
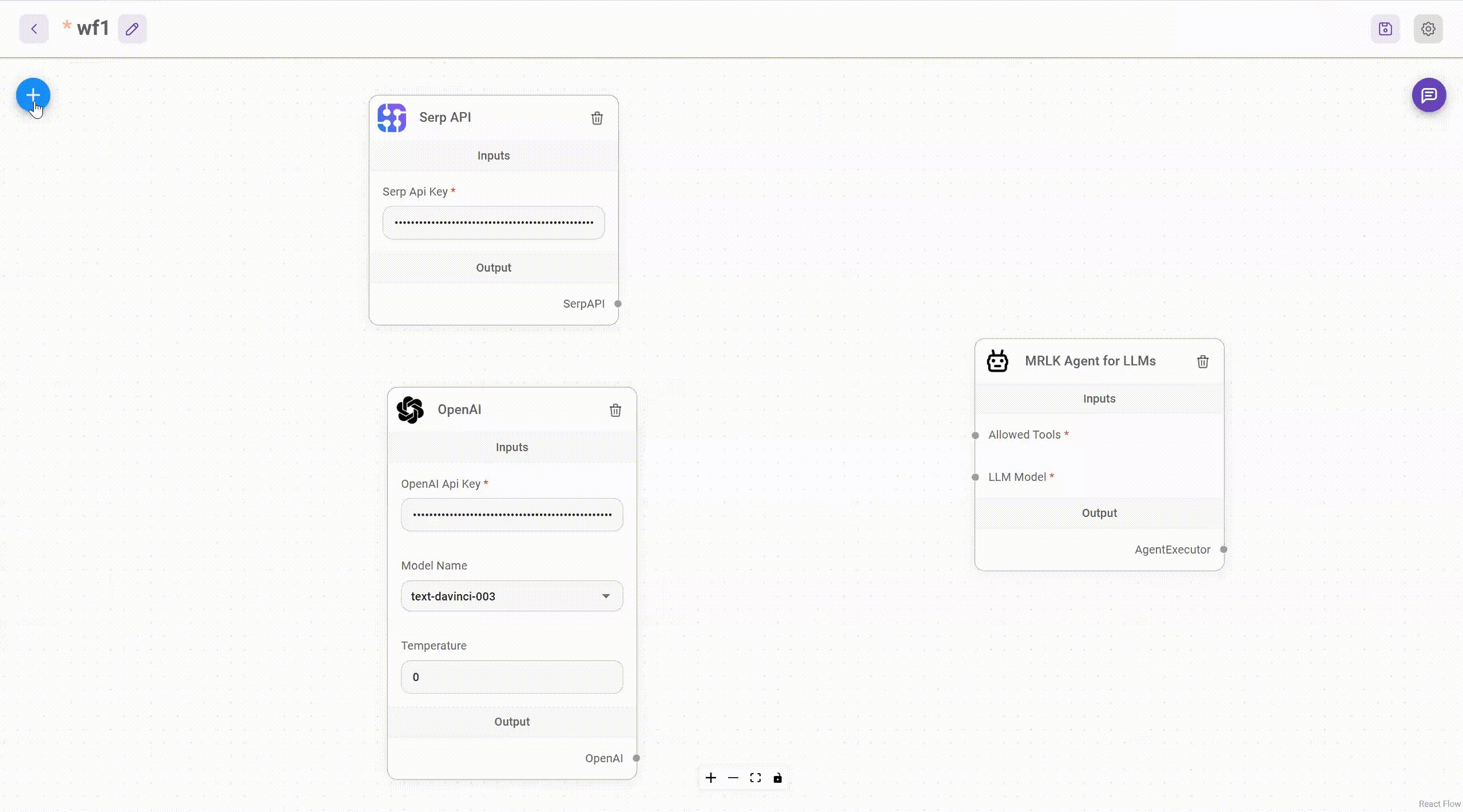
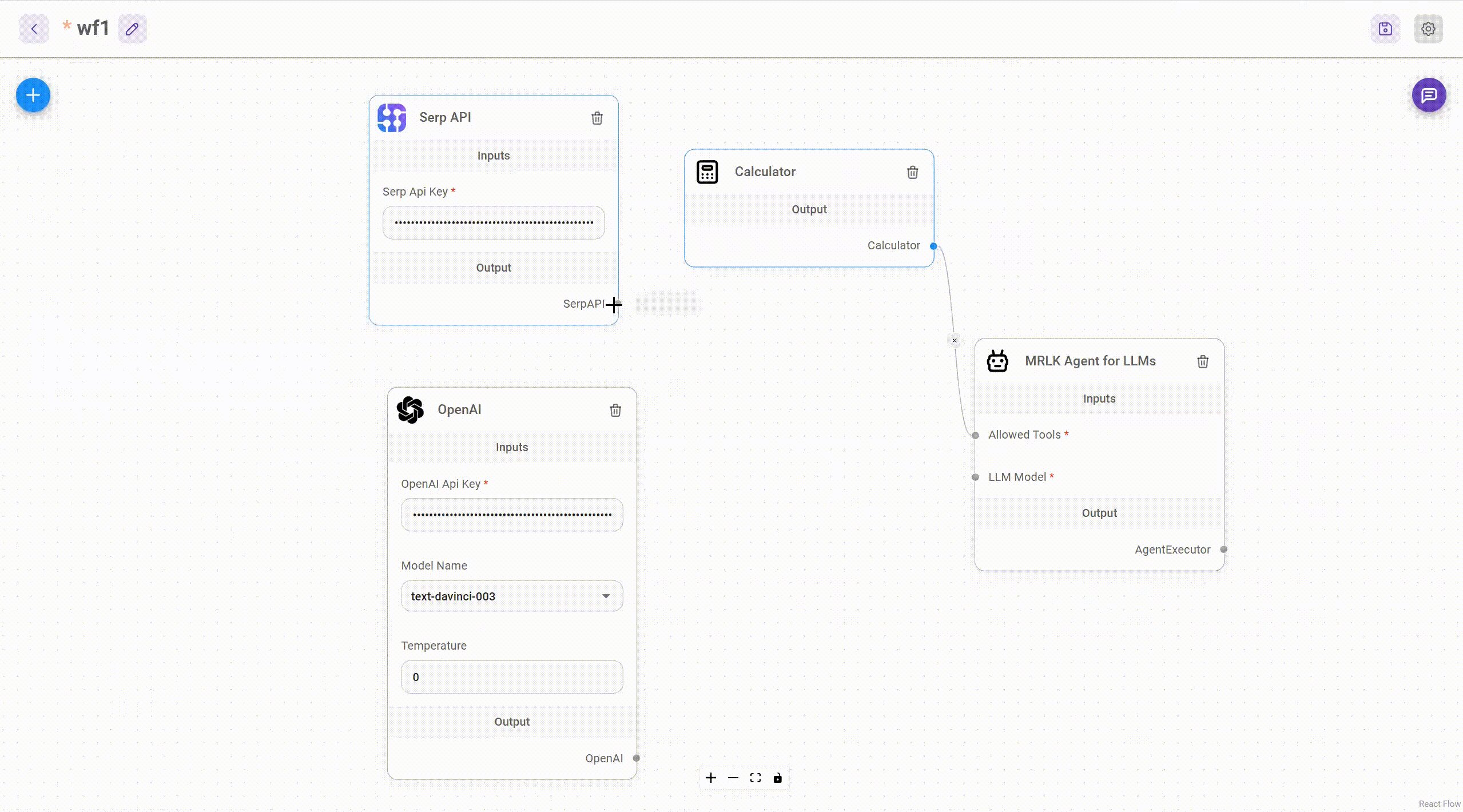
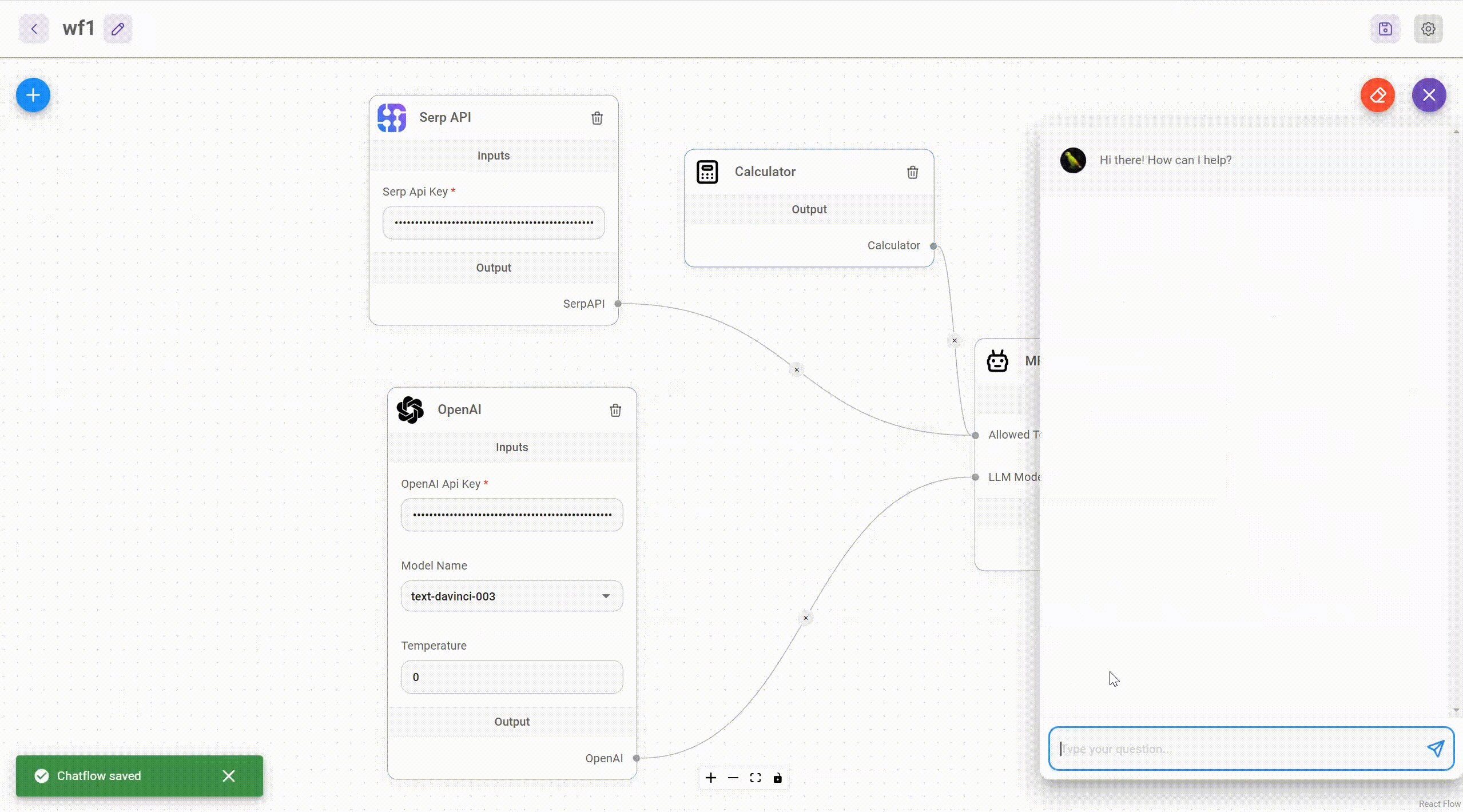
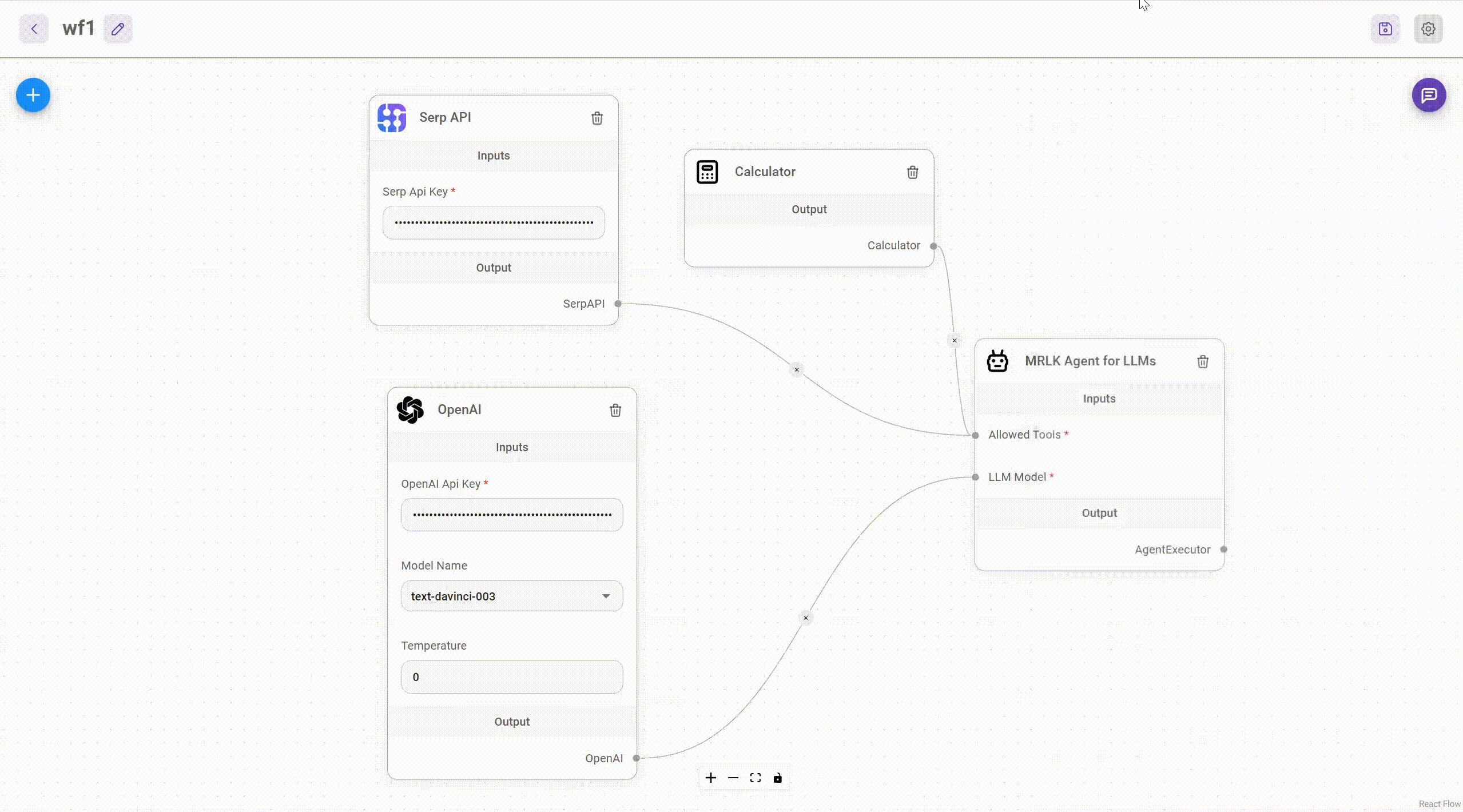
Drag & drop UI to build your customized LLM flow
Download and Install NodeJS >= 18.15.0
-
Install Flowise
npm install -g flowise
-
Start Flowise
npx flowise start
With username & password
npx flowise start --FLOWISE_USERNAME=user --FLOWISE_PASSWORD=1234
- Go to
dockerfolder at the root of the project - Create
.envfile and specify thePORT(refer to.env.example) docker-compose up -d- Open http://localhost:3000
- You can bring the containers down by
docker-compose stop
-
Build the image locally:
docker build --no-cache -t flowise . -
Run image:
docker run -d --name flowise -p 3000:3000 flowise
-
Stop image:
docker stop flowise
Flowise has 3 different modules in a single mono repository.
server: Node backend to serve API logicsui: React frontendcomponents: Langchain components
- Install Yarn v1
npm i -g yarn
-
Clone the repository
git clone https://github.com/FlowiseAI/Flowise.git
-
Go into repository folder
cd Flowise -
Install all dependencies of all modules:
yarn install
-
Build all the code:
yarn build
-
Start the app:
yarn start
You can now access the app on http://localhost:3000
-
For development build:
-
Create
.envfile and specify thePORT(refer to.env.example) inpackages/ui -
Create
.envfile and specify thePORT(refer to.env.example) inpackages/server -
Run
yarn dev
Any code changes will reload the app automatically on http://localhost:8080
-
To enable app level authentication, add FLOWISE_USERNAME and FLOWISE_PASSWORD to the .env file in packages/server:
FLOWISE_USERNAME=user
FLOWISE_PASSWORD=1234
Flowise support different environment variables to configure your instance. You can specify the following variables in the .env file inside packages/server folder. Read more
| Variable | Description | Type | Default |
|---|---|---|---|
| PORT | The HTTP port Flowise runs on | Number | 3000 |
| FLOWISE_USERNAME | Username to login | String | |
| FLOWISE_PASSWORD | Password to login | String | |
| DEBUG | Print logs onto terminal/console | Boolean | |
| LOG_PATH | Location where log files are stored | String | your-path/Flowise/packages/server |
| LOG_LEVEL | Different log levels for loggers to be saved | Enum String: error, info, verbose, debug |
info |
| DATABASE_PATH | Location where database is saved | String | your-home-dir/.flowise |
| APIKEY_PATH | Location where api keys are saved | String | your-path/Flowise/packages/server |
| EXECUTION_MODE | Whether predictions run in their own process or the main process | Enum String: child, main |
main |
| TOOL_FUNCTION_BUILTIN_DEP | NodeJS built-in modules to be used for Tool Function | String | |
| TOOL_FUNCTION_EXTERNAL_DEP | External modules to be used for Tool Function | String |
You can also specify the env variables when using npx. For example:
npx flowise start --PORT=3000 --DEBUG=true
Coming soon
Feel free to ask any questions, raise problems, and request new features in discussion
See contributing guide. Reach out to us at Discord if you have any questions or issues.
Source code in this repository is made available under the MIT License.
