Ember Freestyle is an Ember addon that allows you to quickly create a component explorer for your Ember app.
This README provides a lightweight overview of Ember Freestyle to get you going. More complete documentation can be found at https://chrislopresto.github.io/ember-freestyle.
To see Ember Freestyle in action, visit https://chrislopresto.github.io/ember-freestyle/#/acceptance.
- Ember.js v3.24 or above
- Ember CLI v3.24 or above
- Node.js v18 or above
- Ember Auto Import v2 or above
ember-freestyle includes TypeScript types, and provides a template registry that can be imported from ember-freestyle/template-registry for Glint usage.
This installation process is opinionated in order to get you going quickly.
-
ember install ember-freestyleThis will do the following:
- Install the
ember-freestyleaddon itself - Add a
freestyletemplate in your app - Add a
freestylecontroller in your app
- Install the
-
Add
this.route('freestyle');to yourapp/router.jsfile -
Navigate to
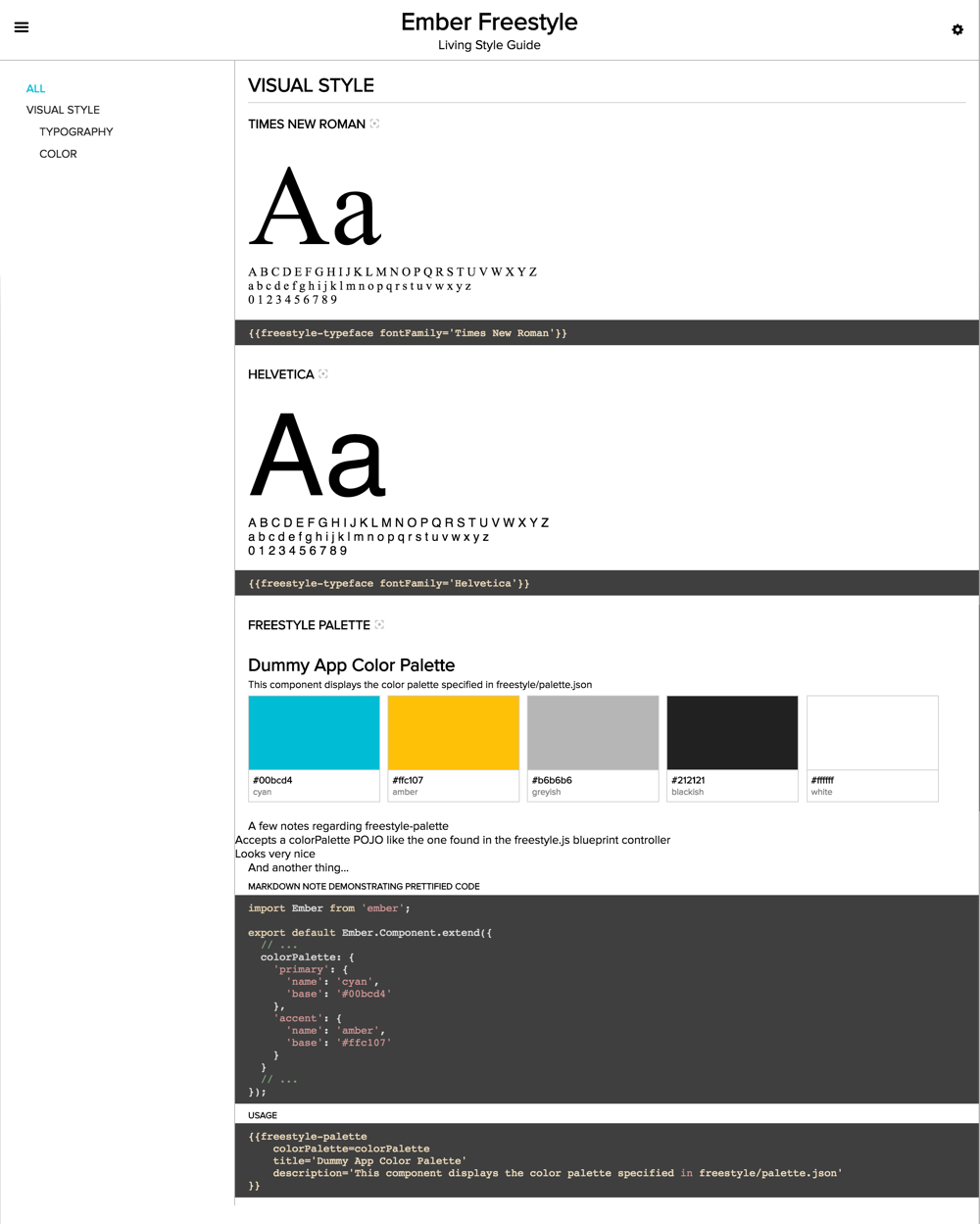
/freestyle. You should now see something like:
All of the generated output is optional. If you don't want a freestyle route,
for example, feel free to get rid of it and add a freestyle-guide somewhere
else in your app.
You can use the freestyle-guide component anywhere you'd like in your app.
You can organize your components into multiple Freestyle guides if you want to.
You can even use the constituent components like freestyle-usage on their own.
Hopefully the installation instructions got you off to a smooth, seamless start. If you have any problems, feel free to chat with us in the Ember Community Discord or open an issue. As always, PRs are welcome!
If you want to exclude Ember Freestyle's styles, you can set the includeStyles
option to false in your ember-cli-build.js file:
// ember-cli-build.js
module.exports = function (defaults) {
const app = new EmberApp(defaults, {
'ember-freestyle': {
includeStyles: false,
},
};
};This might be useful in case you want to define your own styles or if you are
using ember-cli-sass and want to import Ember Freestyle's styles explicitly:
$FreestyleGuide-color--primary: #C70039;
$FreestyleGuide-color--accent: #DAF7A6;
@import 'ember-freestyle';We recommend excluding Ember Freestyle from production builds using Ember CLI's
addons.exclude option.
// ember-cli-build.js
const environment = process.env.EMBER_ENV;
const addonsToExclude = environment === 'production' ? ['ember-freestyle'] : [];
module.exports = function (defaults) {
const app = new EmberApp(defaults, {
addons: {
exclude: addonsToExclude,
},
};
};You should include ember-freestyle in your devDependencies so that apps
using your addon will not include Ember Freestyle CSS and JavaScript in their
production builds.
You will need to configure babel to run ember-freestyle's AST Transform in order to capture source code from Freestyle::Usage example blocks. For example:
// babel.config.mjs
import FreestyleTransform from 'ember-freestyle/lib/ast-transform.js';
export default {
plugins: [
// ...
[
'babel-plugin-ember-template-compilation',
{
targetFormat: 'hbs',
transforms: [FreestyleTransform],
},
],
// ...
],
};See the Contributing guide for details.
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind are welcome!
This project is licensed under the MIT License.