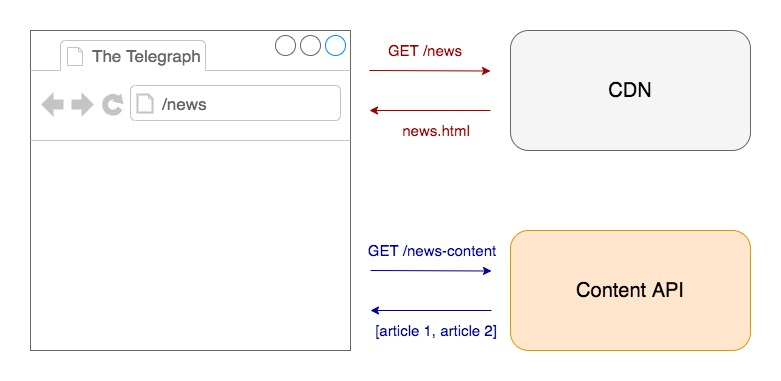
The intial request for HTML is made to the CDN which returns HTML without any content. After the HTML has been rendered by the browser a call is made via JavaScript to fetch the content from the content API which is then appended into the markup.
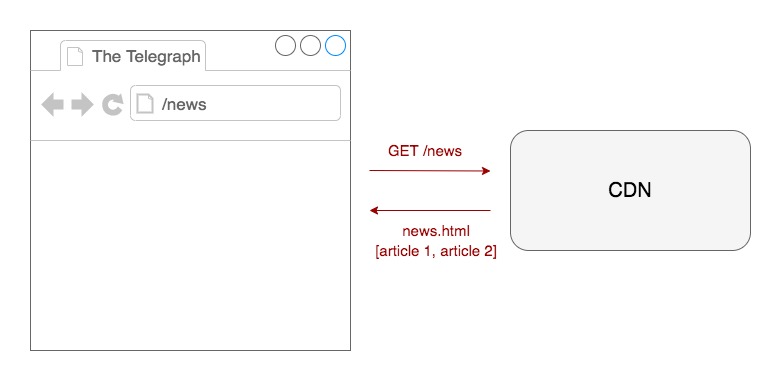
Before the application is deployed, when the project is being compiled, all of the requests to the content API are made and compiled to HTML files which can served back quickly from a CDN.
# install dependencies
$ npm install
# serve with hot reload at localhost:3000
$ npm run dev
# build for production and launch server
$ npm run build
$ npm run startFor detailed explanation on how things work, check out Nuxt.js docs.