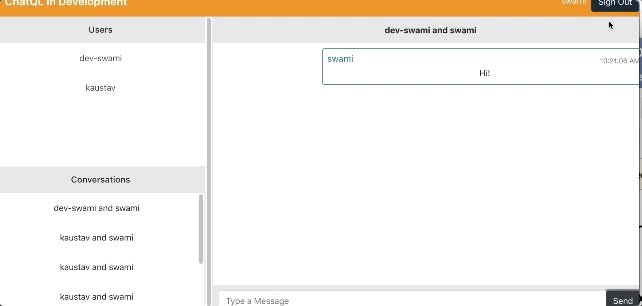
This is a starter React Chat app that uses the Amplify Framework to implement offline and real-time capabilities in a chat application. In the chat app, users can have conversations with other users and exchange messages. The application demonstrates GraphQL Mutations, Queries and Subscriptions using AWS AppSync, Authentication using Amazon Cognito, and Analytics using Amazon Pinpoint. You can use this for learning purposes or adapt either the application or the GraphQL Schema to meet your needs.
The Amplify Console provides continuous deployment and hosting for modern web apps (single page apps and static site generators). Continuous deployment allows developers to deploy updates to their web app on every code commit to their Git repository. Hosting includes features such as globally available CDNs, easy custom domain setup + HTTPS, feature branch deployments, and password protection.
- Fork this repo
- Log in to the AWS Amplify Console and choose Get Started under Deploy.
- Find the
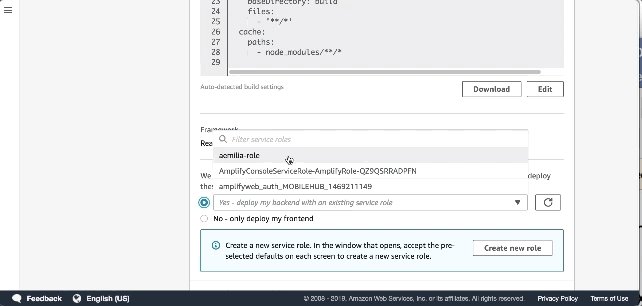
chatql-reactrepo and pick themasterbranch. - Accept the default build settings. Give the Amplify Console permission to deploy backend resources with your frontend with a service role. This allows the Console to detect changes to both your backend and frontend on every code commit and make updates. If you do not have a service role follow the prompts to create one, then come back to the console and pick it from the dropdown.
- Choose Save and deploy.
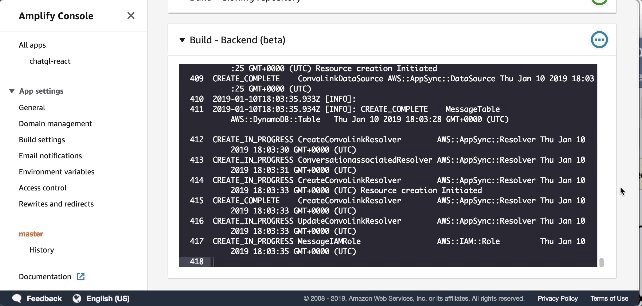
The Amplify Console will now deploy a backend with a GraphQL API, Authentication, and Analytics resources. After the backend deploys, the console will build and deploy the frontend to a http://unique-id.amplifyapp.com domain.