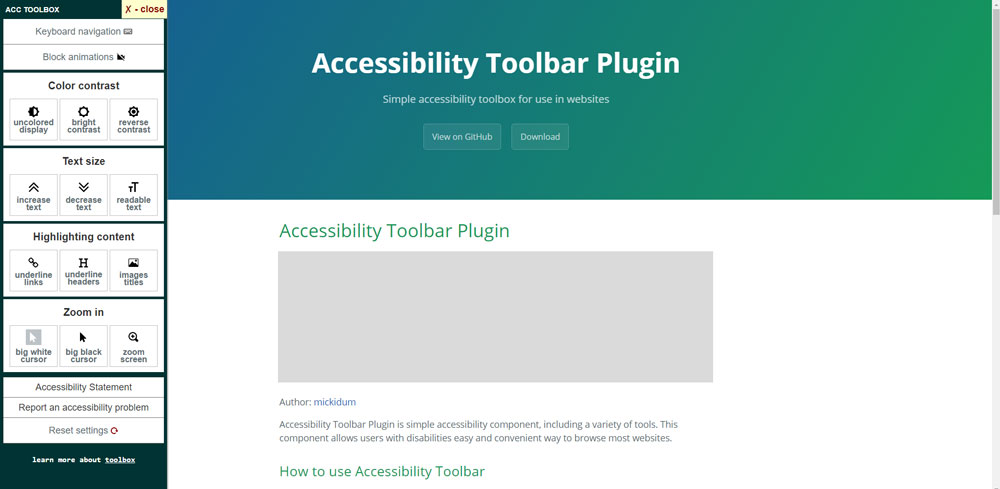
Accessibility Toolbar Plugin
Accessibility Toolbar Plugin is a simple accessibility component without dependencies (clean javascript), including a variety of tools. This component allows users with disabilities easy and convenient way to browse most websites.
Language Support
Accessibility Toolbar Plugin may work with as many languages as you need. For now, it supports out of the box English by default, Hebrew, and Russian. The plugin tries to detect current language in page by schema like "ru-RU", "he-IL" (Wordpress like CMS locales). If your website uses these locale schemas you need do nothing, otherwise, you probably can force locale by adding property "forcelang" to additional init (see below). You always can edit app/js/language.json file for adding or change language strings(see "For Developers" section below).
How to use Accessibility Toolbar (acc toolbox)
CDN
Add this script to your website
<script src="https://cdn.jsdelivr.net/gh/mickidum/acc_toolbar/acctoolbar/acctoolbar.min.js"></script>
<script>
// optional init
window.onload = function() {
window.micAccessTool = new MicAccessTool({
link: 'http://your-awesome-website.com/your-accessibility-declaration.pdf',
contact: 'mailto:your-mail@your-awesome-website.com',
buttonPosition: 'right', // default is 'left'
forceLang: 'ru-RU' // default is 'en' may be 'he-IL' or 'ru-RU'
});
}
</script>
Download
- Download(Right click and save) Accessibility Toolbar Plugin
- Store this file in your website directory (i.e. /public_html)
-
Add script to website
<script src="path/to/script/where/stored/acctoolbar.min.js"></script> // optional init <script> window.onload = function() { window.micAccessTool = new MicAccessTool({ link: 'http://your-awesome-website.com/your-accessibility-declaration.pdf', contact: 'mailto:your-mail@your-awesome-website.com', buttonPosition: 'right', // default is 'left' forceLang: 'ru-RU' // default is 'en' may be 'he-IL' or 'ru-RU' }); } </script> - That's all
For Developers
- Clone or download this repo
- Install gulp.js - write in terminal "npm install gulp -g"
- cd [installed repo folder]
- Write in terminal - "npm install"
- Write in terminal - "gulp" to run app
- Now you can change it.