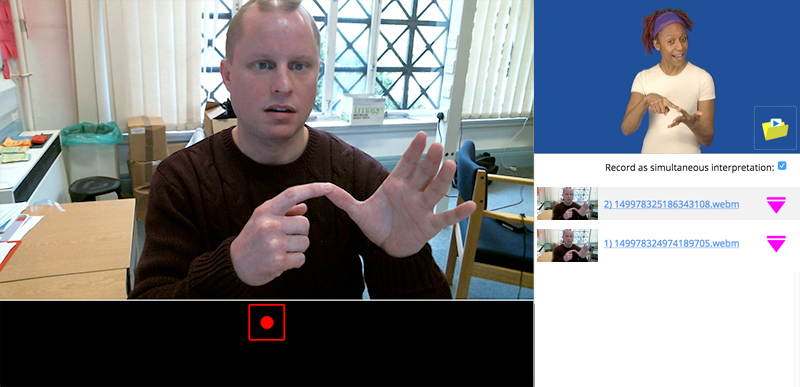
HTML5 language lab web application created using React
OpenLang is a great starting point for anyone interested in developing an HTML5 video language lab web application using React. OpenLang uses MediaDevices and the MediaStream Recording API for video recording. OpenLang uses the Web Audio API for creating recordings from multiple sources.
Features included:
-
Simple class-based panel interface
-
Media file import
-
HTML5 video recording
-
Record and combine video and audio from different sources into a single file (e.g. Simultaneous interpreting exercises)
-
Downloadable recordings
"start": "webpack-dev-server", "test": "jest"