This is the prototype for a distributed multiplayer dungeon crawl game, with a dual purpose:
- Illustrate architecture and design patterns for building microservice-based solutions hosted in kubernetes
- Be a fun and challenging game!
- https://en.wikipedia.org/wiki/Roguelike : Wikipedia
npm install to get all the code dependencies.
then compile the code:
npm run build
The main server is started with npm start and this will fire up a server that you can then point a browser to and start playing.
(You may have to let "node" accept incoming network connections)
However, all monsters in the game are run as separate microservices. You need to set the ENV variable export ROLE="MONSTERS" before running npm start in another shell.
You can start various parts of the service using the following values for ROLE:
MONSTERSstarts just the monster botsFRONTENDstarts just the web frontendBACKENDstarts just the connection server and caveSERVERstarts the frontend and backend
If no value is set for ROLE then the default behaviour is to start everything.
You can set the ENV variable DEBUG to true to switch on verbose logging.
If running the server locally, point your browser here: http://127.0.0.1:3000
- Cursor left, right, up and down : obvious movement around the current map level.
- i : show Inventory
- d : drop an item
- e : eat something from your inventory
- x : examine an item from your inventory
- w : wear an item from your inventory
- W : wield an item from your inventory
- , : pick up an item
- > : move down stairs
- < : move up stairs
- ? : help
- ; : look around (using cursor keys)
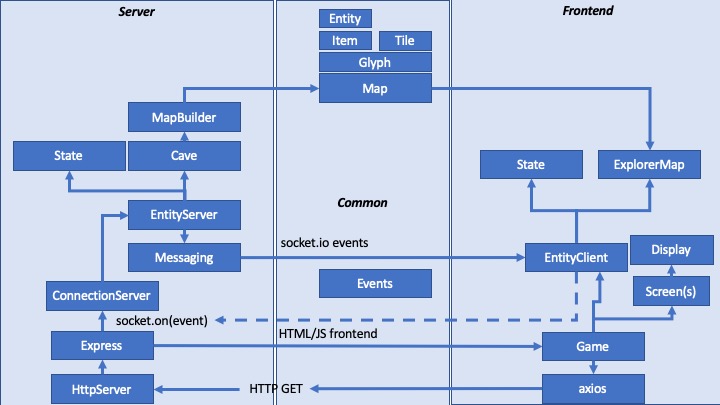
The architecture aims to enable easy extensibility of the game with new features.
src/
├── client/ # client used in web frontend and bots
├── common/ # common abstractions used in front and backend
├── frontend/ # Web frontend for players
├── monsters/ # Bot code for each type of monster
├── routes/ # REST API code
├── server/ # Code for the backend server
│ ├── config/ # home for configuration of server
│ │ └── maps/ # home for map configuration files
│ ├── entities/ # Code for each type of player or monster entity
│ ├── generators/ # Code for different types of cave generation
│ └── items/ # Code for each type of item - weapons, armour, food, etc.
└── start.sh # Entry point for microserviceWhen coding, use these npm commands to run unit tests against the source code:
npm test:watch- to continuously watch for source file changes, and re-test when they do changenpm test:coverage- see what your code coverage isnpm test- a one-off run through the unit tests
- GET http://localhost:3000/caves - lists the caves available
- GET http://localhost:3000/health - gets the current state of the server
- GET http://localhost:3000/roles - lists the roles
- PUT http://localhost:3000/reset - reset the server